Как добавить класс( текст) при :hover (затемненная картинка), только для того элемента на котором сработал $(this)???

$('.submenu a').hover(
function() {
$(this).toggleClass('a-hover');
$('.submenu span').toggleClass('span-hover');
});
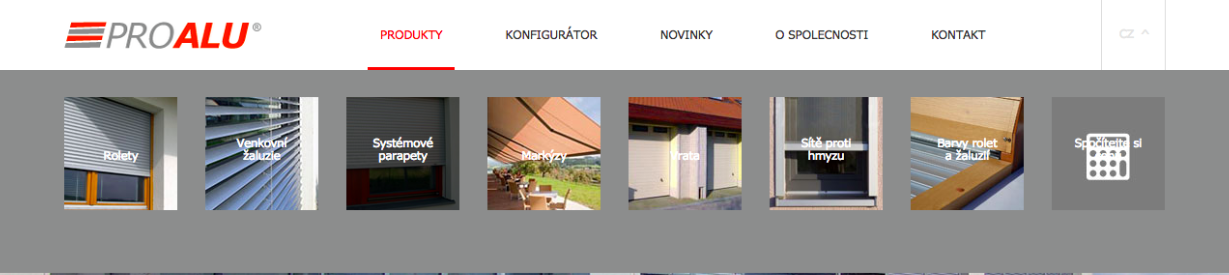
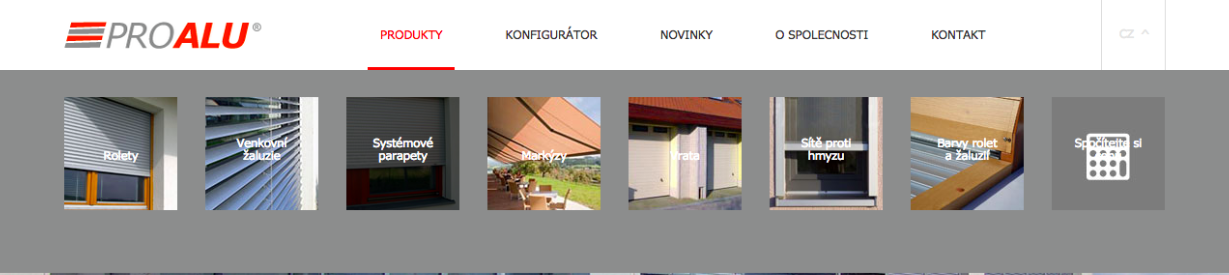
<div class="submenu">
<div class="container clearfix">
<div>
<a href="#" class="product-img1"></a>
<span>Rolety</span>
</div>
<div>
<a href="#" class="product-img2"></a>
<span>Venkovní žaluzie</span>
</div>
<div>
<a href="#" class="product-img3"></a>
<span>Systémové parapety</span>
</div>
<div>
<a href="#" class="product-img4"></a>
<span>Markýzy</span>
</div>
<div>
<a href="#" class="product-img5"></a>
<span>Vrata</span>
</div>
<div>
<a href="#" class="product-img6"></a>
<span>Sítě proti hmyzu</span>
</div>
<div>
<a href="#" class="product-img7"></a>
<span>Barvy rolet a žaluzií</span>
</div>
<div>
<a href="#" class="product-img8"></a>
<span>Spočítejte si cenu</span>
</div>
</div>
</div>