Привет всем.
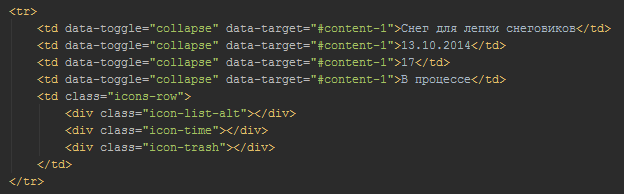
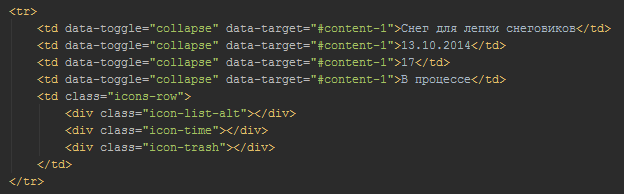
Предлагаю обратить внимание на скриншот:

На нём видно, что во всех тегах
td, кроме последнего, написано:
data-toggle="collapse" data-target="#content-1"
По мне, это выглядит громоздко, особенно, если подобных строк в таблице очень много.
Конечно же, я мог написать эти атрибуты в
tr, а
td оставить пустыми, но, как вы понимаете, делать этого не стал, по той причине, что последняя колонка не должна их иметь. Дело в том, что последняя колонка содержит кнопки, при нажатии на которые коллапс не должен раскрываться.
Буду рад вашим предложениям, как эту проблему решить, сделать код менее громоздким.