Прочел статью на хабре
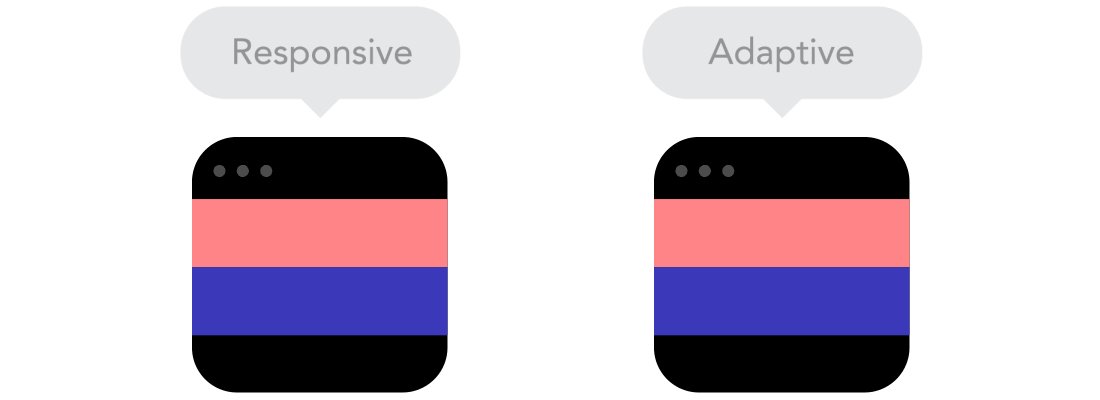
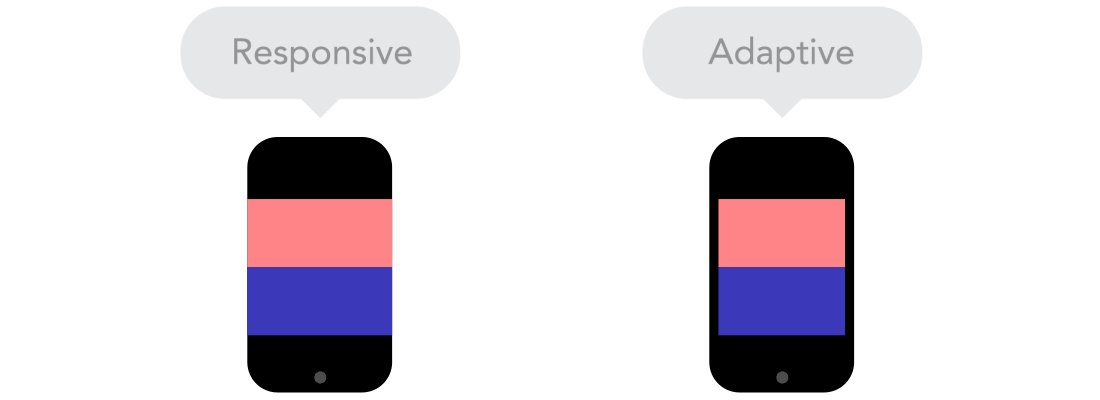
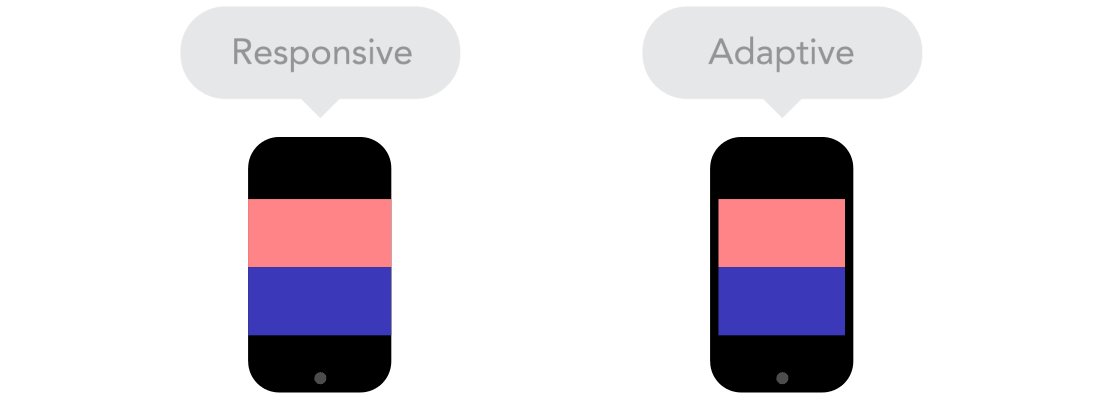
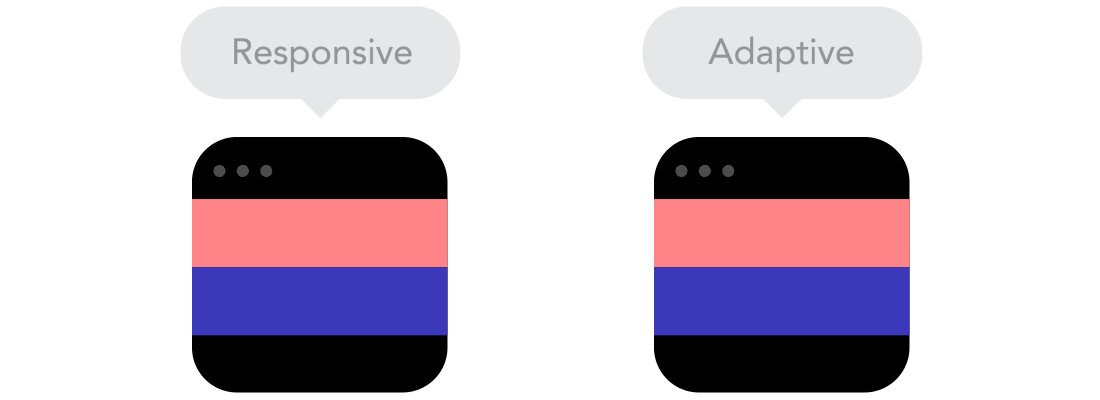
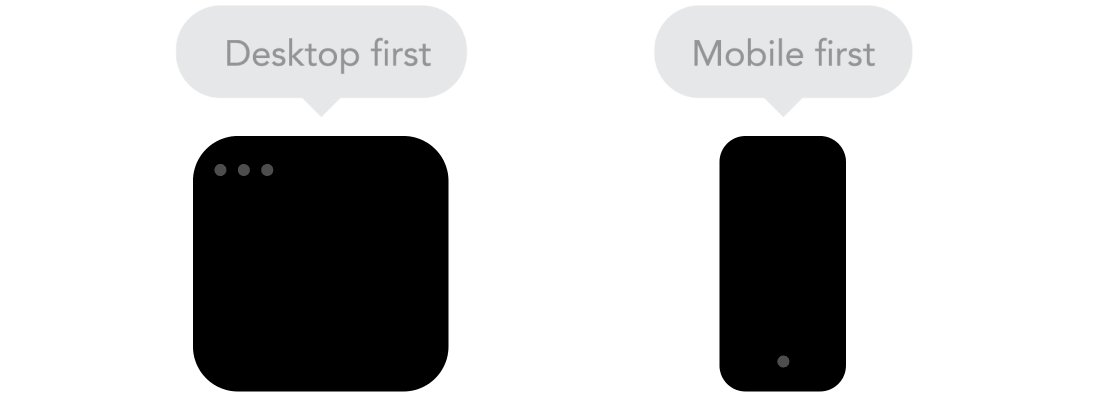
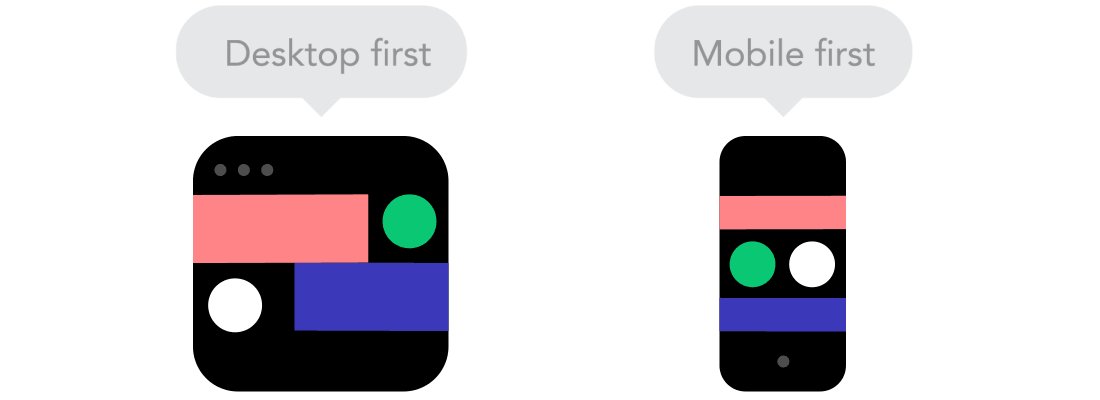
