Допустим модификатором будут цвета фона: "Синий, Зеленый, Белый, и т.д."

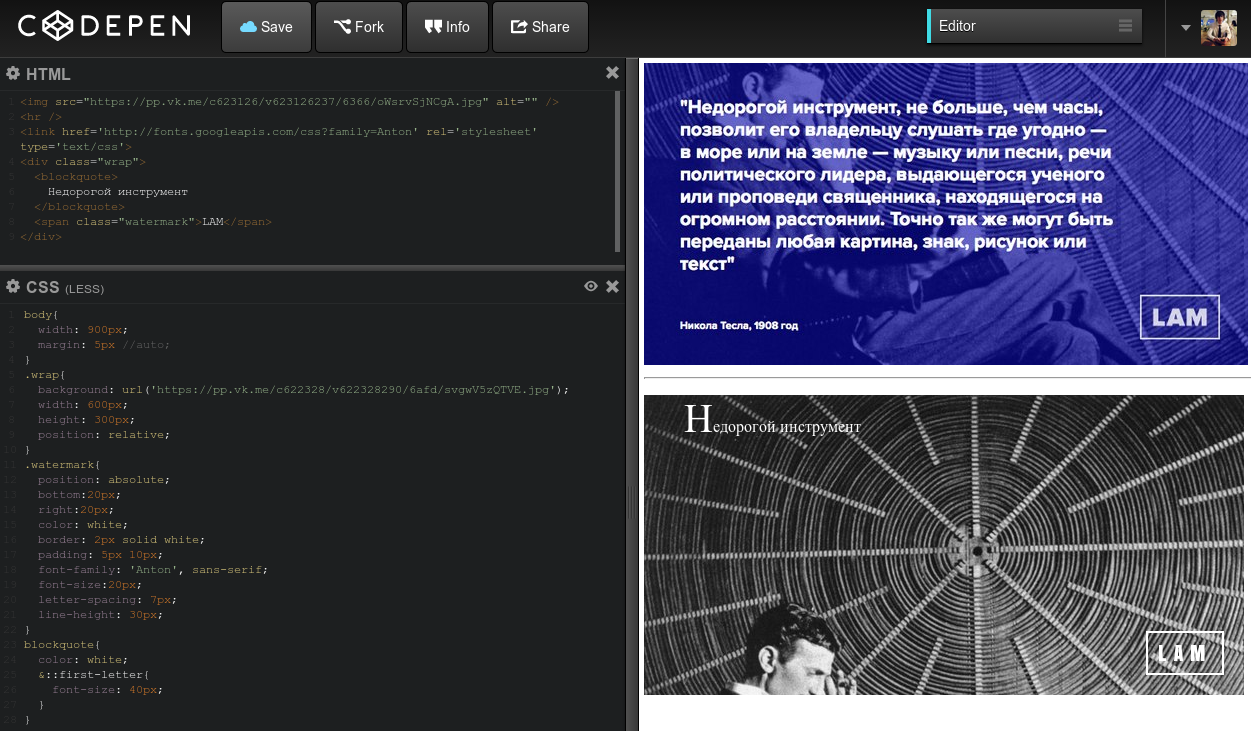
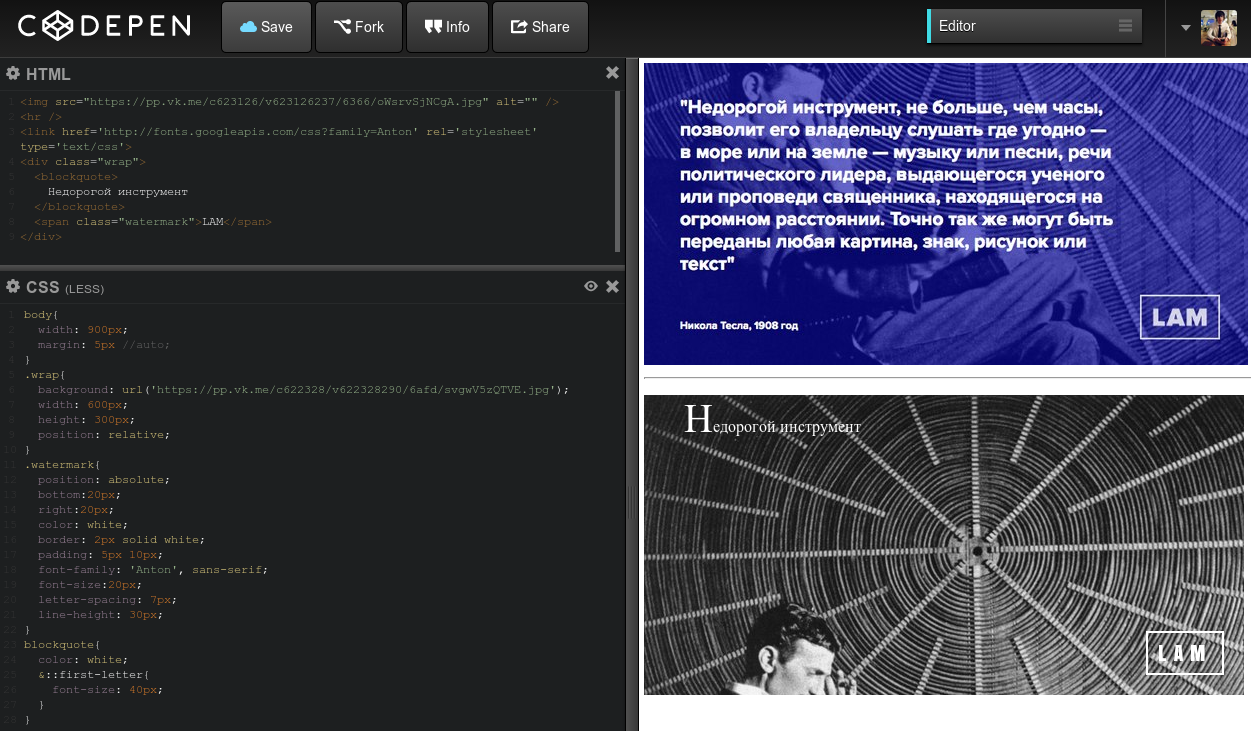
Тут экспериментирую(
ссылка):
 Вопрос для того чтобы понять что из себя представляет Bem на собственном примере, - то что он необходим для крупных(долгоподдерживаемых проектов), - мне известно!
Вопрос для того чтобы понять что из себя представляет Bem на собственном примере, - то что он необходим для крупных(долгоподдерживаемых проектов), - мне известно!
Но критика, любая, - приветствуется!!
