При использовании колонок для текста всё ОК, текст переносится целым.
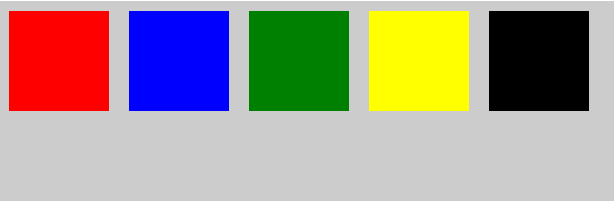
А вот когда я использую блоки получается вот такая беда:
jsfiddle.net/ehQ6c
Блоки переносятся по кусочкам, а мне это совсем не нужно.
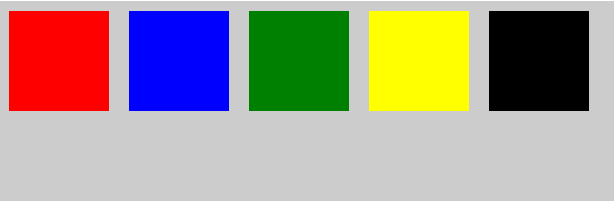
Дело в том что высота родительского блока может изменятся и когда блок не влазит в колонку он должен переносится целиком:

Возможно ли это сделать без JS?