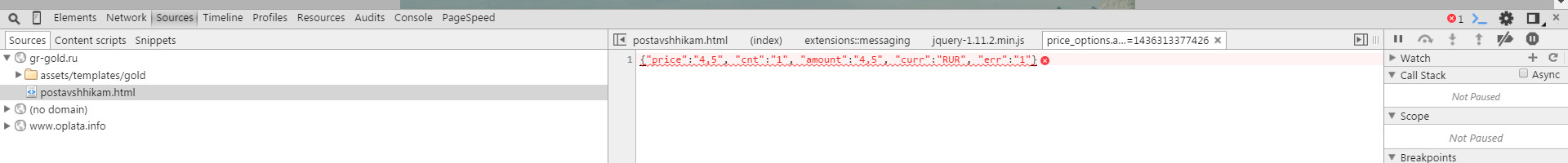
Пытаюсь получить json со стороннего сайта... но выдаёт ошибку, хотя в консоли вижу что json получил.
Вообщем ajax запрос такой
jQuery.ajax({
url: 'https://www.oplata.info/asp2/price_options.asp',
type: 'GET',
dataType: 'jsonp',
data: {'p': id, 'n': 1, 'c': 'WMR'},
success: function(data) {
$('#cena').html(data.price);
}
});
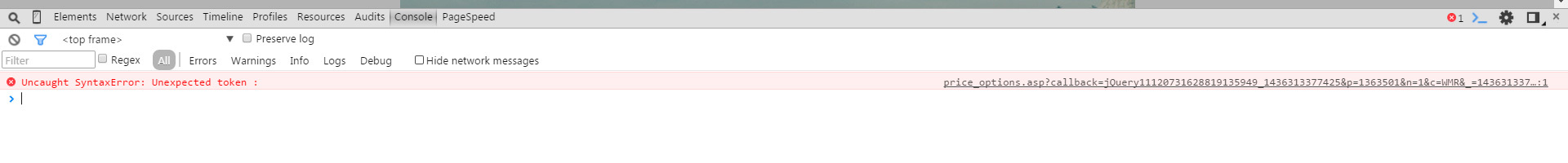
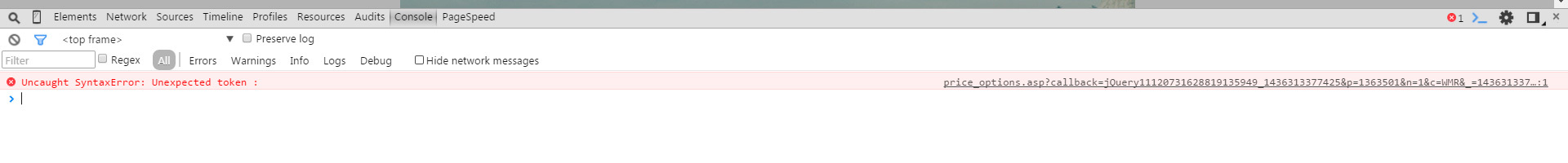
в итоге данные я не какие не получаю а вижу вот такую ошибку.


Если пытаюсь через crossDomain
jQuery.ajax({
url: 'https://www.oplata.info/asp2/price_options.asp',
type: 'GET',
dataType: 'json',
data: {'p': id, 'n': 1, 'c': 'WMR'},
crossDomain: true,
success: function(data) {
$('#cena').html(data.price);
}
});
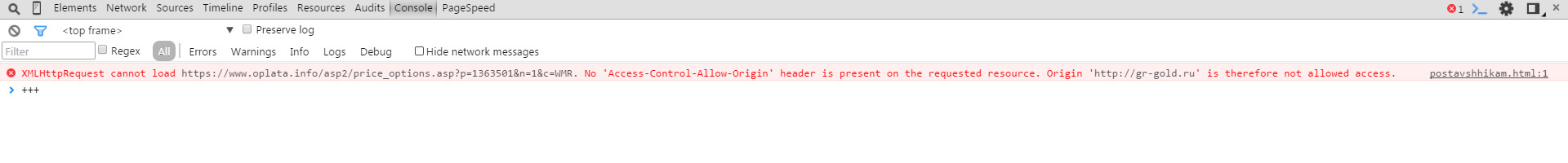
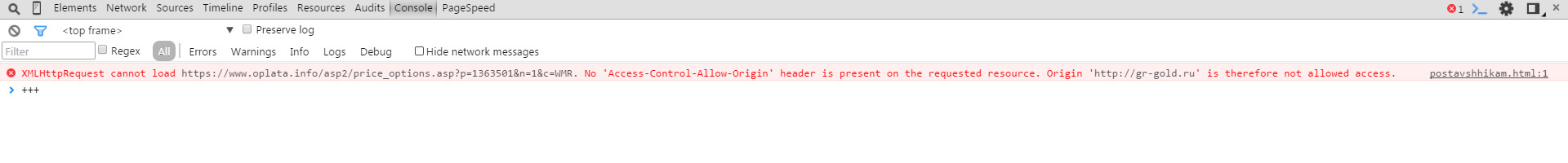
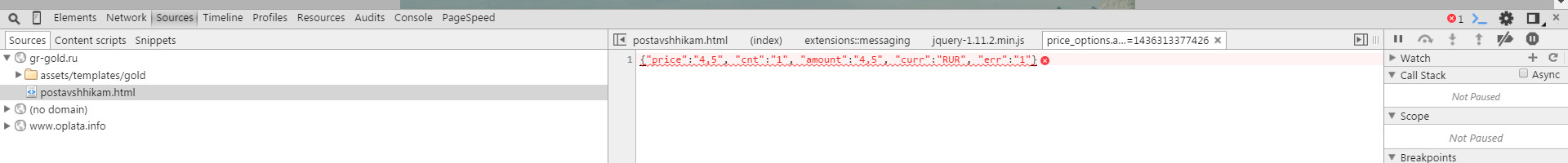
То выдает такое