Здравствуйте! Не знаю как правильно сформулировать мысль, но надеюсь что вы поймёте.
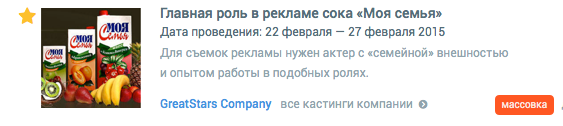
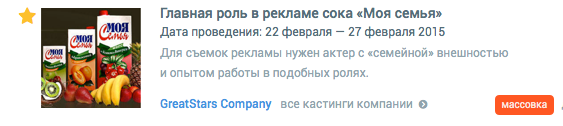
Нужно сделать что бы при hover на блок появлялась серая звёздочка(Добавить в избранное), если убрать курсор с блока звезда пропадает.

При нажатии на звезду она становиться жёлтой и не пропадает больше если увести курсор, если опять нажать на неё она опять становиться серая и пропадает и появляется только при hover

Интересует как сделать так, что бы если звезда активная(желтая) она не пропадала , а если не активная , то пропадала.
Надеюсь что вы меня поняли, помогите пожалуйста. Спасибо большое!