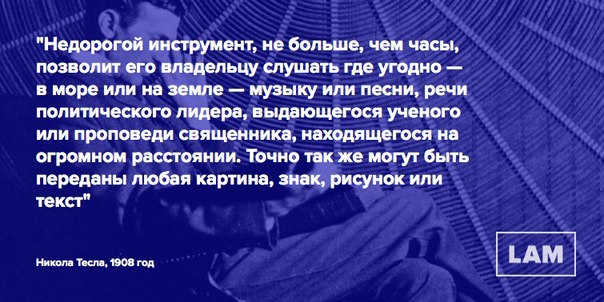
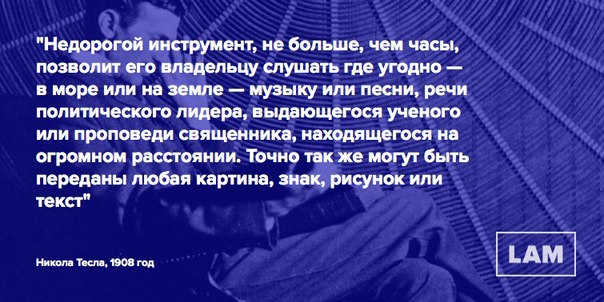
Но задача сделать все пиксель к пикселю(один в один) используя Bem и lessjs. Какая структура BemHTML должна соответствовать данной картинке(постеру - цитате)?

 Вопрос для того чтобы понять что из себя представляет Bem на собственном примере, - то что он необходим для крупных(долгоподдерживаемых проектов), - мне известно!
Вопрос для того чтобы понять что из себя представляет Bem на собственном примере, - то что он необходим для крупных(долгоподдерживаемых проектов), - мне известно!