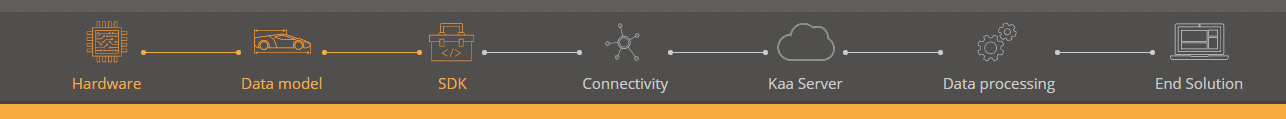
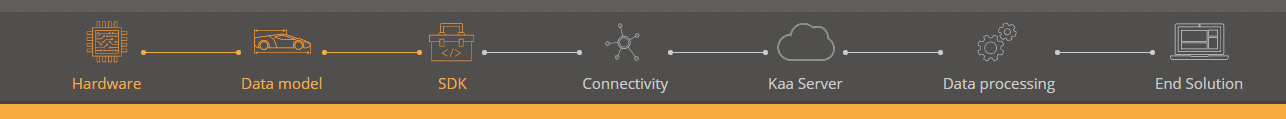
Привет, подскажите как правильно реализовать такую вот штуку:

В JS не силен, но попытался сделать вот так:
setInterval(function() {
if($('.owl-pagination .hard').hasClass('active')){
$('.owl-pagination .owl-page').removeClass('active_slide');
}
}, 200);
setInterval(function() {
if($('.owl-pagination .data').hasClass('active')){
$('.owl-pagination .owl-page').removeClass('active_slide');
$('.owl-pagination .hard, .owl-pagination .data').addClass('active_slide');
}
}, 200);
setInterval(function() {
if($('.owl-pagination .sdk').hasClass('active')){
$('.owl-pagination .owl-page').removeClass('active_slide');
$('.owl-pagination .hard, .owl-pagination .data, .owl-pagination .sdk').addClass('active_slide');
}
}, 200);
setInterval(function() {
if($('.owl-pagination .connect').hasClass('active')){
$('.owl-pagination .owl-page').removeClass('active_slide');
$('.owl-pagination .hard, .owl-pagination .data, .owl-pagination .sdk, .owl-pagination .connect').addClass('active_slide');
}
}, 200);
setInterval(function() {
if($('.owl-pagination .server').hasClass('active')){
$('.owl-pagination .owl-page').removeClass('active_slide');
$('.owl-pagination .hard, .owl-pagination .data, .owl-pagination .sdk, .owl-pagination .connect, .owl-pagination .server').addClass('active_slide');
}
}, 200);
setInterval(function() {
if($('.owl-pagination .processing').hasClass('active')){
$('.owl-pagination .owl-page').removeClass('active_slide');
$('.owl-pagination .hard, .owl-pagination .data, .owl-pagination .sdk, .owl-pagination .connect, .owl-pagination .server, .owl-pagination .processing').addClass('active_slide');
}
}, 200);
setInterval(function() {
if($('.owl-pagination .solution').hasClass('active')){
$('.owl-pagination .owl-page').removeClass('active_slide');
$('.owl-pagination .hard, .owl-pagination .data, .owl-pagination .sdk, .owl-pagination .connect, .owl-pagination .server, .owl-pagination .processing, .owl-pagination .solution').addClass('active_slide');
}
}, 200);
Суть заключается в том что, например когда у нас активен 3 слайд - 1 и 2 добавляется класс active_slide, если активен последний, т.е. 7 - активны все 6, т.е им тоже добавляется класс active_slide.
Не ругайте знаю что сделано кастыльно, по этому и прошу Вашей помощи, как это правильно реализовать.
Спасибо