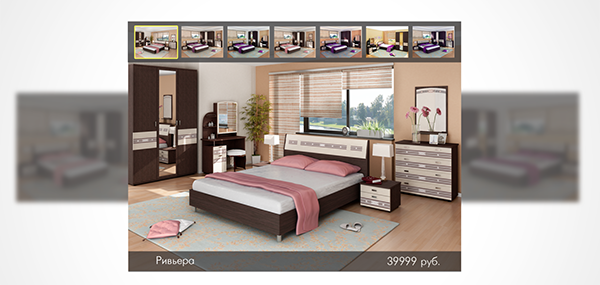
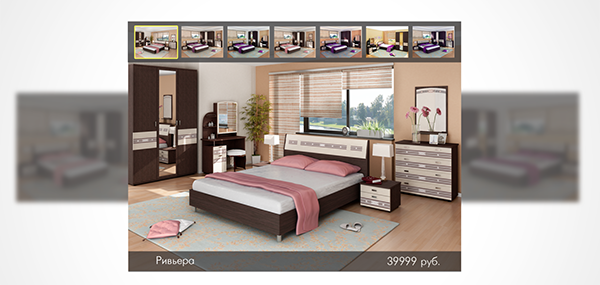
Делаю слайдер изображений типа RoundAbout
jsfiddle.net/MaxKondratenko/4anxt8gL/1
и наткнулся на проблему... мне нужно сделать размытие изображения, по идее хорошо бы его было сделать динамически изменяемым... но например как сделано сейчас через добавление класса, всё работает но не динамически + ко всему если перемещать уже размытые изображения, производительность падает в разы...
Может посоветуете какие то решения ? в какую сторону вообще копать. думал о HTML5 Canvas, но не столкнусь ли я там с такой же проблемой производительности ?