Недавно узнал что если у посетителя странички имеется локально подгружаемый шрифт, и выключен антиалиасинг, то страничка выглядит по-другому. Например если скачать и установить в системе PT Sans в формате .ttf с сайта гугла, то при css типа
@font-face {
font-family: 'PT Sans';
font-style: normal;
font-weight: 400;
src: local('PT Sans'), url('//длинная ссылка на сайт гугла') format('woff');}
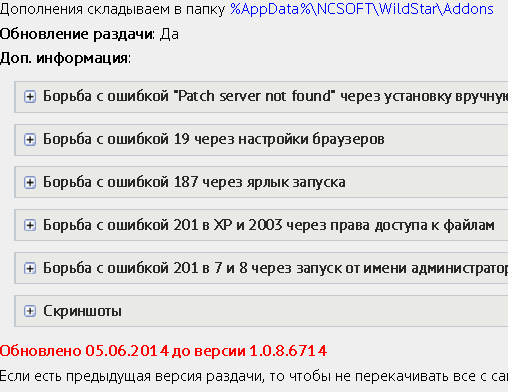
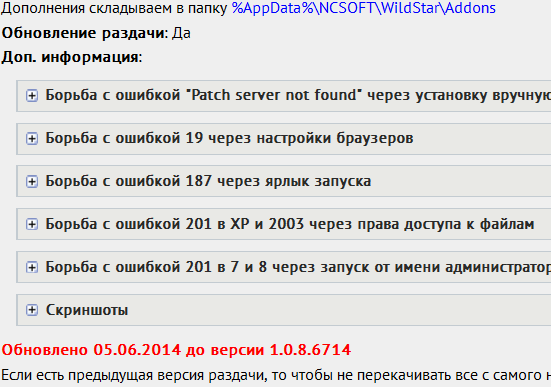
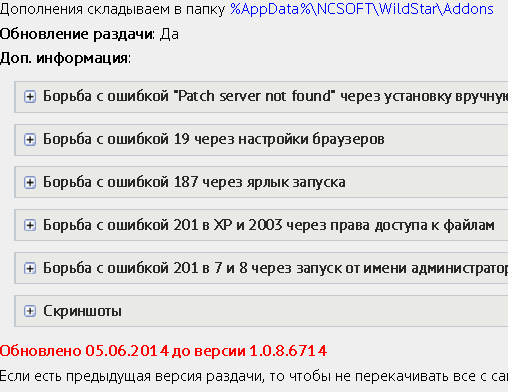
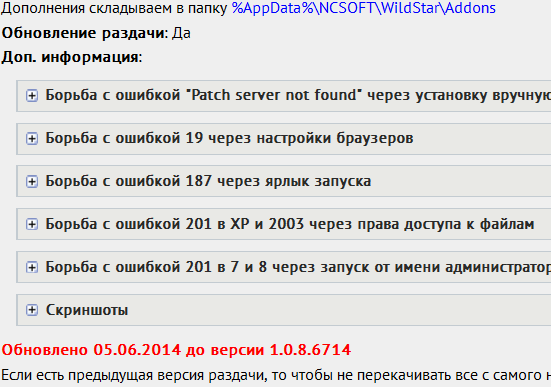
Страничка будет выглядеть как-то так

Если же локально шрифта нет, то все выглядит вот так

Это происходит и в Firefox и в гуглохромах. Даже если сконвертировать скаченный с гугла woff в формат ttf, разница в отображении все равно остается.
Отсюда вопрос - можно ли каким-либо, не зависящим от настроек браузера, способом добиться правильного отображения текста (как на второй картинке) с использованием системного шрифта?