Calibre
calibre-ebook.com
Поддерживаемые форматы:
Input Formats: CBZ, CBR, CBC, CHM, DJVU, DOCX, EPUB, FB2, HTML, HTMLZ, LIT, LRF, MOBI, ODT, PDF, PRC, PDB, PML, RB, RTF, SNB, TCR, TXT, TXTZ
Output Formats: AZW3, EPUB, FB2, OEB, LIT, LRF, MOBI, HTMLZ, PDB, PML, RB, PDF, RTF, SNB, TCR, TXT, TXTZ
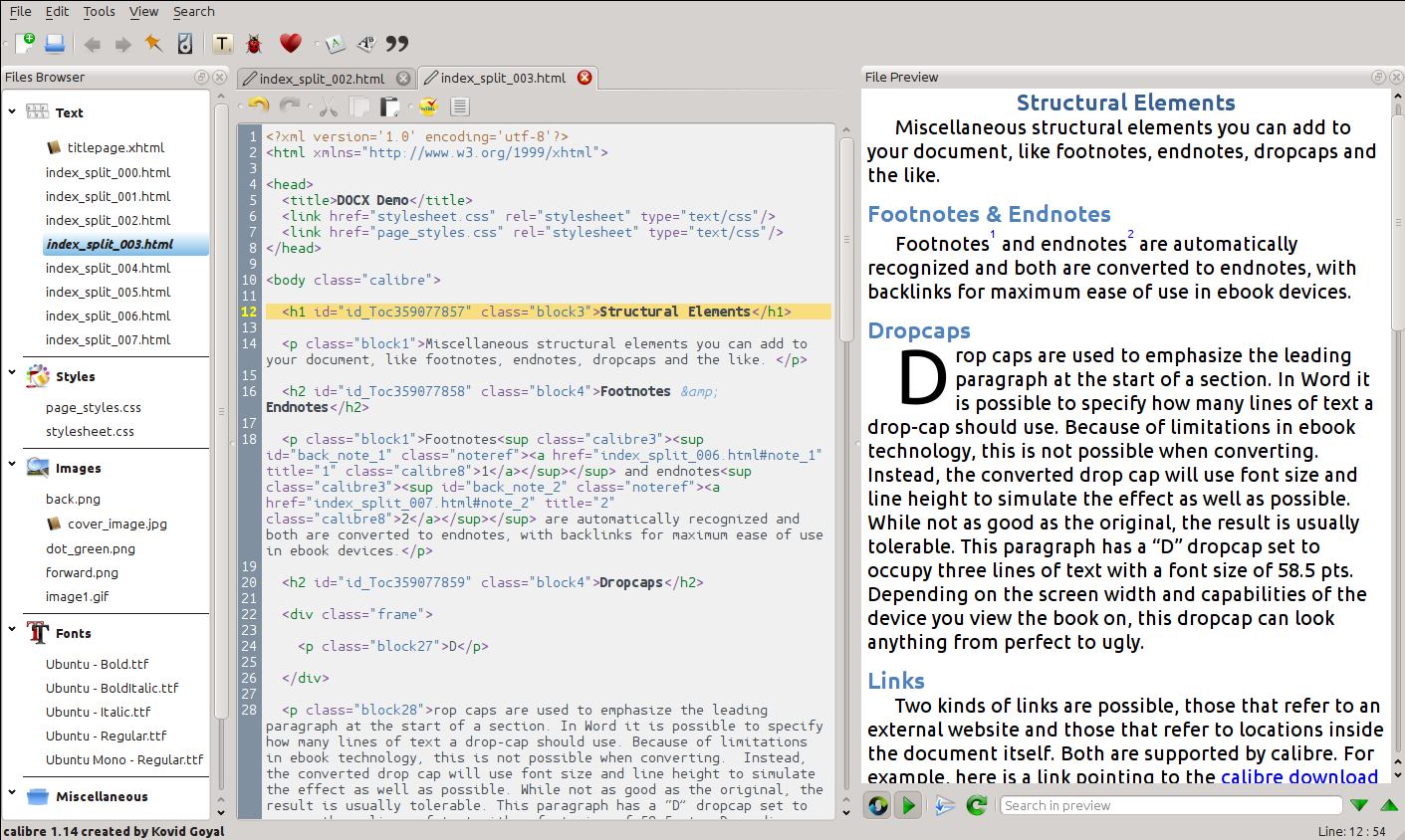
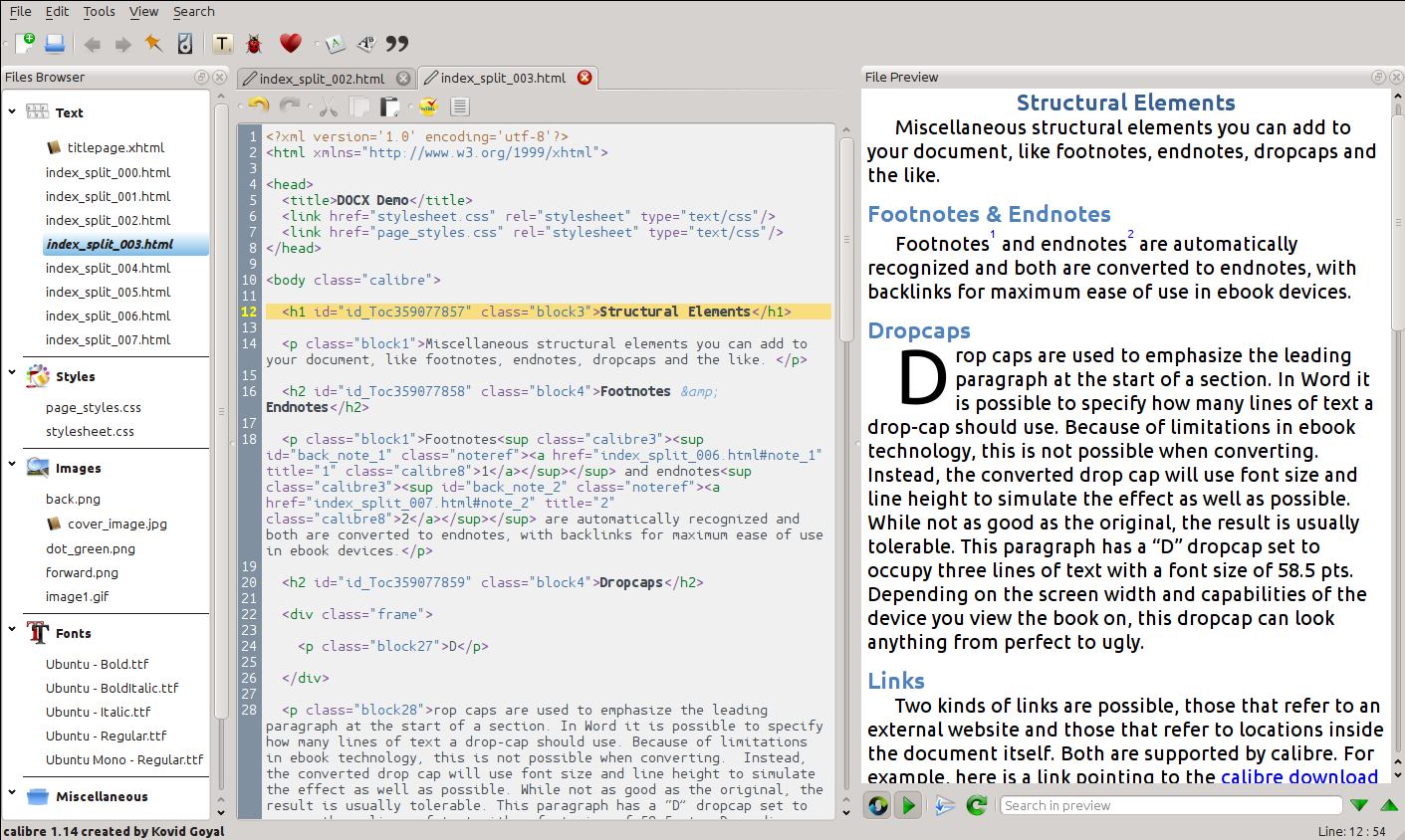
Я использую эту программу просто как библиотеку для отслеживания прочитанных книг (особенно, я был рад, что вел дубли в Calibre, когда imhonet скончался - да-да, как они перешли на новый "дизайн", для меня он скончался :) ) и для редактирования книг - в частности, я перегоняю книги с самиздата в epub, а так как, этот формат, по сути, просто контейнер для обычного xml/html, то редактирование не составляет труда.
Программа очень гибкая (особенно, если Вы знакомы с Python), например, я для себя добавил специфические поля, типа, 10-бальный рейтинг, самиздат (true/false), в процессе написания (true/false)...