Добрый день!
Подскажите, пожалуйста, как мне убрать отступы до и после круговой диагрыммы? Использую средства google для построения графиков и диаграмм:
developers.google.com
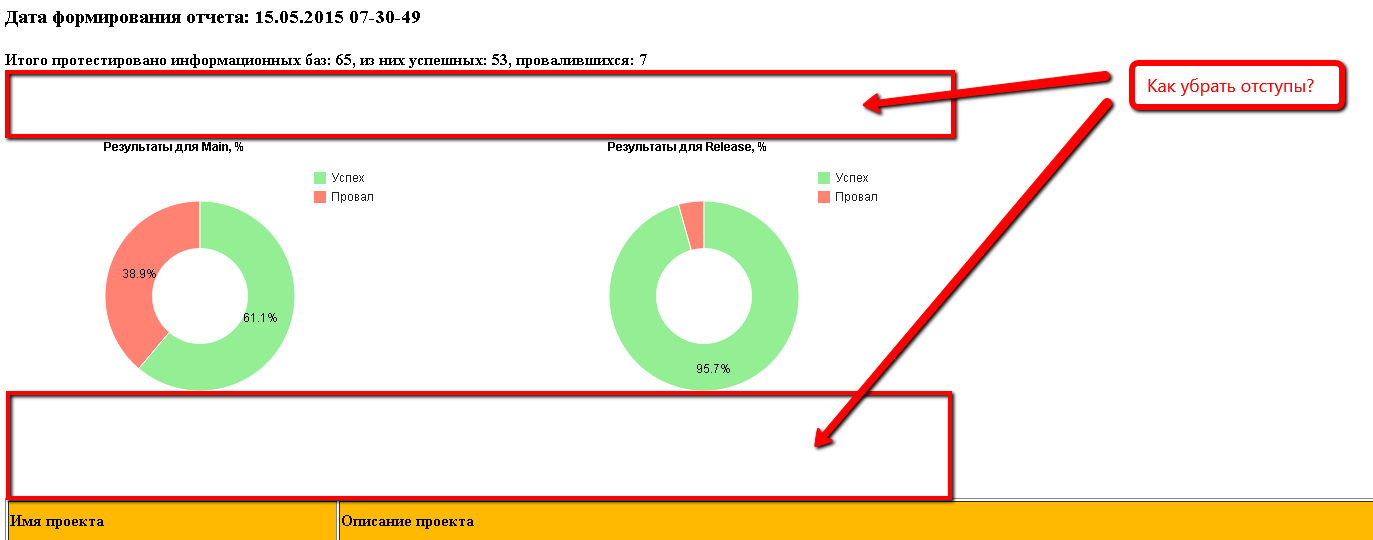
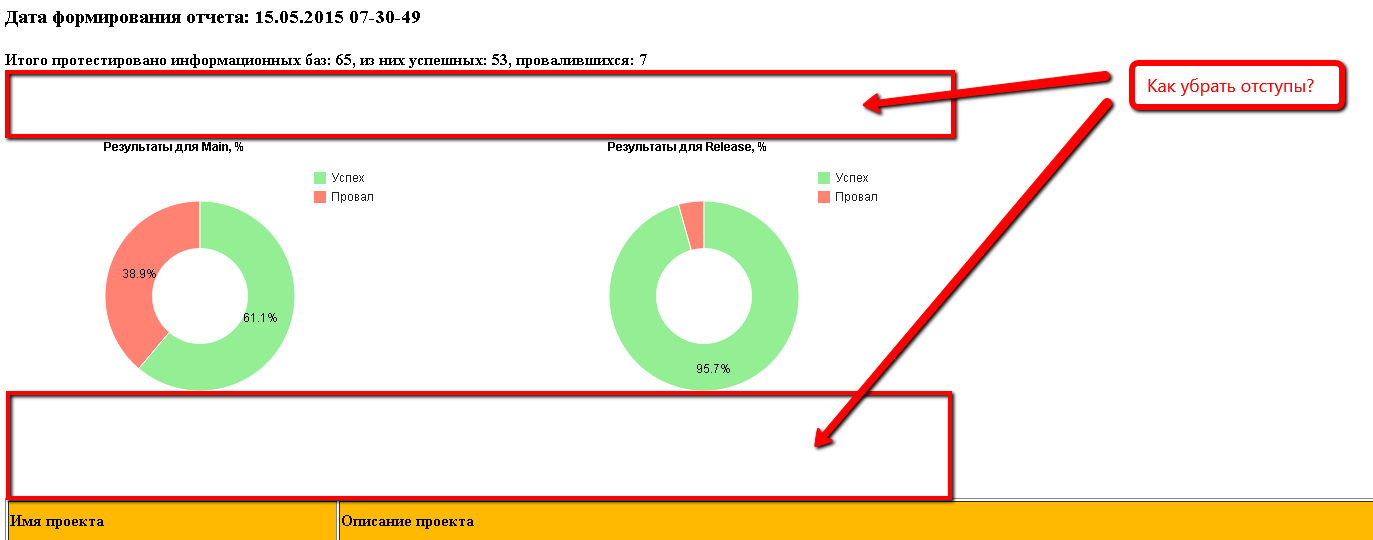
Скриншот, как это выглядит сейчас у меня:

Сгенерированный код:
<script src="https://www.google.com/jsapi "></script>
<script>
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Результат', 'Процент сборок'],
['Успех', 61.15],
['Провал', 38.85]
]);
var options = {
title: 'Результаты для Main, %',
pieHole: 0.5,
pieSliceTextStyle: {
color: 'black',
position: 'center'
},
slices: {
0: { color: '#90EE90' },
1: { color: '#FA8072' }
}
};
var chart = new google.visualization.PieChart(document.getElementById('Main'));
chart.draw(data, options);
}
</script>
<script src="https://www.google.com/jsapi "></script>
<script>
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Результат', 'Процент сборок'],
['Успех', 95.65],
['Провал', 4.35]
]);
var options = {
title: 'Результаты для Release, %',
pieHole: 0.5,
pieSliceTextStyle: {
color: 'black',
position: 'center'
},
slices: {
0: { color: '#90EE90' },
1: { color: '#FA8072' }
}
};
var chart = new google.visualization.PieChart(document.getElementById('Release'));
chart.draw(data, options);
}
</script>
<table border="0">
<tr>
<td><div id="Main" style="width: 500px; height: 400px;">96 %</div></td>
<td><div id="Release" style="width: 500px; height: 400px;">96 %</div></td>
</tr>
</table>
Выглядит не очень пока что, правка высоты и ширины ячеек только изменяет ширину и высоту самих графиков, а отступы остаются. Куда смотреть? Может исходный код скачать гугловский и напрямую указывать? Ну в нем тоже не разобрался, где в нем то место, которое отвечает за отступы? В скриптах не силен...
И вообще, может есть рабочий код вот этого:
круговая диаграмма
Красиво очень, у меня всегда будет 2 варианта и круто было бы, если процент только большинства показывался в центре, у гугла так не получается=(