Добрый день!
Проблема следующая:

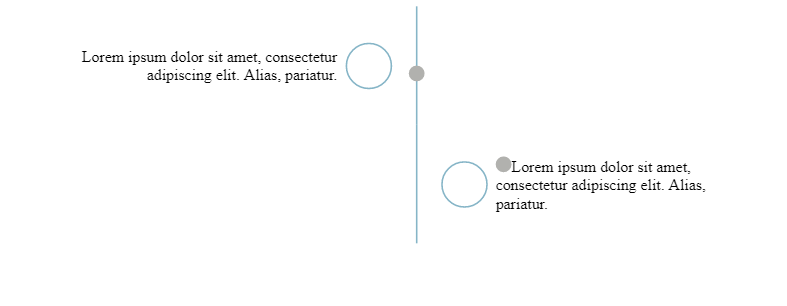
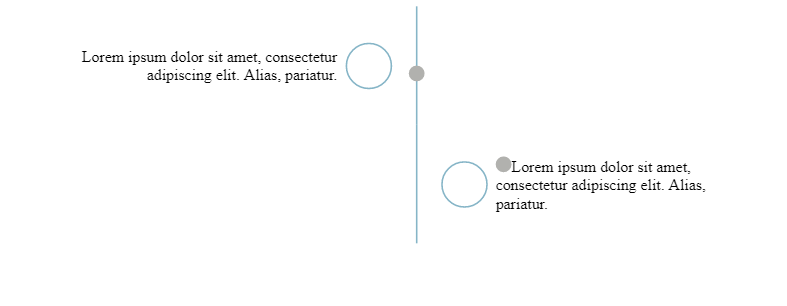
Блок справа. Создан псевдоэлемент :before - кружочек. Его надо поместить на линию, как сверху.
Использую position relative. Все хорошо - кружочек встает как надо, но остается абзац у текста - место кружка.
Пробовал сделать через абсолют. справа даю calc (50% - 20px ). Все работает, но сверху выровнить не получится, так как если задать абсолютный топ, то при вставке следующих блоков, псевдоэлементы будут наследовать параметр топ и улетать туда же.
Как я вижу выхода 2:
1. как-то убрать этот пробел при relative
2. как то спозиционировать вертикальный отступ при absolute так, чтобы он расчитывался относительно верхнего блока, а не всего окна.
конструкцию с пспевдоклассами менять нельзя.