
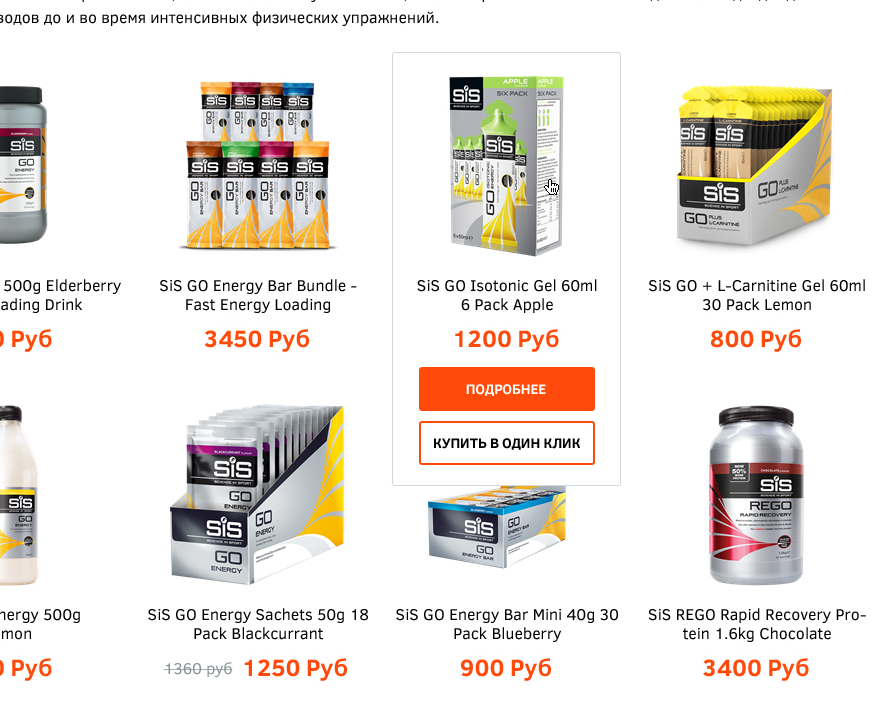
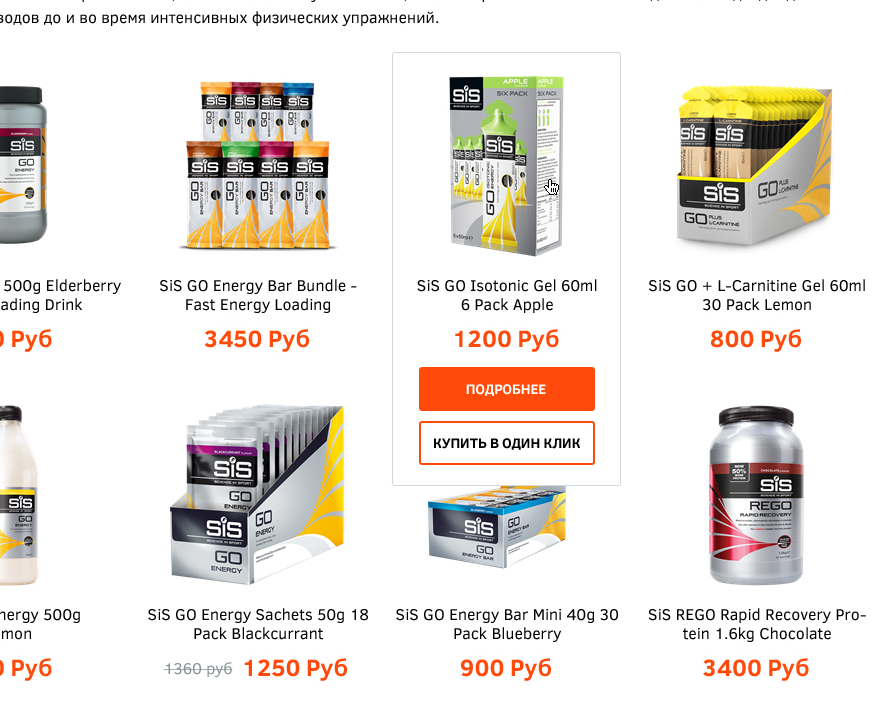
Когда наводишь на товар, под ним появляется контент, который должен перекрывать товар который снизу.
используется бутстрап, разметка примерно такая... не пойму как сделать именно чтобы доп.инфа появлялась сверху и при этом чтобы нижние блоки никуда не ехали...
<div class="col-md-3">
<div class="product__box">
<a href="#"><div class="img text-center"><img src="img/demo-1.jpg" alt=""></div></a>
<div class="title">Название продукта 1</div>
<div class="price">930 Руб</div>
<div class="more_info"><a href="#">Подробнее</a></div>
<div class="buy_one_click"><a href="#">Купить в один клик</a></div>
</div>
</div>