Здравствуйте. Решил собрать проект с помощью Gulp (до этого все делал вручную и все устраивало, но надо двигаться дальше), все стараюсь делать по описанию и вот прописав "готовый" код и запустив вылезает ошибка,
вот код gulpfile.js:
var gulp = require('gulp'),
sass = require('gulp-sass'),
compass = require('gulp-compass'),
autoprefixer = require('autoprefixer-core'),
imagemin = require('gulp-imagemin'),
pngquant = require('imagemin-pngquant'),
csso = require('gulp-csso'),
uglify = require('gulp-uglify'),
htmlmin = require('gulp-htmlmin'),
concat = require('gulp-concat');
gulp.task('sass', function () {
gulp.src('assets/scss/*.scss')
.pipe(sass())
.pipe(gulp.dest('assets/css'));
});
gulp.task('compass', function() {
gulp.src('assets/scss/*.scss')
.pipe(compass({
config_file: './config.rb',
css: 'stylesheets',
sass: 'sass'
}))
.pipe(gulp.dest('assets/scss'));
});
return gulp.src('assets/css/*.css')
.pipe(sourcemaps.init())
.pipe(postcss([ autoprefixer({ browsers: ['last 2 version'] }) ]))
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('./dest'));
});
gulp.task('default', function () {
return gulp.src('assets/img/*')
.pipe(imagemin({
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()]
}))
.pipe(gulp.dest('assets/img'));
});
gulp.task('default', function() {
return gulp.src('assets/*.css')
.pipe(csso())
.pipe(gulp.dest('assets/css/out'));
});
gulp.task('compress', function() {
return gulp.src('assets/js/*.js')
.pipe(uglify())
.pipe(gulp.dest('assets/js'));
});
gulp.task('minify', function() {
return gulp.src('*.html')
.pipe(htmlmin({collapseWhitespace: true}))
.pipe(gulp.dest('dist'))
});
gulp.task('scripts', function() {
return gulp.src('assets/js/*.js')
.pipe(concat('all.js'))
.pipe(gulp.dest('dist/'));
});
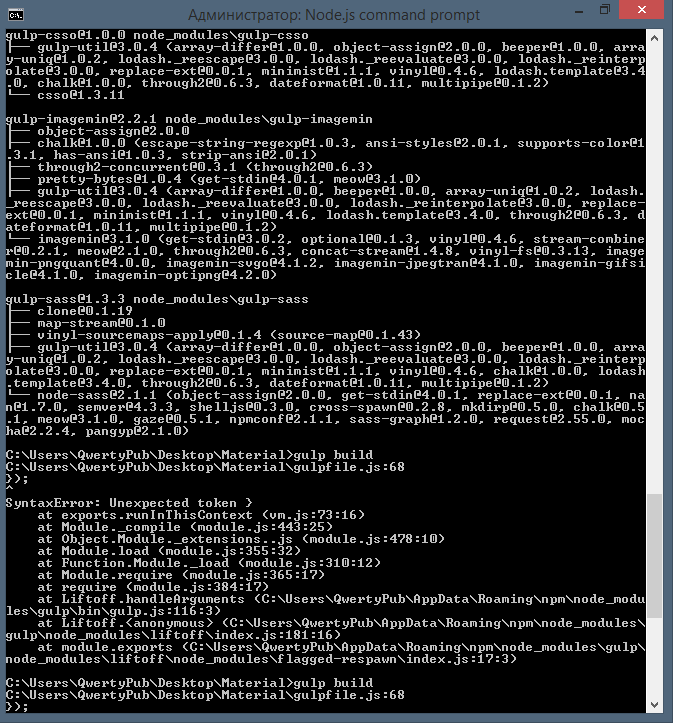
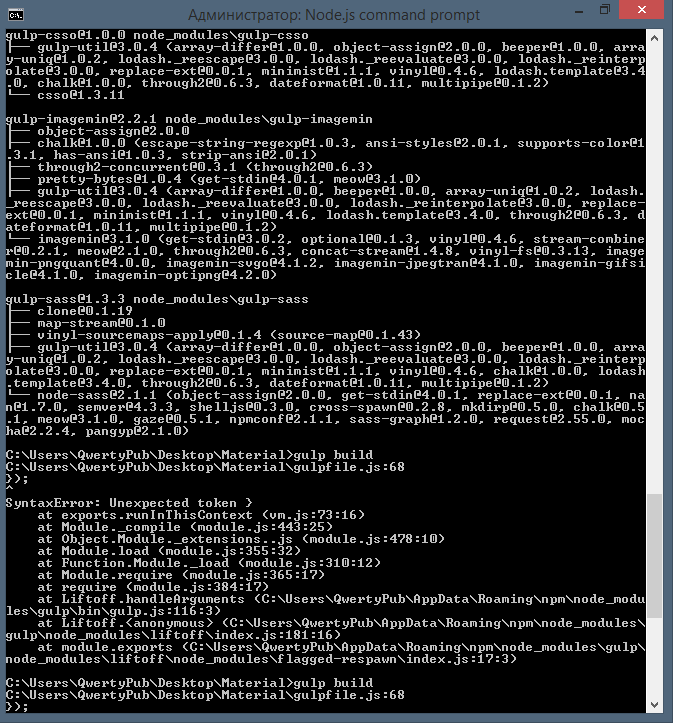
Вылезло вот это:
Заранее благодарю за помощь и отзывчивость :)
UPD: Ошибка в самому конце, добавлял еще }); не срабатывает, что мне делать, каким должен быть конец?