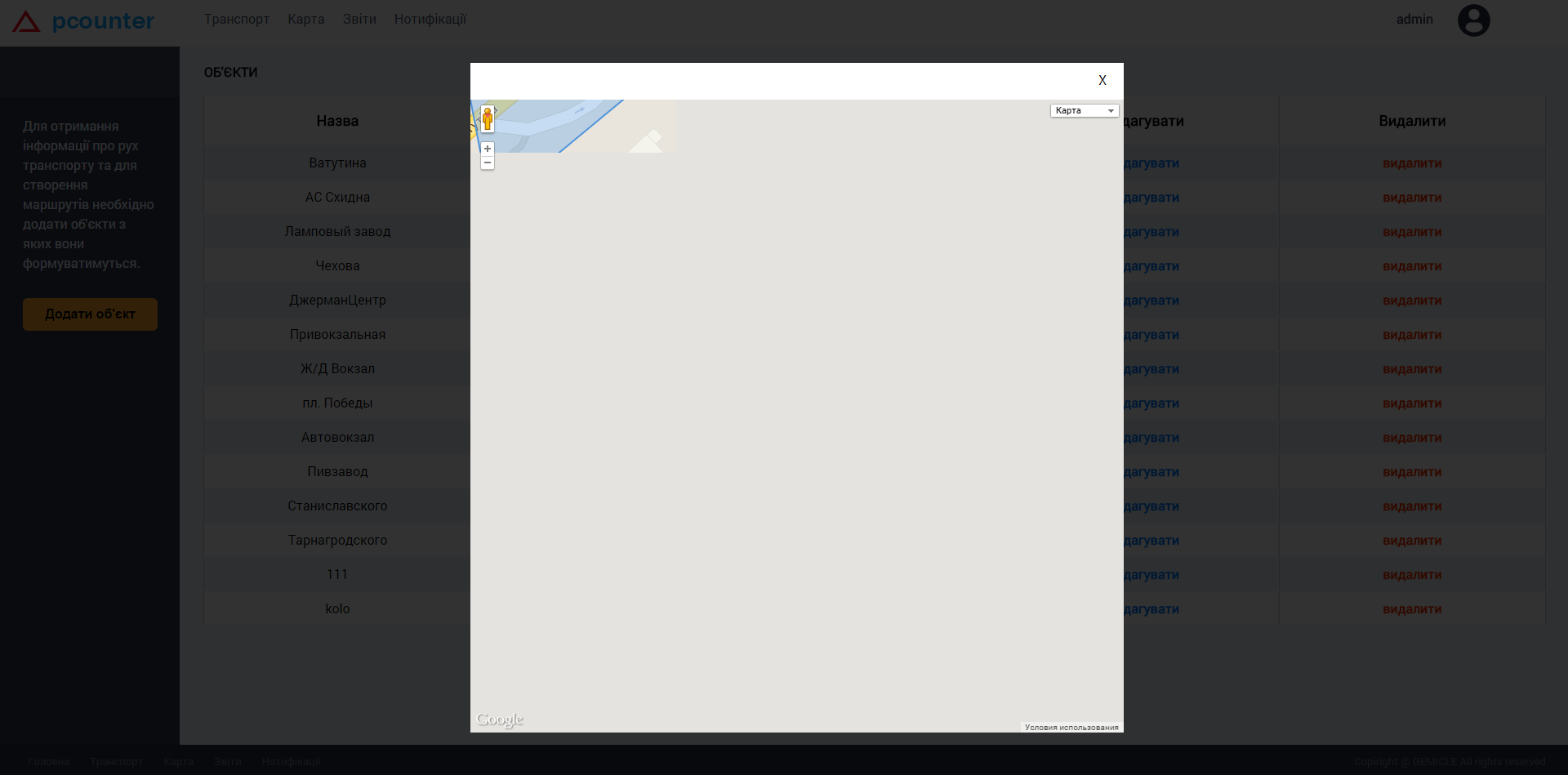
Здравствуйте, скажите пожалуйста почему может быть такой вот серый фон у крат Google map?

Блок где выводиться карта:
<div id="map_canvas" style="width: 800px; height: 100%;"></div>
И скрипт:
function initialize_map( ) {
var latlng = new google.maps.LatLng(49.25100320801442,28.541126489672024);
var myOptions = {
zoom: 18,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
var polygonCoords = [
new google.maps.LatLng(49.25156346163994,28.542151093515713),
new google.maps.LatLng(49.25113626882619,28.542376399072964),
new google.maps.LatLng(49.25074759018555,28.541657567056973),
new google.maps.LatLng(49.25076509829823,28.54119622710641),
new google.maps.LatLng(49.25100320801442,28.541126489672024)
];
var polygon = new google.maps.Polygon({
path: polygonCoords,
strokeColor: "#5196DB",
strokeOpacity: 1,
strokeWeight: 2,
fillColor: "#8ab9e7",
fillOpacity: 0.5
});
polygon.setMap(map);
return map;
}
Стили карты:
#modal_form {
width: 800px;
height: 800px;
background: #fff;
position: absolute;
z-index: 5;
padding: 0px 0px;
padding-top:45px;
bottom:40px;
top: 80px;
margin-left: 30%;
}
#modal_form #modal_close {
width: 21px;
height: 21px;
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
display: block;
}