Здравствуйте!
В одном месте на сайте использую этот JS для прокрутки до самого низа блока div:
var log = document.getElementById("log");
log.scrollTop = log.scrollHeight;
Ну и код самого div:
<div class="log-console" id="log"><!-- тут лог --></div>
И все это работает. Текст в блоке перелистывается вниз.
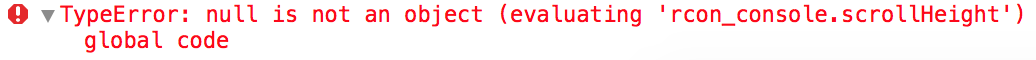
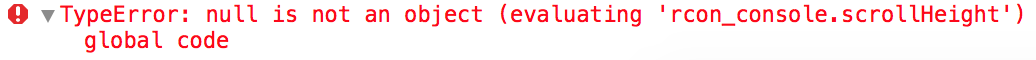
Пытаюсь сделать тоже самое в другом месте - не работает. Выводит ошибку:


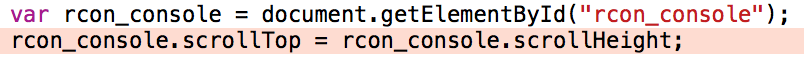
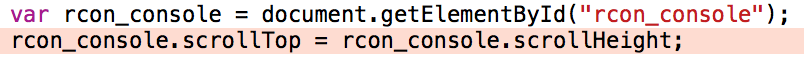
В первом, рабочем варианте тот JS был обернут в AJAX. Во втором варианте я прописываю эти 2 строки вне функций.
Скажите, пожалуйста, в чем может быть проблема?