В целом хорошо. Конечно, есть шероховатости, но ничего критичного.
1. Ширина блоков с мороженым ограничивается через max-width, отчего при некоторых размерах окна они слипаются. Нужно сделать нормальные отступы между ними.
2. В блоке .features я не понимаю, зачем нужно иконку выносить в before и вешать на модификатор? Ну точнее, понимаю - лаконичность кода, бла-бла - но считаю это плохой практикой. Иконка должна быть отдельным элементом, это очевиднее и гибче.
3. Название мороженного это ссылка (логично), но при ховере на блок подчеркивание пропадает почему-то.
4. Не нужно использовать слишком общие классы типа .header или .modal. В почти любом сайте у вас будет несколько хедеров и так далее. Нужно конретизировать, даже если прямо сейчас это вроде бы пока не нужно: page-header, modal-header, section-header, catalog-header и т.п.
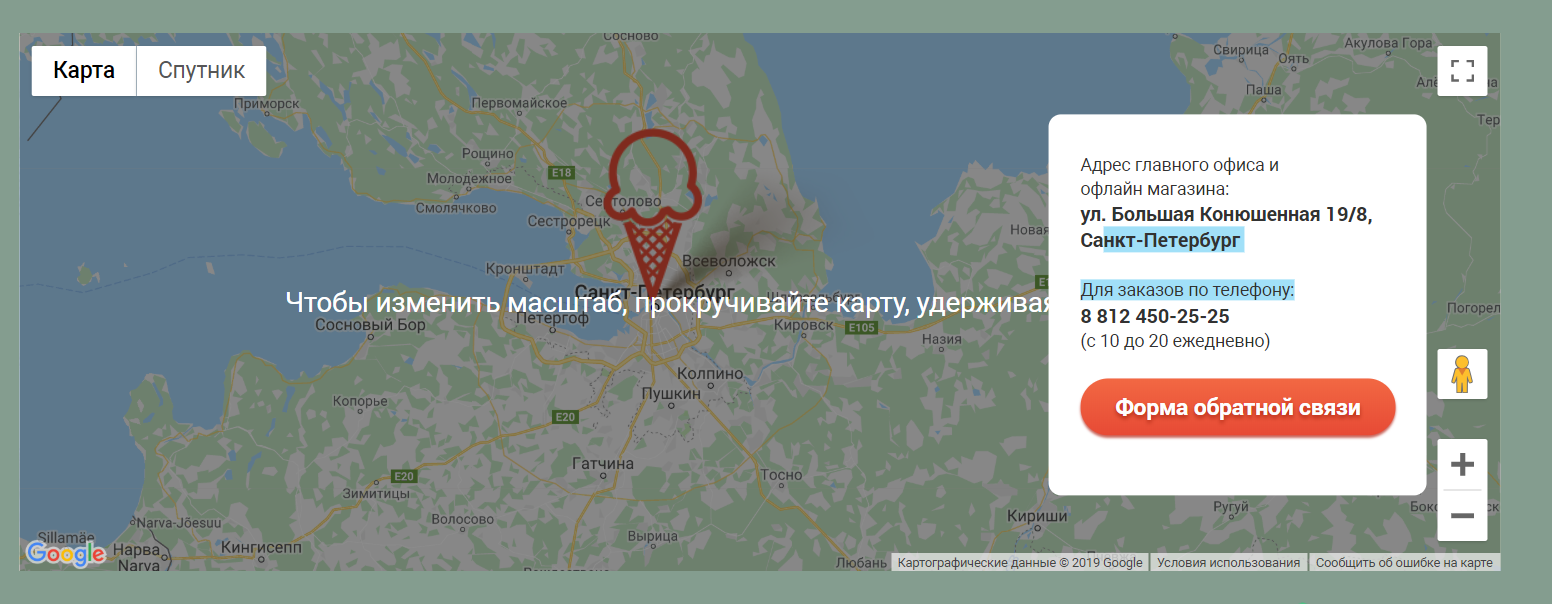
5. Телефон некликабельный. И даже если бы он был кликабельный, все равно не получилось бы нажать, потому что слайдер его перекрывает.
6. В слайдере перелистывание только по "биатлону"? Для мобилы это мелко, нужен свайп или боковые кнопки.
7. Я сделал бы кнопки тегом [button], а не [a]
8. Ну и для кнопок имеет смысл отключать возможность выделения текста.
Это то что я нашел за несколько минут.
Найти работу однозначно можно, потому что качество результата уже сейчас выше, чем у большинства людей, которые называют себя верстальщиками. Самое главное - видно, что автор обладает аккуратностью и вниманием к деталям. Это просто бич огромной части разрабов! Всякие scss и gulp-ы они значит изучили, а разницу между 10 и 15 пикселями не видят...