Chrome / F12-> Network/Timeline -> жмете на элемент или что у вас там, и в этом логе покажет запросы
Firefox / ctrl+shift+k -> консоль/сеть, аналогично
Пример:
В файрфокс консоли из лога скопировал: reflow: 2.03мс функция m.f.Md, common.js строка 745
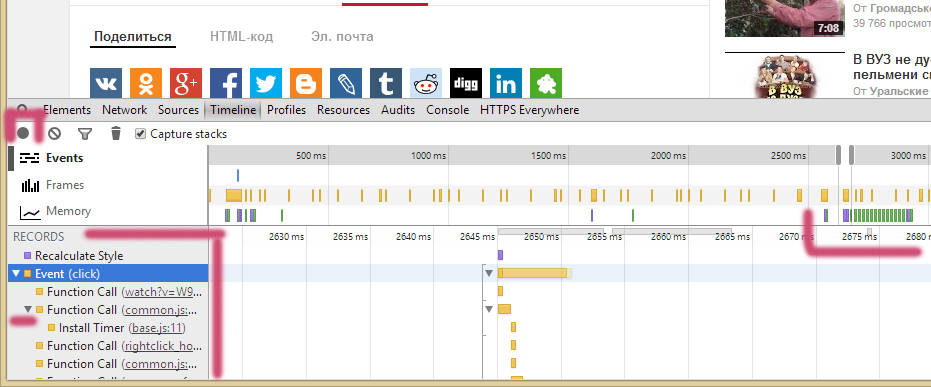
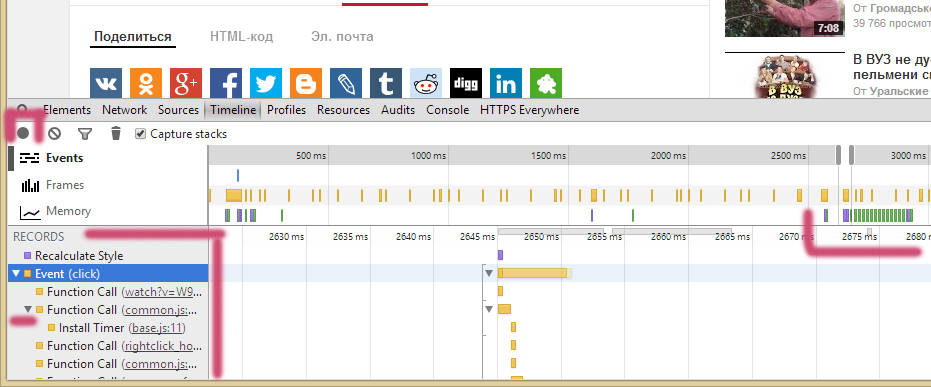
В хроме у меня получилось чуть посложнее, но тоже удобно: открываете Таймлайн,
слева жмете кружочек (старт слежения/записи). и жмете на элементе. В таймлайне фиолетовым покажет ваши действия, останавливаете запись, наводите мышку и открываете стак действий за этот период, и там покажет все что произошло.
Скриншот хрома(розовым выделил и события и кнопку и функции):