<div id="input_block">
<div class="contenteditable" contenteditable="true"></div>
<div class="bottom_block">
<input class="buttons submit" type="submit" name="submit" value="Отправить">
</div>
</div>#input_block {
display: block;
position: relative;
margin: 10px;
width: 527px;
height: auto;
min-height: 143px;
background-color: black;
}
.contenteditable {
position: absolute;
vertical-align: top;
margin: 10px 10px 0px 10px;
padding: 14px 12px 16px 12px;
resize: vertical;
width: 507px;
height: auto;
word-wrap: break-word;
overflow: hidden;
min-height: 72px;
border: 1px solid orange; /*#e3e4e8*/
/*border-bottom: none;*/
border-top-left-radius: 2px;
border-top-right-radius: 2px;
color: red;
background-color: white;
}
.bottom_block {
display: block;
position: absolute;
box-sizing: unset;
width: 507px;
height: 50px;
right: 0;
bottom: 10px;
margin-right: 10px;
background-color: #fafbfc;
border-top: 1px solid #e7e8ec;
border-bottom-left-radius: 2px;
border-bottom-right-radius: 2px;
}
.submit {
position: absolute;
margin: 10px;
right: 0;
bottom: 0;
}
/* Стиль для кнопок */
.buttons {
font-family: 'PT Sans', sans-serif;
font-size: 14px;
text-transform: uppercase;
color: white;
/*line-height: 44px;*/
padding: 5px 20px;
background: black;
letter-spacing: 0.1em;
white-space: nowrap;
}
.buttons, .buttons:active, .buttons:focus {
outline: none;
border: none;
cursor: pointer;
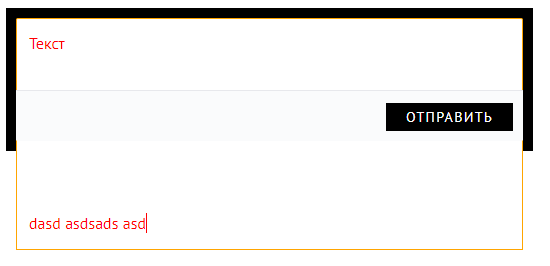
} Вот что у меня:
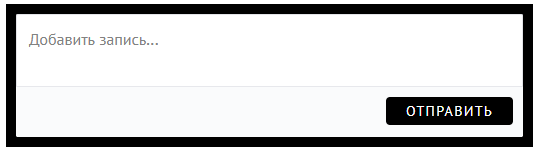
Вот что у меня: UPD:
UPD:<div id="input_block">
<div class="contenteditable" contenteditable="true" placeholder="Добавить запись..."></div>
<div class="bottom_block">
<input class="buttons submit" type="submit" name="submit" value="Отправить">
</div>
</div>#input_block {
display: block;
position: relative;
width: 527px;
min-height: 143px;
margin: 10px;
padding: 10px;
background-color: black;
}
.contenteditable {
vertical-align: top;
width: 507px;
min-height: 72px;
margin: 0 auto;
padding: 14px 12px 16px 12px;
word-wrap: break-word;
overflow: hidden;
color: black;
background-color: white;
border: 1px solid #e3e4e8;
border-bottom: none;
border-top-left-radius: 2px;
border-top-right-radius: 2px;
}
/* placeholder для div contenteditable */
[contenteditable=true]:empty:before{
content: attr(placeholder);
color: #828282;
display: block; /* For Firefox */
}
/* placeholder меняет цвет при получении фокуса*/
[contenteditable=true]:focus:empty:before{
content: attr(placeholder);
color: #b8b8bb;
display: block; /* For Firefox */
}
.bottom_block {
display: block;
box-sizing: unset;
min-width: 507px;
height: 50px;
margin: 0 auto;
right: 0;
bottom: 10px;
background-color: #fafbfc;
border-top: 1px solid #e7e8ec;
border-bottom-left-radius: 2px;
border-bottom-right-radius: 2px;
}
.submit {
position: absolute;
margin: 10px 20px 10px 10px;
right: 0;
border-radius: 4px;
}
/* Стиль для кнопок */
.buttons {
font-family: 'PT Sans', sans-serif;
font-size: 14px;
text-transform: uppercase;
color: white;
/*line-height: 44px;*/
padding: 5px 20px;
background: black;
letter-spacing: 0.1em;
white-space: nowrap;
}
.buttons, .buttons:active, .buttons:focus {
outline: none;
border: none;
cursor: pointer;
}

#input_block {
display: block;
position: relative;
margin: 10px;
padding: 5px;
width: 527px;
height: auto;
min-height: 143px;
background-color: black;
}
.contenteditable {
box-sizing: border-box;
vertical-align: top;
padding: 14px 12px 60px 12px;
resize: vertical;
width: 100%;
height: auto;
word-wrap: break-word;
min-height: 72px;
border: 1px solid orange;
border-top-left-radius: 2px;
border-top-right-radius: 2px;
color: red;
background-color: white;
}