Возникла патовая ситуация, я не знаю как это написать на js
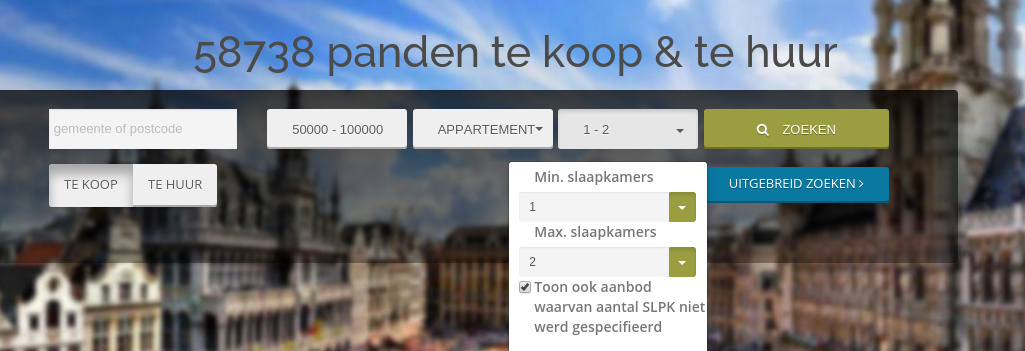
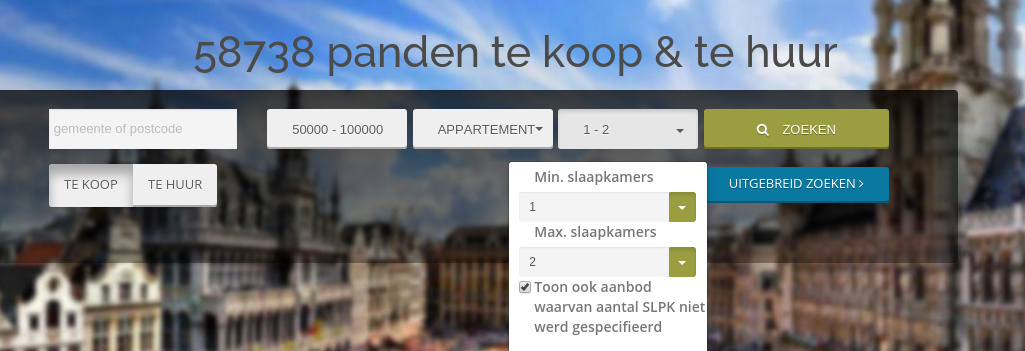
Есть страница с формой:

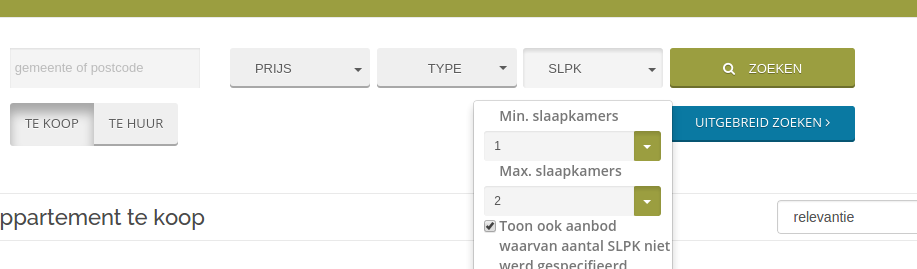
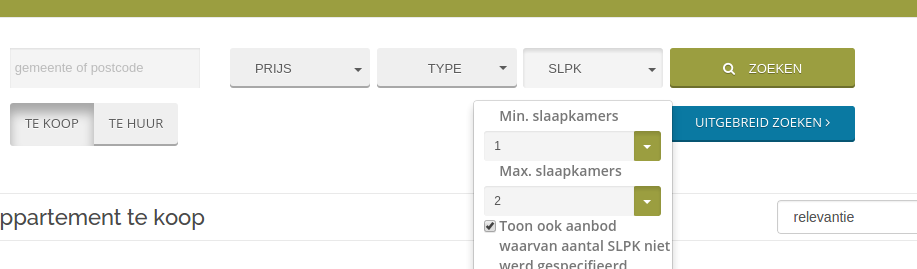
в ней мы выбираем минимальные и максимальные значения, которые под воздействием js отображаются в названии пунктов меню. Когда же мы жмем на Zoeken, форма перебрасывает нас на другую страницу.

Данные которые мы выбрали в форме в input сохраняется, передается в адресной строке, но не отображаются label (как на первом изображении), пользователь не видит по каким критериям осуществляется отбор. Надо что бы значения label c первой формы передавались на вторую форму. Не знаю как правильно это обозвать, может и title пунктов меню. Одним словом они не передаются, перепробовал многое. Как решить данную проблему? Помогите плиз разобраться
Проект
Код js который отрабатывает одну из кнопок, в частности Prijs:
$('.bootstrap-select > .dropdown-menu').on('click', function (e) {
e.stopPropagation();
});
$('.dropdown-menu .combobox').each(function () {
var $this = $(this),
$toggler = $this.find('[data-toggle="dropdown"]'),
$comboOptions = $this.find('.combo-options'),
$valueBlock = $this.find('input[type="text"]'),
$spanID = $valueBlock.data('label');
$parentDropdownMenu = $this.closest('.dropdown-menu');
function close() {
$comboOptions.removeClass('open');
$parentDropdownMenu.off('click', close);
}
function toggle(e) {
if ($comboOptions.hasClass('open')) {
close();
} else {
$comboOptions.addClass('open');
$parentDropdownMenu.on('click', close);
}
e.stopPropagation();
}
$comboOptions.on('click', '.dropdown-menu a', function (e) {
$('#emptyLabel').hide();
$('#chLabel').show();
$('#'+$spanID).text( this.dataset.value||'...' );
$valueBlock.val(this.dataset.value);
close();
});
$toggler.on('click', toggle);
});