Проблема:
На странице сайта есть несколько статей, у каждой своя кнопка шаринга Вконтакте. Необходимо, чтобы при ее нажатии все поля окна "Поделиться с друзьями" были заполнены тем, что мне надо. Собственно подставить свою ссылку, заголовок, описание и картинку, в зависимости от статьи, к которой принадлежит кнопка. С принципом ее работы разобрался, надо просто передать эти параметры с нужными настройками, тобишь в:
VK.Share.button({
url: 'http://mysite.com',
title: 'Хороший сайт',
description: 'Это мой собственный сайт, я его очень долго делал',
image: 'http://mysite.com/mypic.jpg',
noparse: true
}, {type: 'link'});
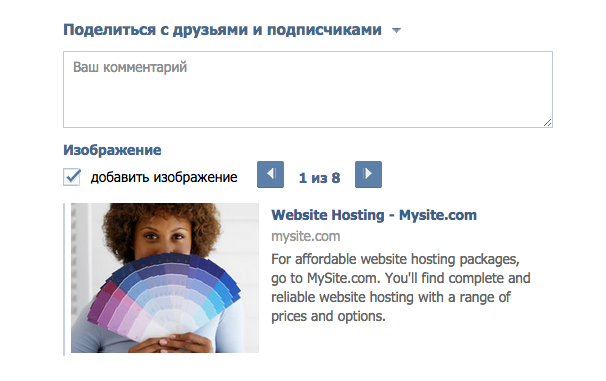
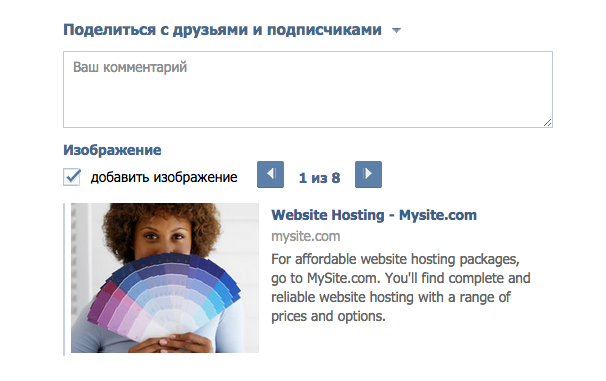
подставить свои значения. Собственно это я и делаю, но при нажатии кнопки - вся информация в эти поля подтягивается со страницы указанной в ссылке, а все, что я вписал - игнорируется. Получается так:

Устанавливал все согласно документации:
https://vk.com/dev/share_detailsВопрос:
В чем проблема? Делаю все это с локального сервера, но не думаю, что это может мешать передавать параметры заголовка и др. Тем более, что ссылка передается как надо.