

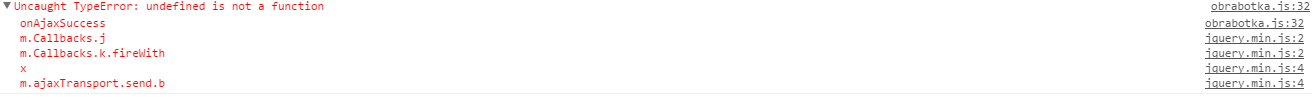
function onAjaxSuccess(data)
{
// Здесь мы получаем данные, отправленные сервером и выводим их на экран.
if (data != 'Добавили новое место!')
{
//alert('Вот это прикол!'); здесь добавить на карту наши объекты
//alert($.parseJSON(data));
var b = $.parseJSON(data);
//alert(b[1].thelocation);
//alert(b.length);
var p = 0;
while (p < b.length) {
//alert( 'тут будем создавать объекты на основании массива' );
myGeoObject = new ymaps.GeoObject({
geometry: {
type: "Point",// тип геометрии - точка
coordinates: [b[p].w, b[p].l] // координаты точки
}
});
moscow_map.geoObjects.add(myGeoObject);
p++;
}
}
else
{
alert(data);
}
}
}




getUsers({
param1: $('#value1').val(),
param2: $('#value2').val(),
param3: $('#value3').val()
});
function getUsers (params) {
$.ajax({
url: 'obrabotka.php',
data: params,
dataType: 'json'
}).done(function (data) {
console.log('success', data);
}).fail(function (data) {
console.log('error', data);
});
}





getUsers({
param1: $('#value1').val(),
param2: $('#value2').val(),
param3: $('#value3').val()
});
function getUsers (params) {
$.ajax({
url: 'obrabotka.php',
data: params,
dataType: 'json'
}).done(function (data) {
data.forEach(function (_data) {
var myGeoObject = new ymaps.GeoObject({
geometry: {
type: 'Point',
coordinates: [_data.w, _data.l]
},
properties: {
hintContent: _data.thelocation
}
});
myGeoObject.id = _data.Objectid;
moscow_map.geoObjects.add();
});
}).fail(function (data) {
console.log('error', data);
});
}



ymaps.ready(function () {
getUsers({
param1: $('#value1').val(),
param2: $('#value2').val(),
param3: $('#value3').val()
});
});
function getUsers (params) {
$.ajax({
url: 'obrabotka.php',
data: params,
dataType: 'json'
}).done(function (data) {
data.forEach(function (_data) {
var myGeoObject = new ymaps.GeoObject({
geometry: {
type: 'Point',
coordinates: [_data.w, _data.l]
},
properties: {
hintContent: _data.thelocation
}
});
myGeoObject.id = _data.Objectid;
moscow_map.geoObjects.add(myGeoObject);
});
}).fail(function (data) {
console.log('error', data);
});
}

























