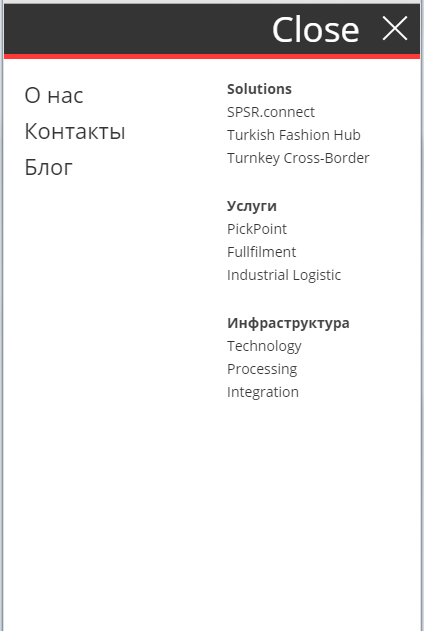
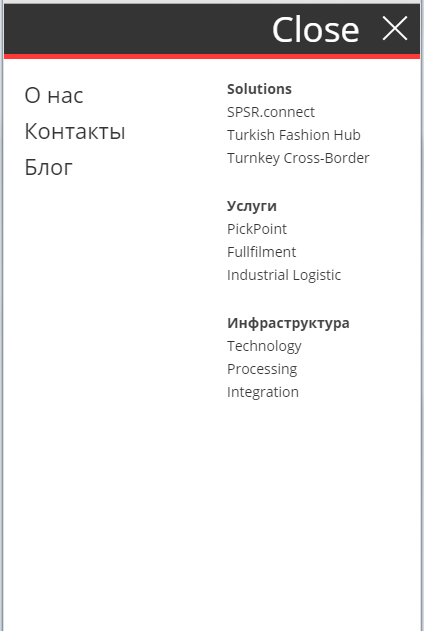
Есть такой макет

Это раскрытое меню в мобильной версии сайта. Под ним шапка сайта с кнопкой гамбургером, при нажатии на которую справа выплывает меню. Меню занимает всё видимое пространство, и если не помещается в экран то прокручивается.
Сайт сверстан на bootstrap3, сначала сделал модальным окном, но оно во первых выезжает сверху, во вторых на мобильном при прокрутки вниз, на миг из под меню выплывает шапка сайта, а потом скачком меню ставится на место (скачек из-за панели мобильного браузера).
Может знаете готовое решение на css/js для таких штук? В JS почти не разбираюсь