Ситуация такая : пользователь загружает фотографии,которые помещается в директорию images,есть кнопка delete(фотография удаляются с базы и сервера) и есть submit,по которому все подтверждается.

Файлы записываются на сервер и в базу данных(это работает),но картинка которую должен видеть пользователь после загрузки не появляется,потому что я меняю имя файла на уникальное(чтобы при загрузки одинаковых файлов на сервер они не совпадали с уже закаченными)
$uploaddir = 'images/';
$nam=time().$_FILES['uploadfile']['name'];
$file = $uploaddir .time(). basename($_FILES['uploadfile']['name']);
Прием файла js-ом
(часть после обработки файла)
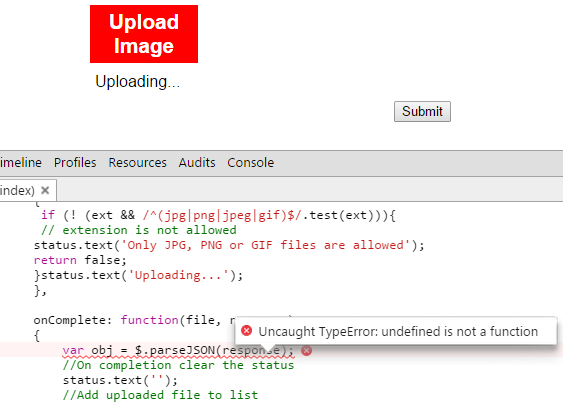
onComplete: function(file, response)
{
status.text('');
var bb=response.substr(0,7)
var idd=response.replace('success',' ');
var idb =idd.replace(/^\s*|\s*$/g,'');
if(bb==="success")
{
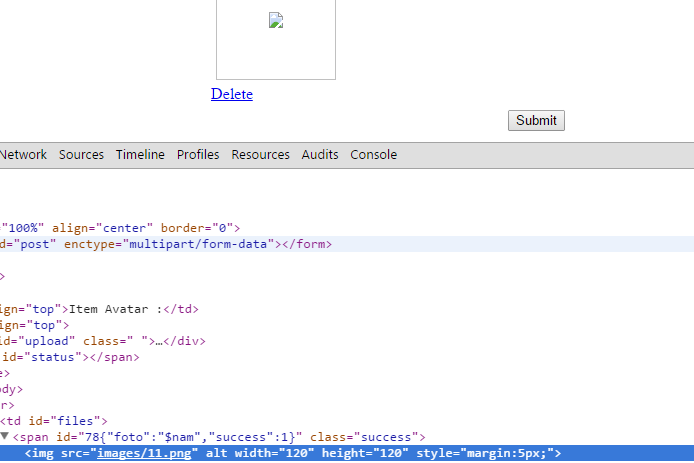
$('<span id='+idd+'></span>').appendTo('#files').html('<img src="images/'+file+'" alt="" width="120" height="120" style="margin:5px;" /><br><a href="javascript:void(0)" onClick="deleteFile('+idd+');">Delete</a>').addClass('success');
}
else
{
$('<span></span>').appendTo('#files').text(response).addClass('error');
}
}});

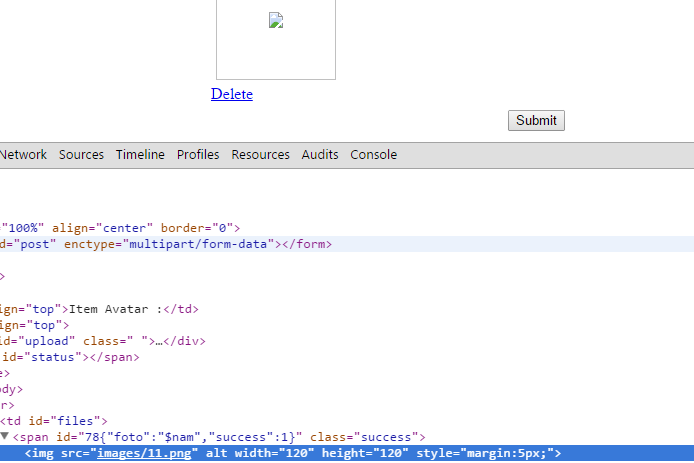
Он получает старое имя файла в тэг.
Как я понимаю в файле,где проводятся манипуляциями с файлом нужно создавать массив json объектов и передавать его в тэги вывода картинки выше.
$json = json_encode(array('foto'=>'$nam','success'=>1));
echo $json;
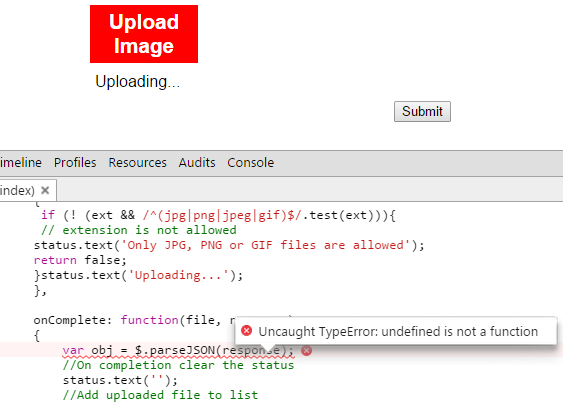
Но когда я пытаюсь получить json массив в onComlete вылезает ошибка

Что делать?