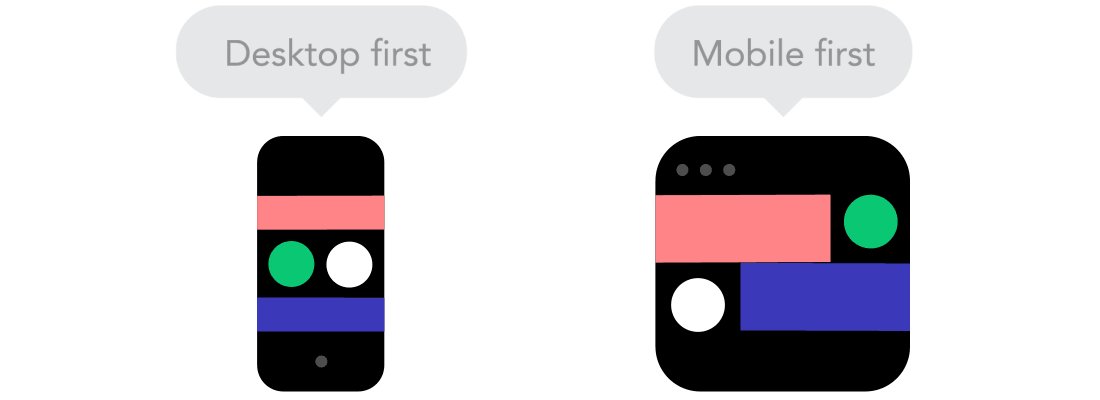
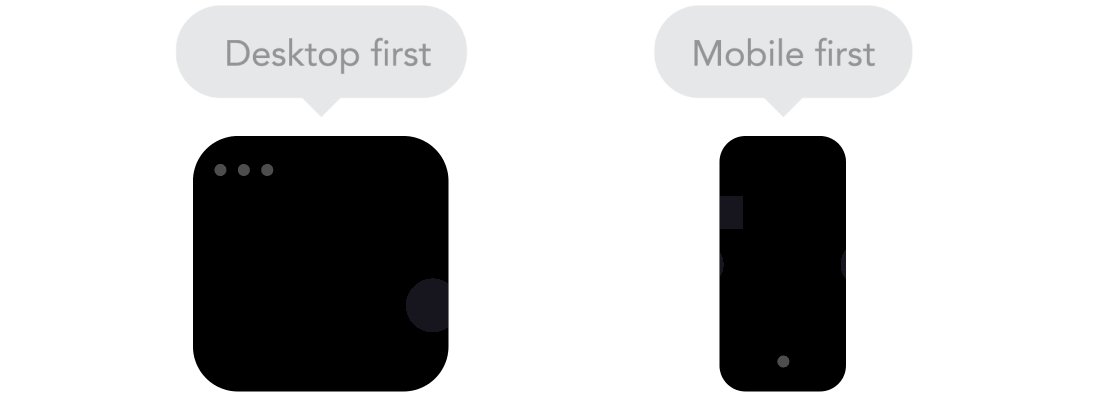
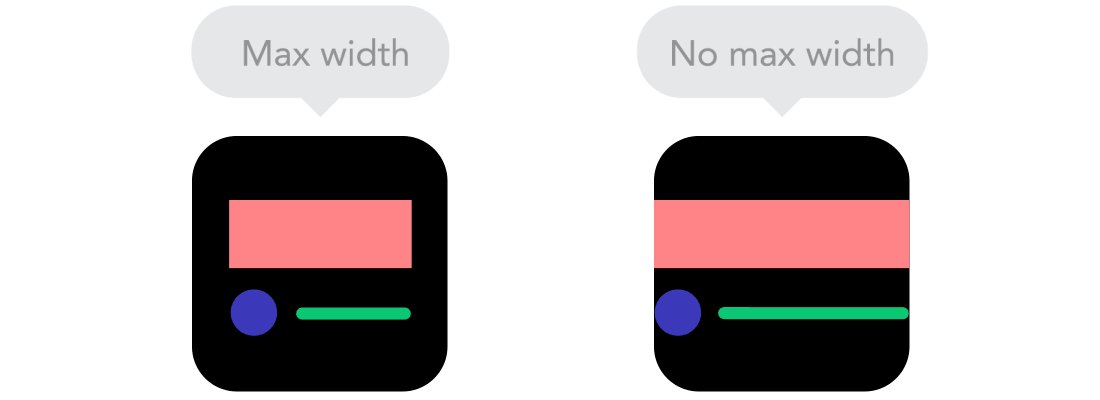
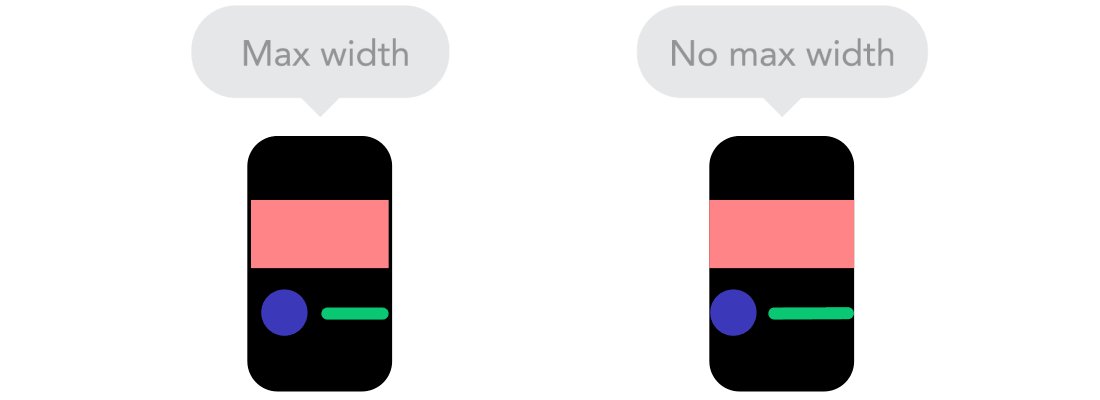
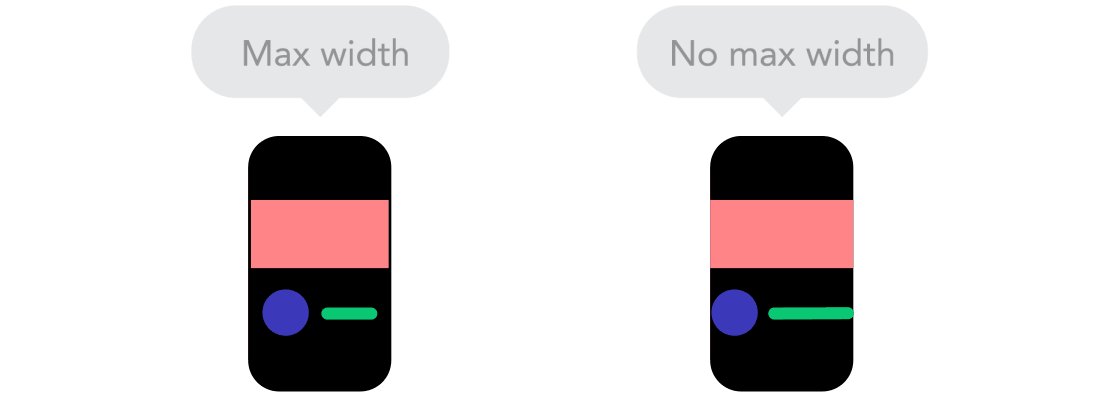
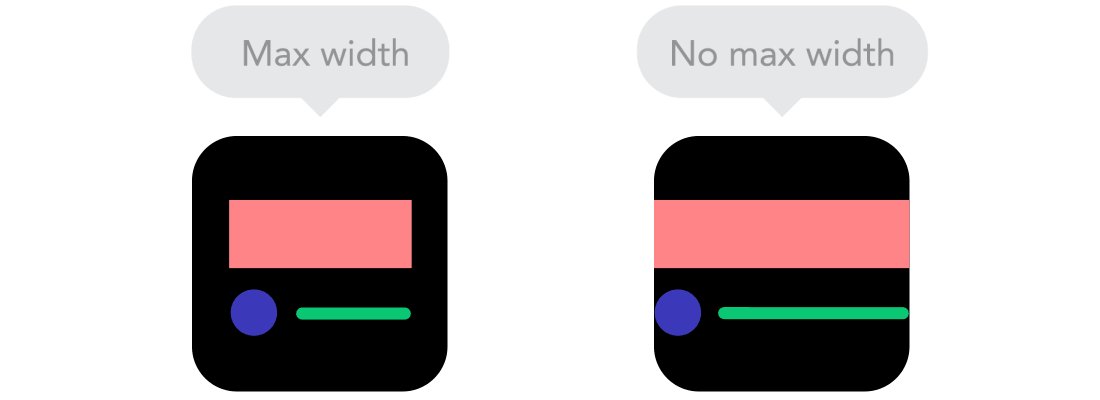
