Сначала обозначаются и утверждаются задачи продукта. Какие кейсы он должен решать. Как вы сами лично видите его (продукт). Чем подробнее, тем лучше. После этого можно начинать работу.
Проектировать интерфейс должен человек имеющий опыт работы в UX. Эта часть даже более важна, чем визуальная, так как отвечает за то, что будет чувствовать человек, когда будет работать с приложением и как будет себя вести. Он должен иметь опыт в юзабилити, понимать особенности платформ, хорошо представлять, как происходит разработка под конкретную платформу, быть знакомым с различными практиками решений конкретных задач, знать, что в системе сделать просто, что сложно. Также очень важно уметь делать интерактивные прототипы, чтобы быстро тестировать какие-то решения (или демонстрировать их клиенту / раработчику).
Дизайнер также должен иметь опыт создания интерфейсов под конкретную платформу.
Хорошо, когда и UX и UI делает один человек (или одна команда) имеющая опыт в обеих областях. Супер хорошо, если они еще и отлично знают кухню непосредственно разработки.
Также на протяжении всего проекта важно быть уверенным, что и клиент, и дизайнер, и разработчик говорят об одном продукте и видят его одинаково. Еще важно четко определить конкретную цель к которой вы все вместе идете, конкретно то, что вы хотите создать, так как во время разработки будет большой соблазн наворотить продукт дополнительными фишками. Это лучше оставить на будущие и вообще хорошо спланировать.
Для демонстрации и обсуждения дизайна или прототипов с клиентом или командой есть множество готовых сервисов. Все заточены под конкретные задачи. Как пример для удаленного обсуждения макетов мы часто используем сервис
www.invisionapp.com Можно прямо там указывать на конкретные места и обсуждать их или связывать макеты в кликабельный прототип.
Получилось немного сумбурно, надеюсь, что помог.

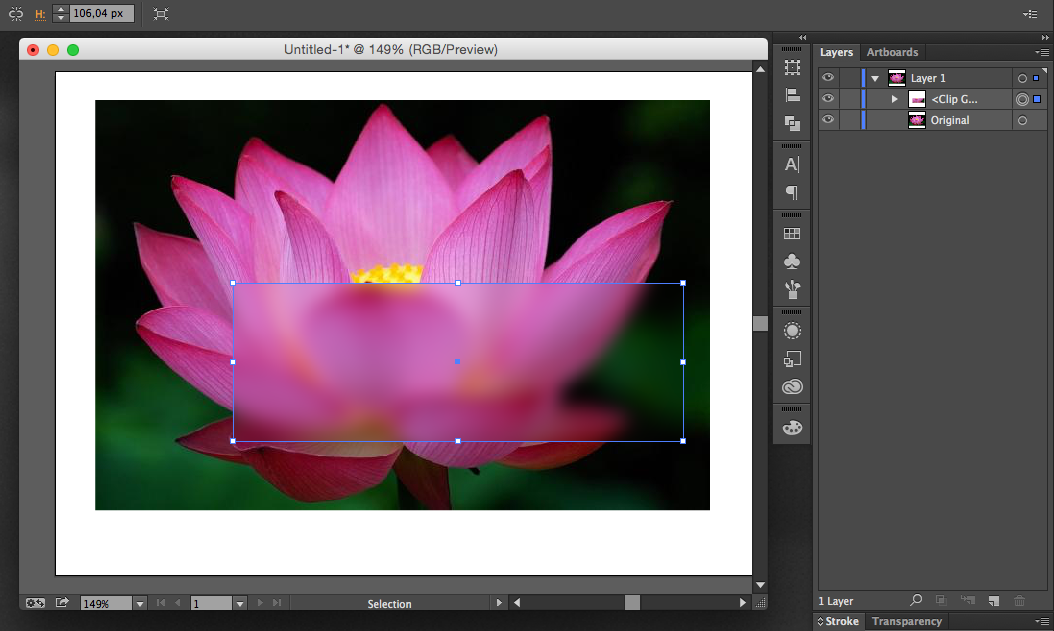
 Как все же сделать в Illustrator (пошагово):
Как все же сделать в Illustrator (пошагово):