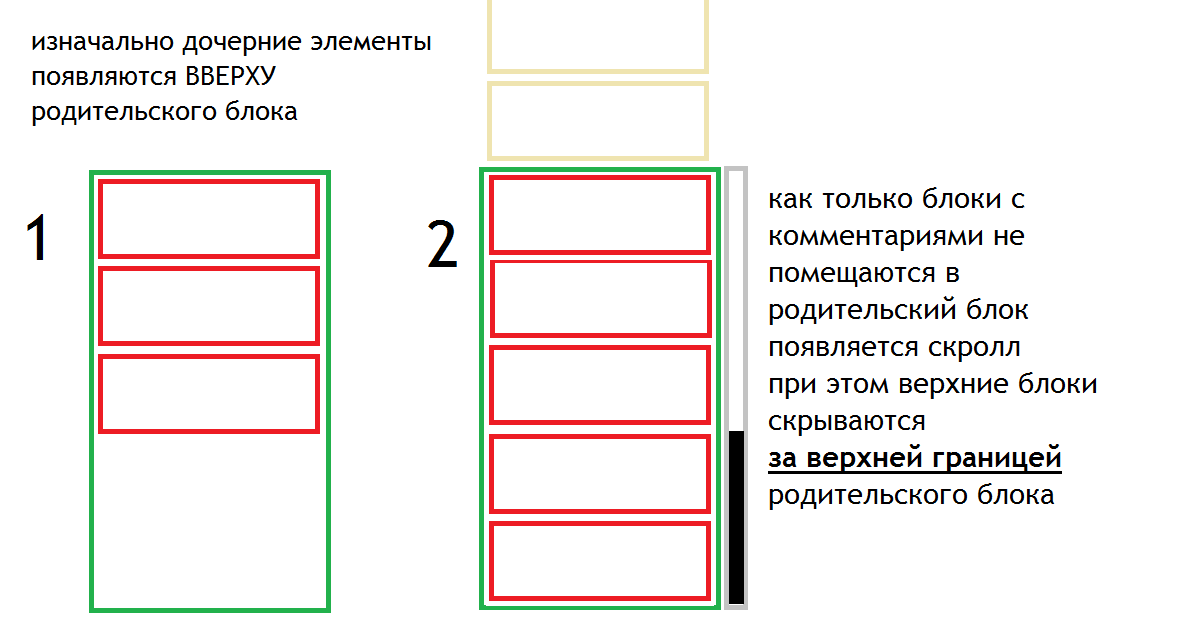
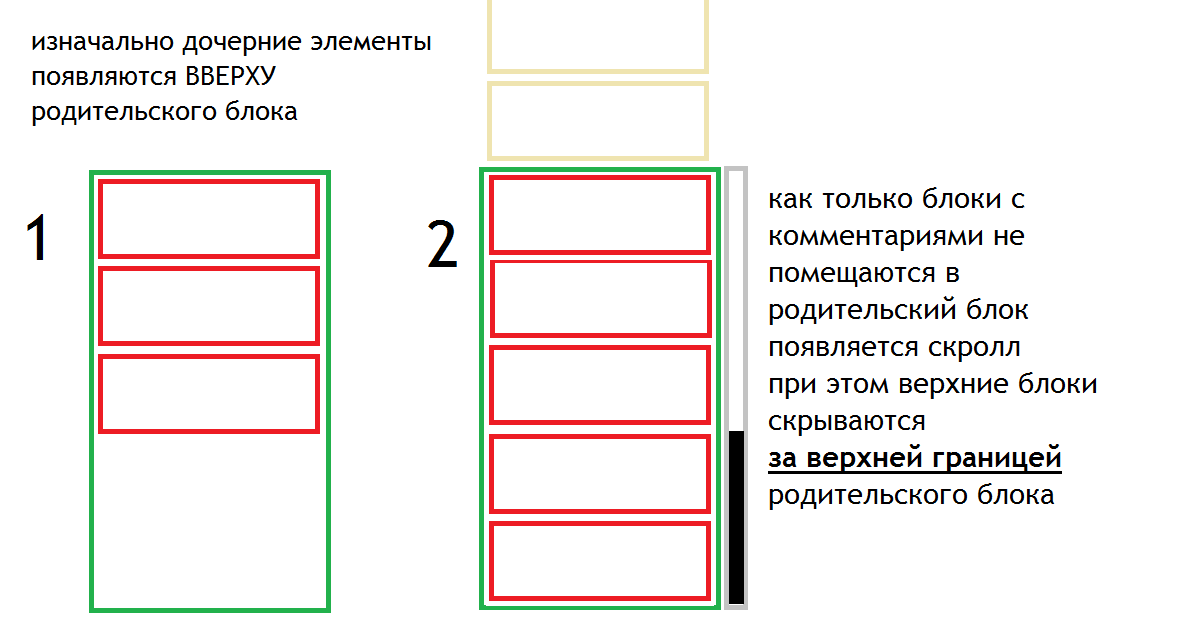
есть блок фиксированной высоты с overflow-y: auto в который скриптом добавляются дочерние блоки с комментариями.
Как только коментарии перестают помещаться в родительском блоке появляется скролл. Как сделать так чтобы при каждом добавлении всё содержимое блока скроллилось
вниз? Вроде простая задача, но почему то разобраться не могу как это сделать без использования jquery