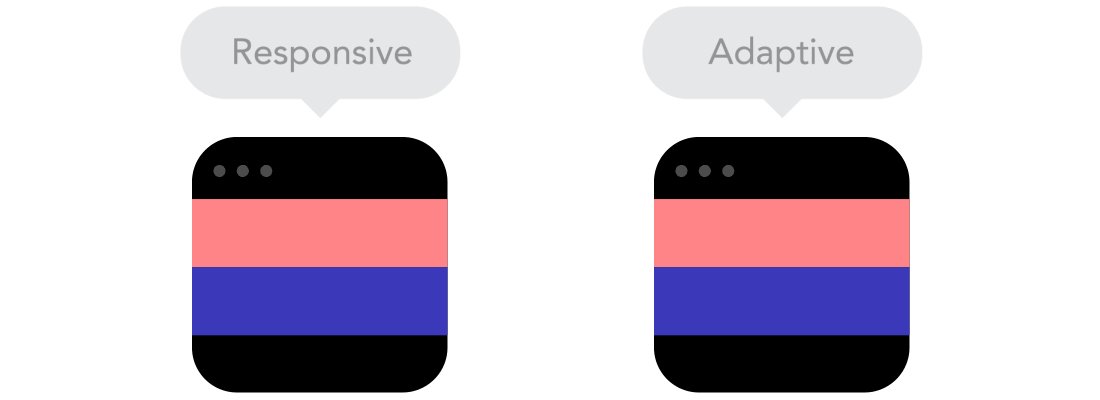
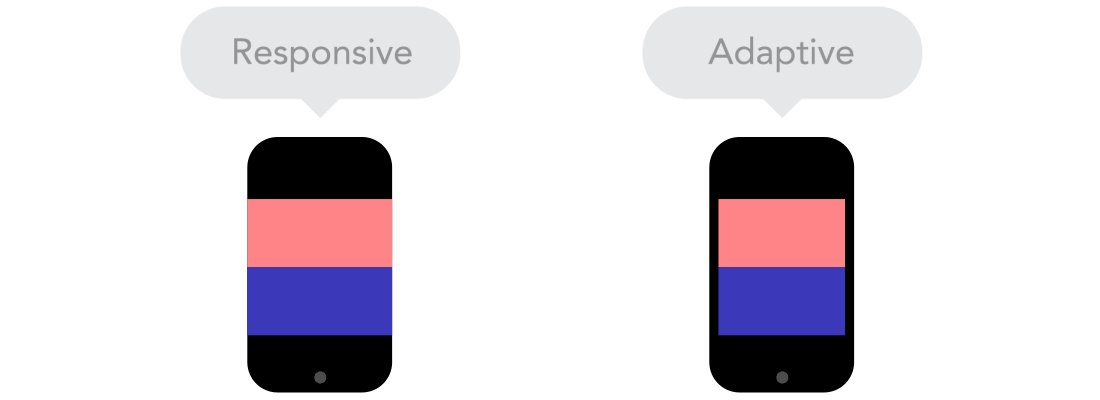
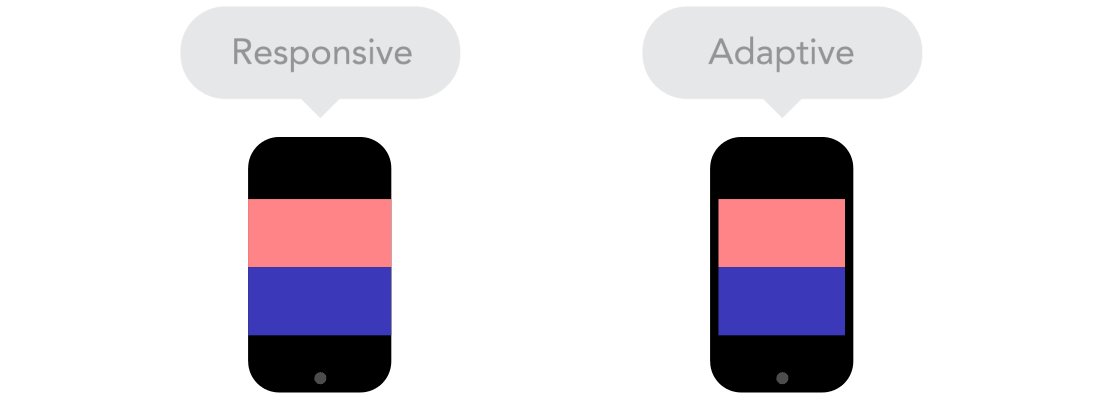
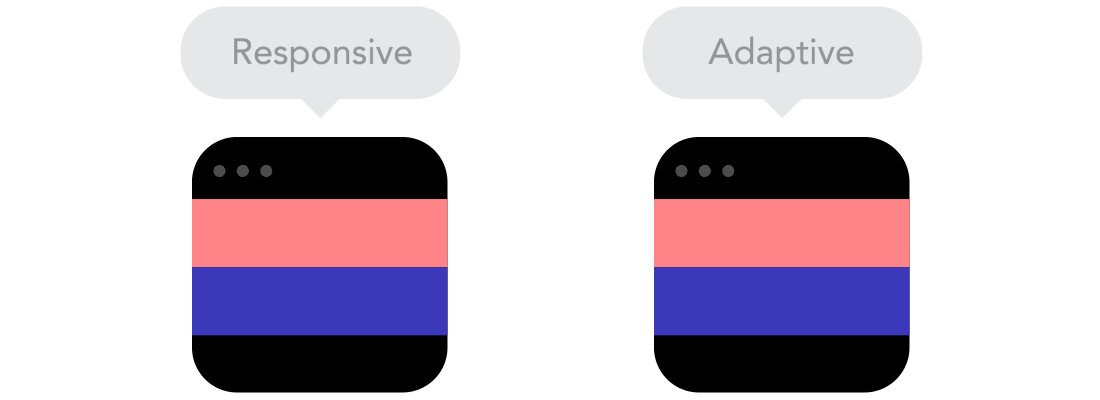
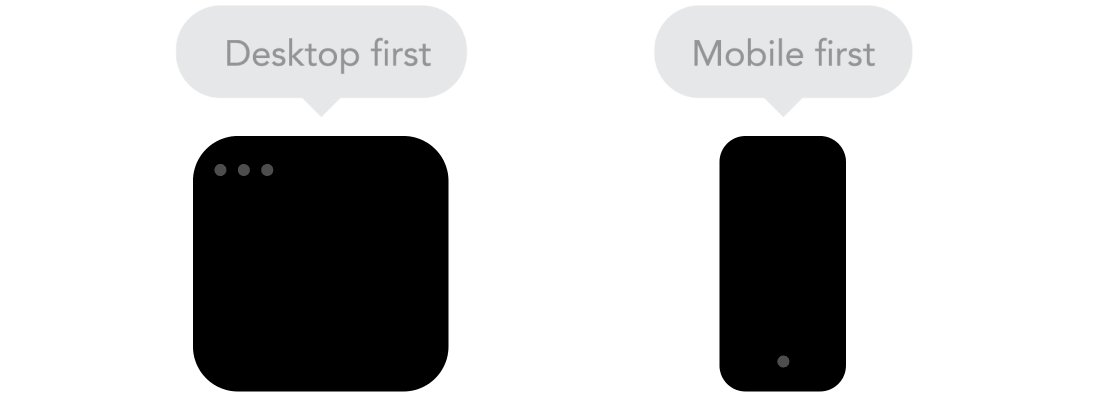
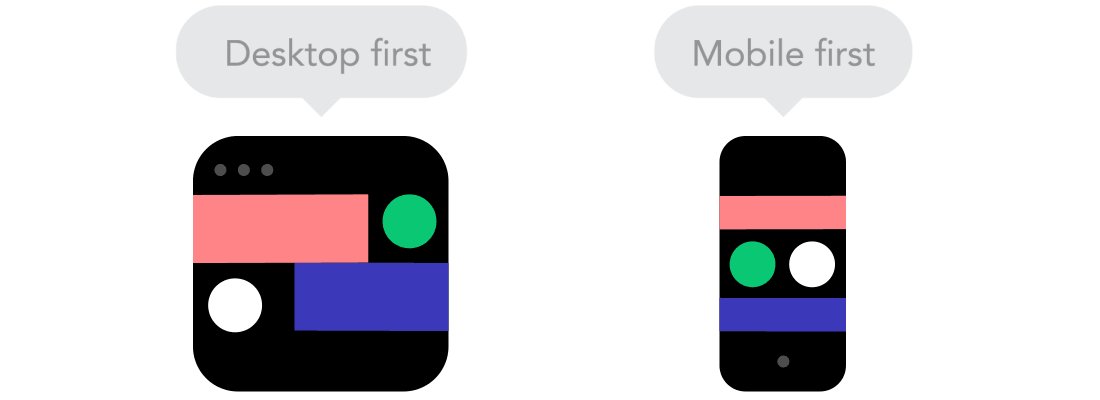
