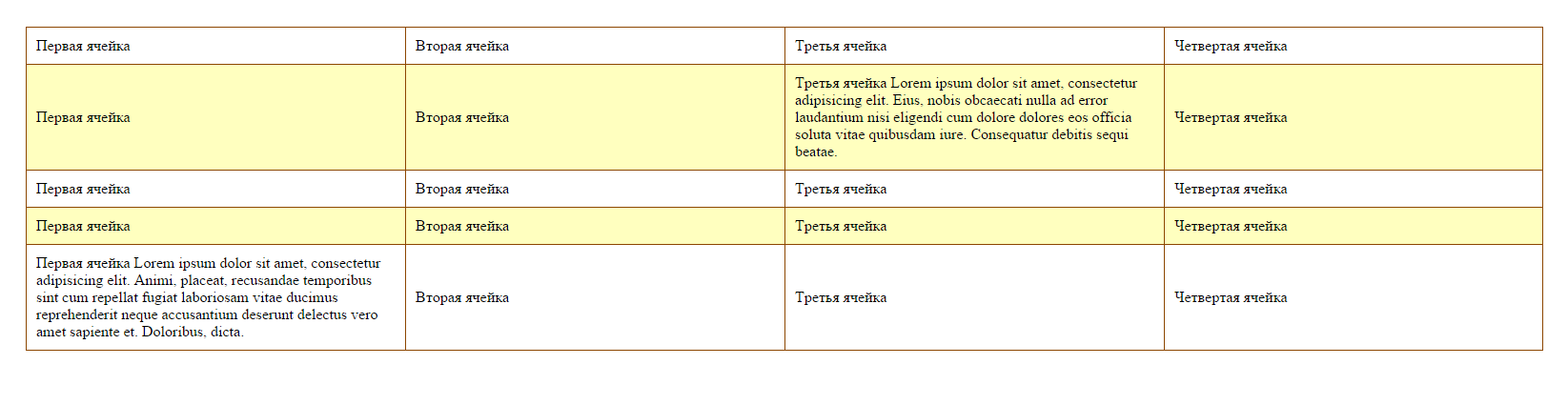
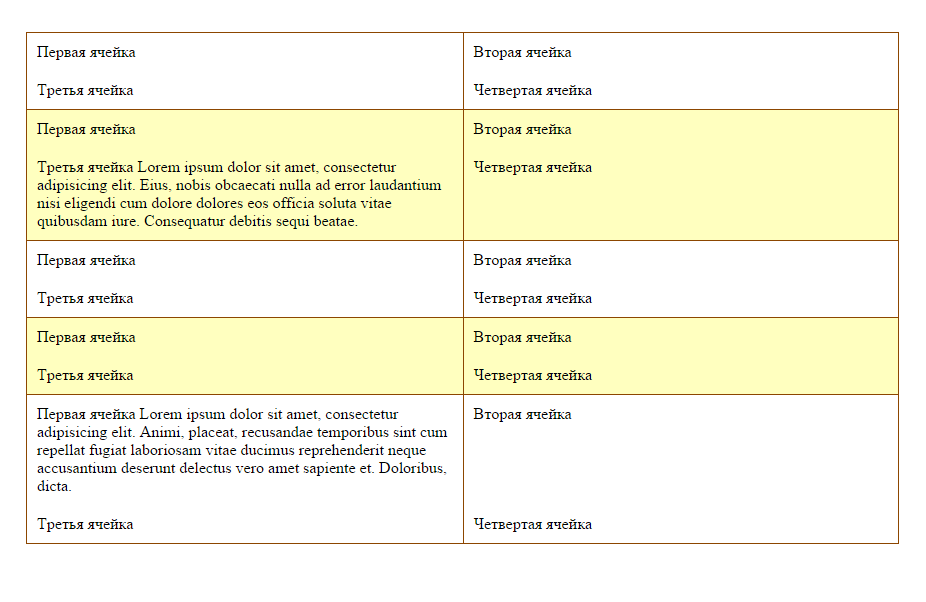
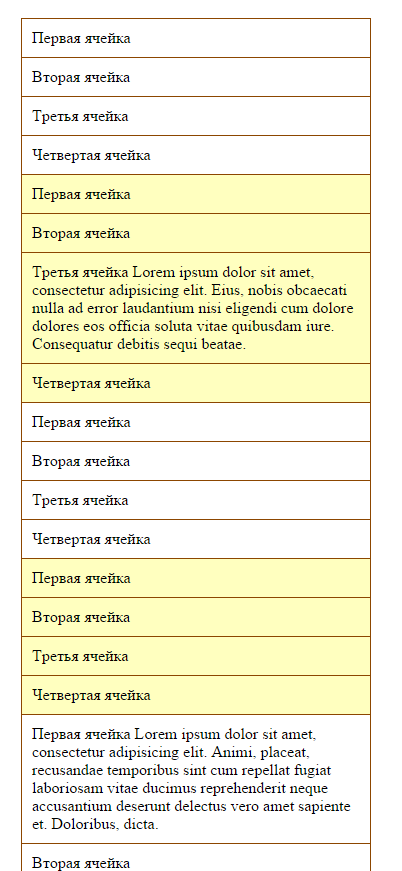
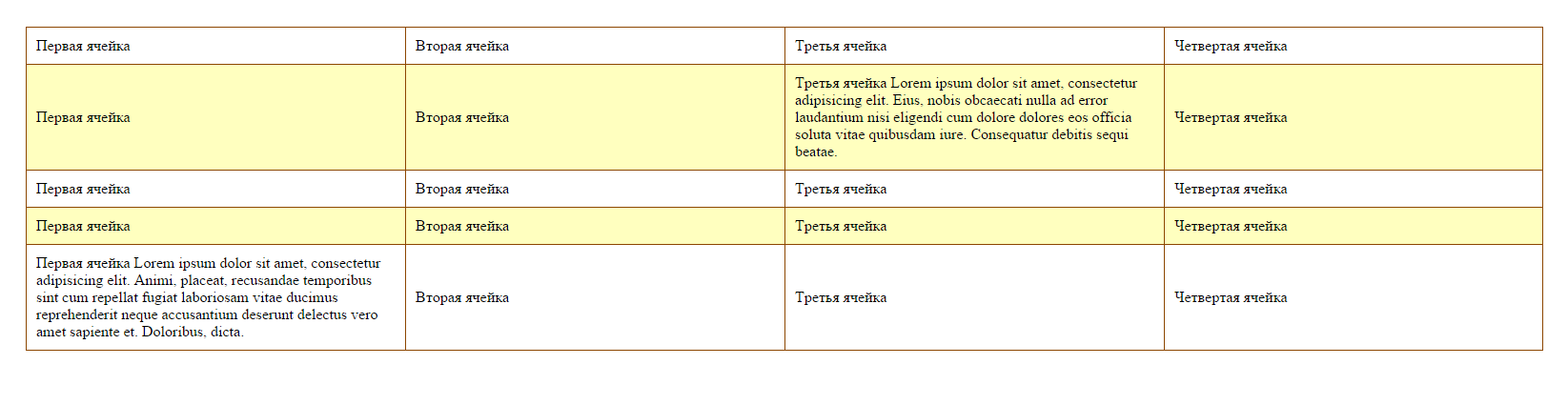
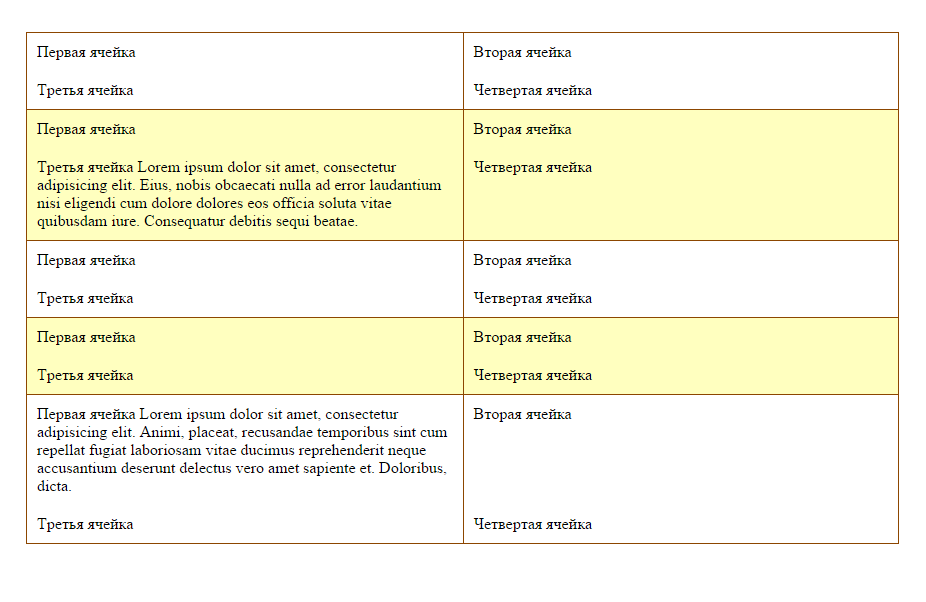
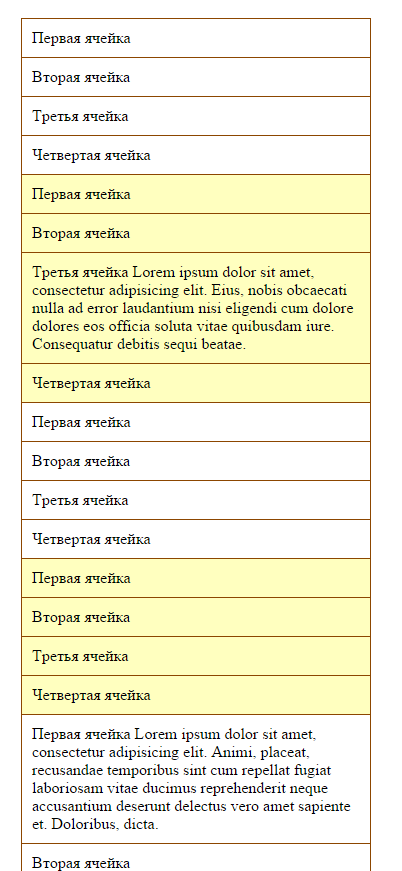
Сверстать, не используя JS адаптивную таблицу, как на скриншотах, для трех размеров экрана: 0-600, 601-1024, 1025-...
Для самых больших экранов текст в ячейке должен выравниваться по вертикали, для меньших - не обязательно.
Используя jQuery сделать так, чтобы на среднем экране текст также выравнивался по вертикали.
Собственно застрял на втором разрешении:
codepen.io/Benny214/pen/xDrij