Здравствуйте!
Вот уже неделю мучаюсь с highstock. API у них понятное, но я никак не соображу, как сделать свои значения по оси x.
Мой массив данных [["30 июля 2014 19:14",24],["30 июля 2014 19:16",41],["30 июля 2014 19:16",12]]
Хочу, чтобы на оси х выводились эти значения.
Часть моего рабочего кода. Остальное настройки графика.
var seriesOptions = [],
seriesCounter = 0,
//Входные данные
names = ['data_input_1', 'data_input_2'],colors = Highcharts.getOptions().colors;
//Надписи
captions = ['Датчик 1', 'Датчик 2'];
//Вид (тип) графика area, areaspline, bar, column, line, pie, scatter, spline, candlestick or ohlc
type = ['line', 'line'];
$.each(names, function(i, name)
{
$.getJSON('../graph/select_data.php?'+ name.toLowerCase() +'',
function(data)
{
seriesOptions[i] =
{
name: captions[i],
data: data,
type:type[i],
//Наверно тут нужно вставить код и я вставлял, но ось x никак не хочет меняться (
// это не работает, ни тут нигде categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
// всё остальное работает и тут и везде
};
seriesCounter++;
if (seriesCounter == names.length){createChart();}
});
});
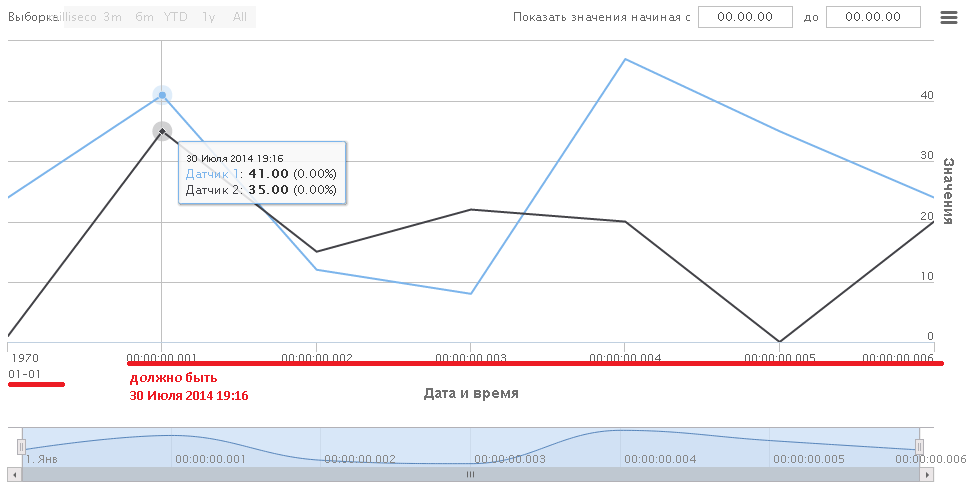
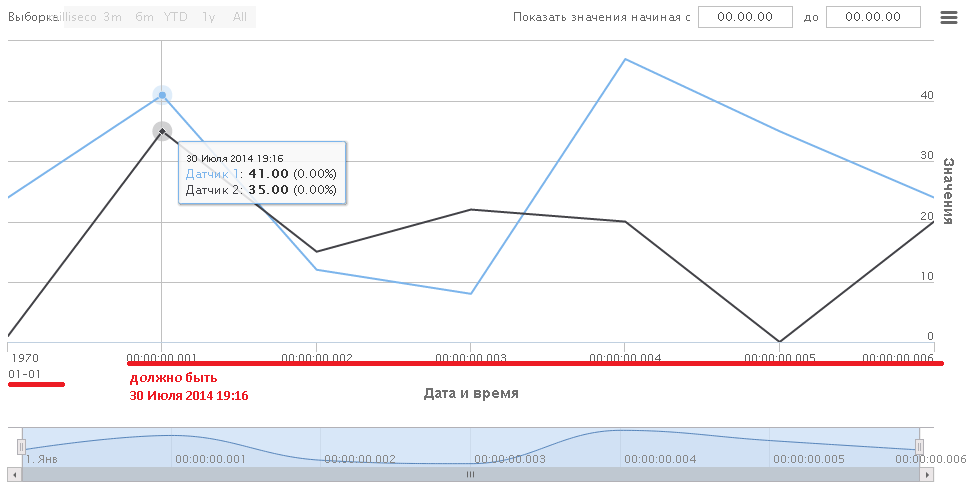
Результат

Пожалуйста, подскажите как мне вывести дату и время по оси x? Или хоть намекните откуда highstock берёт значения по оси x и почему у меня они 00 00 00 001, 00 00 00 002 и т.д.?