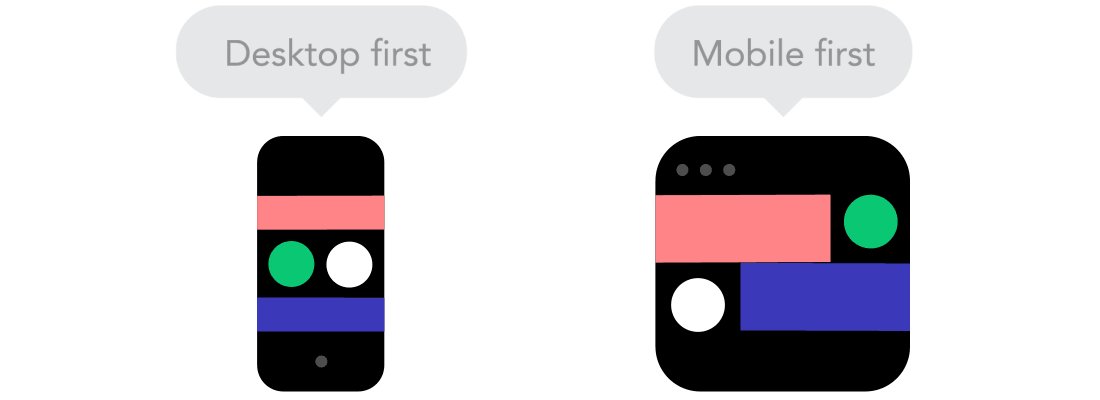
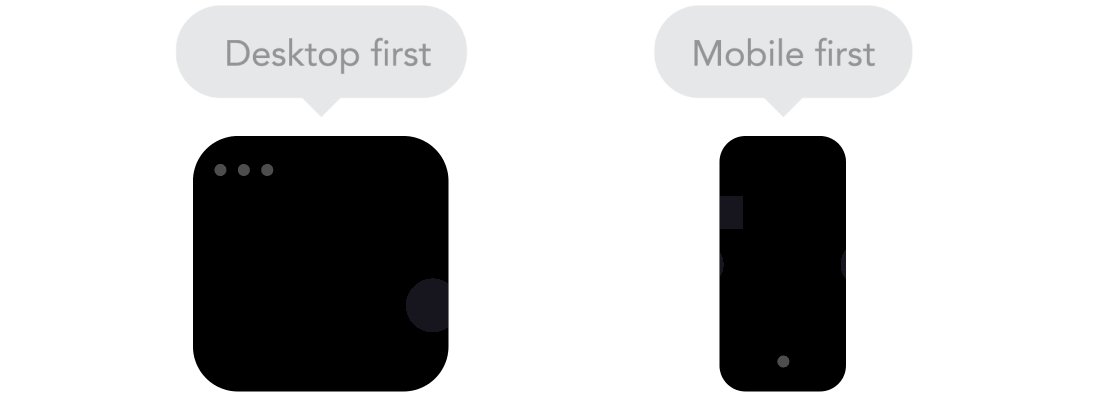
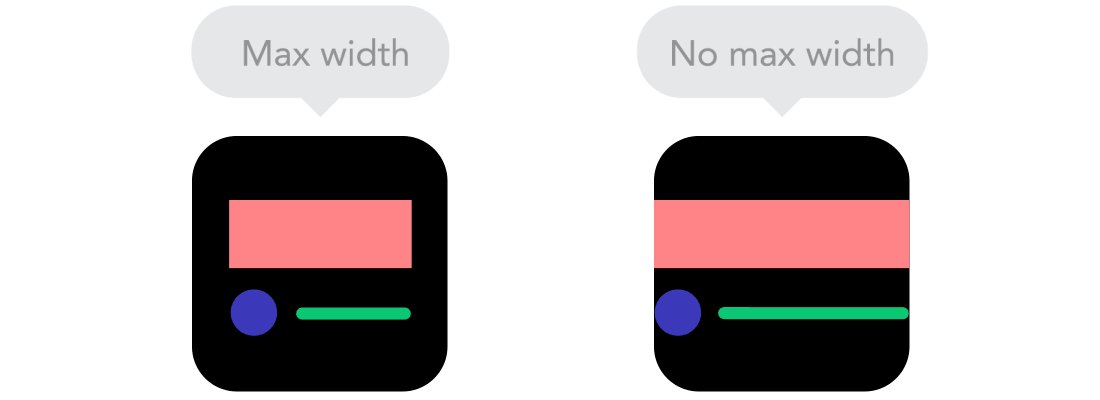
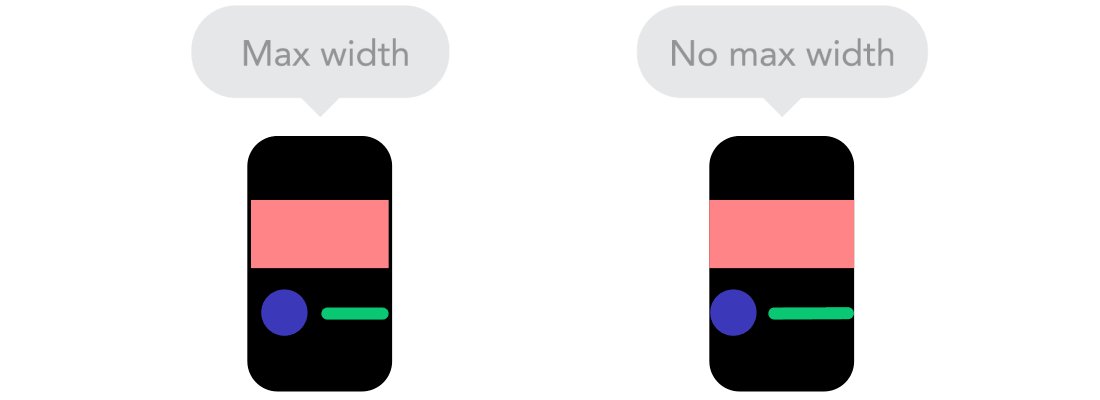
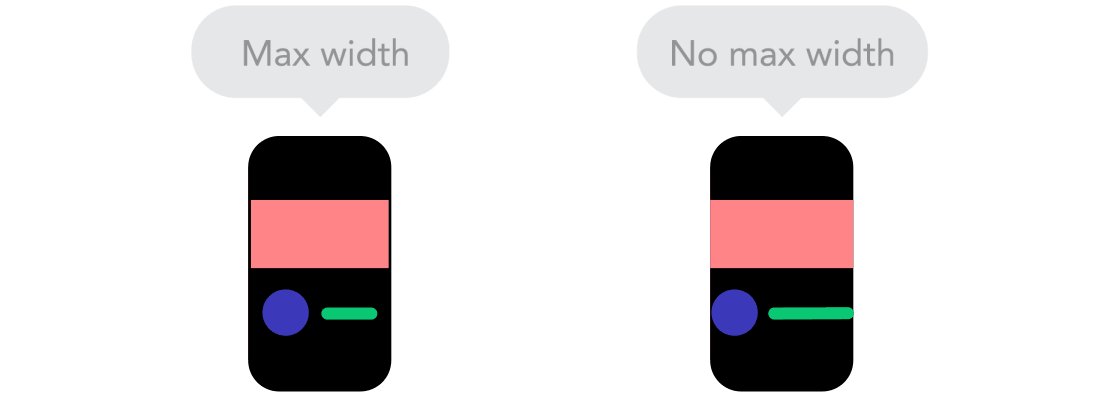
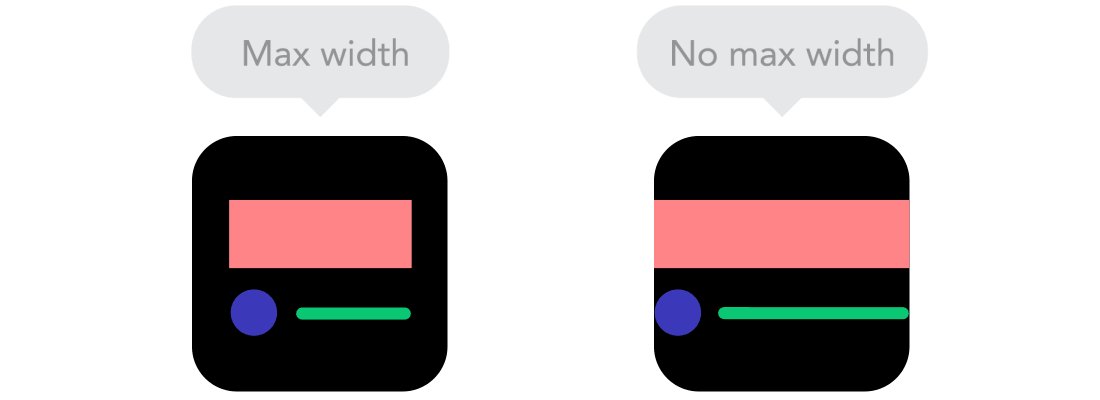
9 основных принципов отзывчивого веб-дизайна, и меня заинтересовала анимация используямая для наглядной демонстранции различия отзывчевого веб- дизайна от неотзывчевого, вот она:



Так как на хабре я read-only и не имею возможности спросить в коментариях, я поднимаю этот вопрос сдесь
автор поста
andrew-r, но всего лишь переводчик!!
Допустим представим вот такую ситуацию. Есть макет. Есть верстальщик, фронтенд-разработчик с плохим пониманием ux, или ux нестандартный - как вы демонстрируете какую активную деятельность. Существует ли спизилизированные приспособления для этого? Может прям включаете анимацию в PSD?
Я постараюсь разобраться в этом вопроссе, поэтому предлагайте свои решения, отмечу решение которое наберет большее количество мне нравиться и еще одно которое на мой взгляд будет максимально объективным
Если вы поняли что я имею ввиду, перефразирую вопрос:
С помощью чего прототипировать макеты с нестандартным UX(активными дивижующимися элементами)? Макет должен быть понятен любому пятикласнику!!