Есть массив с данными следующего вида:
var array = [{title: 'Янв. 2014', value:20}];
из данного массива данные графически предоставляются по следующему коду c помощью d3js:
chart.attr('height', height)
.append("g")
.attr("transform", "translate(10, 20)");
var data = array.map(function(d) {return d;});
var x = d3.scale.linear()
.domain([0, valuesMax])
.range([0, width]);
var y = d3.scale.ordinal()
.domain(data.map(function(d) {return d.value;}))
.rangeBands([0, (barHeight + 2 * gap) * data.length]);
chart.selectAll("rect")
.data(data, function(d,i){
return d.title;
})
.enter().append("rect")
.attr("x", left_width)
.attr("y", function(d, i) {
return i * (barHeight + barPadding);
})
.attr("width", function(d, i){
return x(d.value);
})
.attr('bs-tooltip', 'calendarDays')
.attr("height", barHeight)
.attr('fill', function(d) {
return color();
})
.transition()
.duration(1000)
.attr('width', function(d) {
return x(d.value);
});
Меняем вид массива на:
var array = [{
title: 'Янв. 2014',
value:[
[20,10],
[40]
]}];
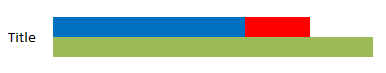
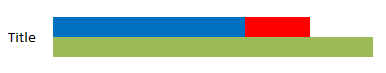
Данные должны отобразиться примерно так: