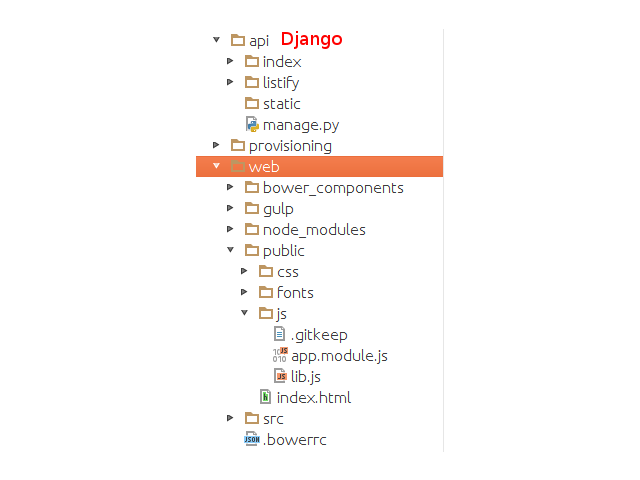
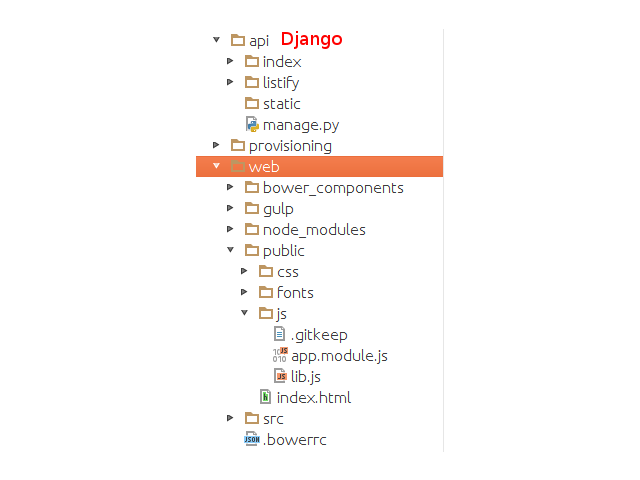
Доброго времени. Возникла проблема с подключением статичских файлов в связке Django & Angular. При подключении js файла Django не может найти файлы вне проекта. Структура проекта представлена на изображении. Два проекта лежат рядом Django(api) & Angular(web) и все статические файлы хранятся в папке web/public, каким образом можно обратиться к статическим файлам из папки api?

Немного кода:
settings.py...
STATIC_URL = '/static/'
STATICFILES_DIRS = (
'/home/alice/projects/listify/web/public',
)
urls.py(main):urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^', include('index.urls', namespace='index')),
]
urls.py(index application):urlpatterns = [
url(r'^$', views.index, name='index'),
]
views.py(index application):def index(request):
return render(request, 'index.html', {})
index.html:{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Listify</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<script type="text/javascript" src="{% static 'public/js/lib.js' %}"></script>
</head>
<body>
<ui-view></ui-view>
</body>
</html>