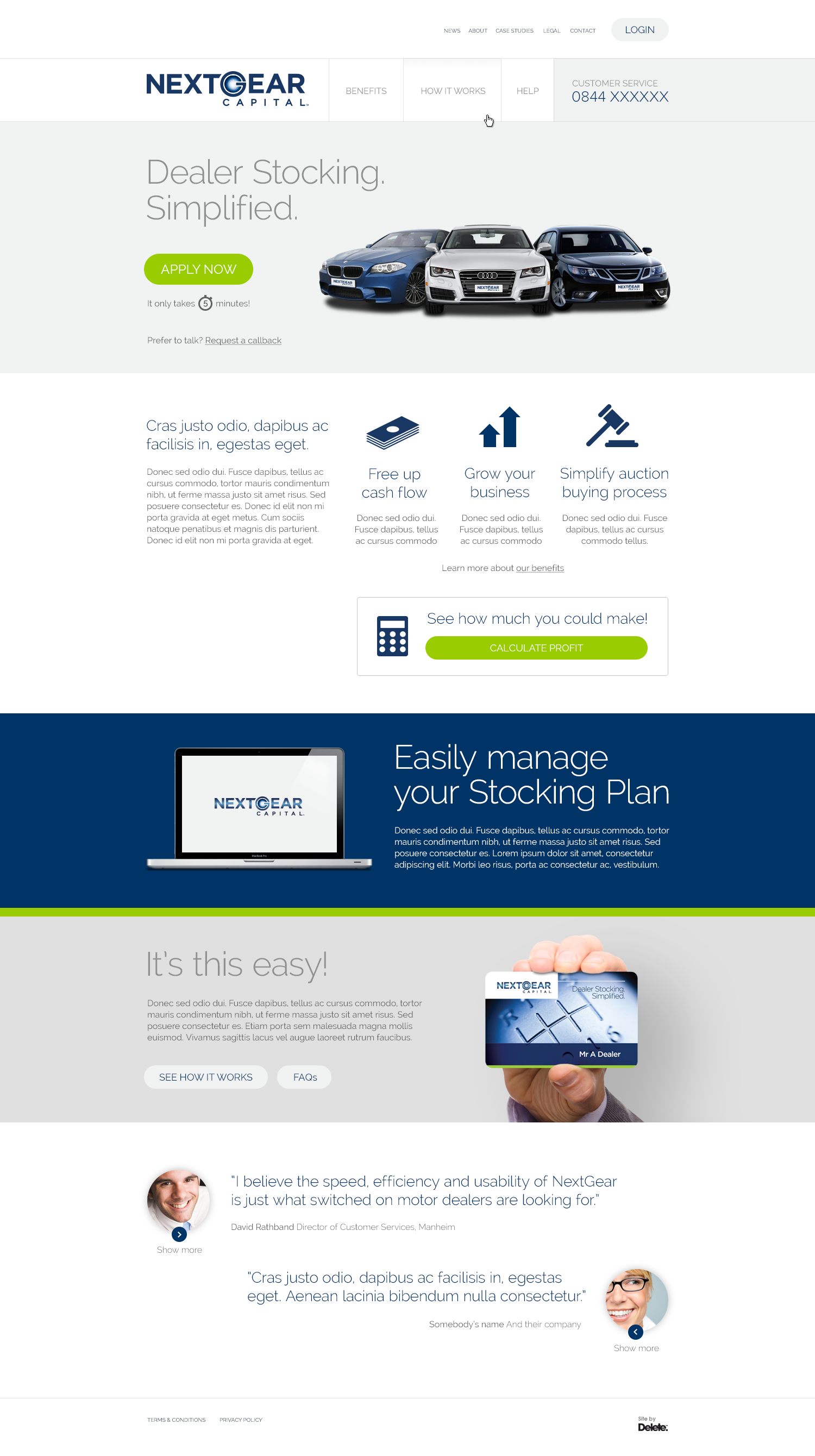
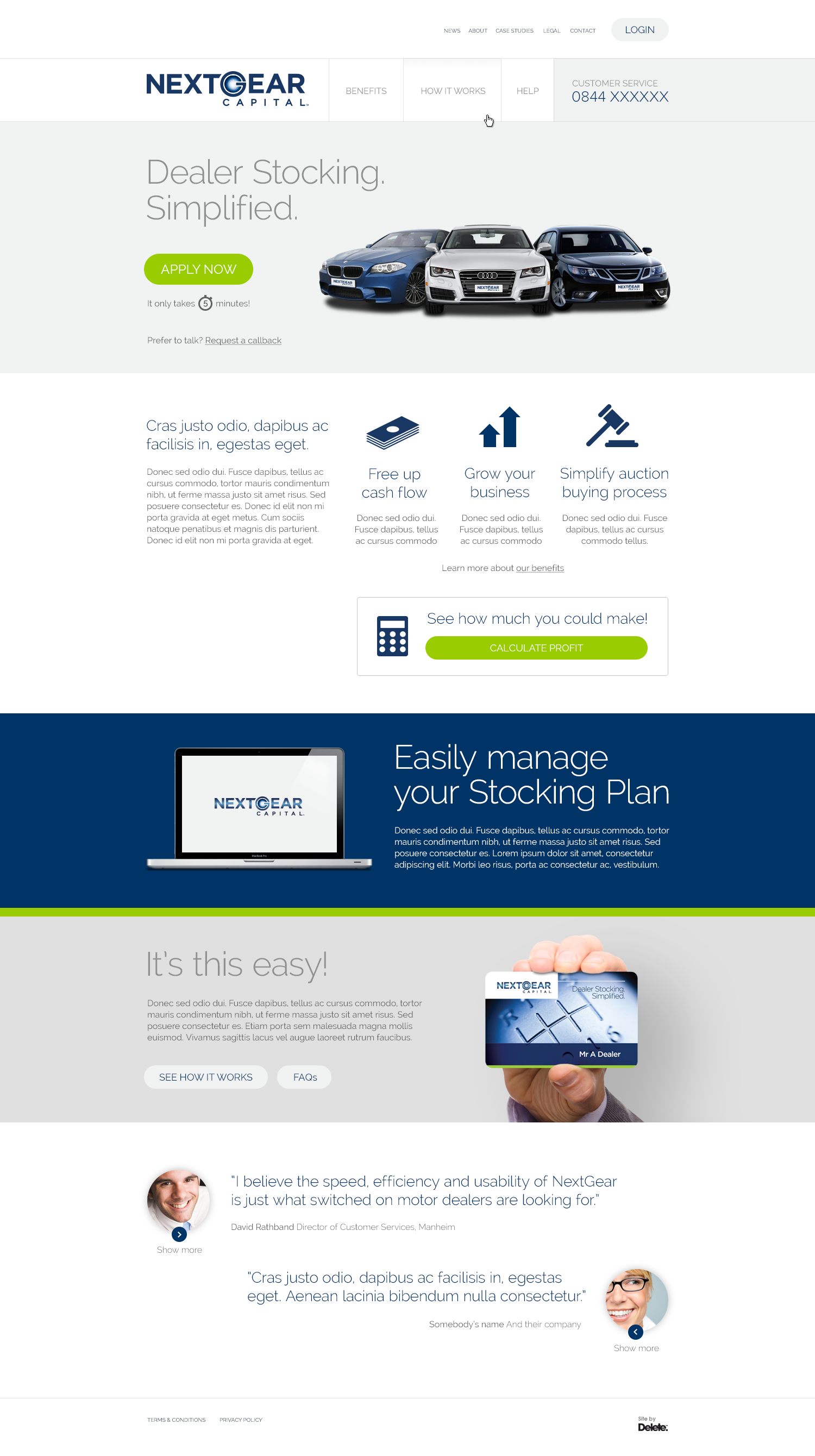
Хочу сверстать такое меню. Нужно чтобы активный элемент меню имел такой же бэкграунд как у следующей секции, а последний элемент меню растягивался на всю ширину. Подскажите как добиться такого эффекта. Спасибо.

<div class="nav_wrapper">
<div class="container">
<div class="logo">
<a href="javascript:void(0);">
<img src="img/logo.png" alt="Логотип"></a>
</div>
<nav>
<ul>
<li>
<a href="javascript:void(0);">Benefits</a>
</li>
<li>
<a href="javascript:void(0);">How it works</a>
</li>
<li>
<a href="javascript:void(0);">Help</a>
</li>
<li >
<a class="active" href="javascript:void(0);">
Customer Service
<span>0844 xxxxxx</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
.nav_wrapper
width:100%
border-bottom:1px solid #dcdcdc
border-top:1px solid #dcdcdc
overflow: hidden
.logo
float: left
padding:23px 0
nav
float: right
width:634px
ul,
li
list-style-type: none
padding: 0
margin: 0
.active
background-color: #f1f2f2
a
color: #c7c7c7
display: block
float: left
text-decoration: none
text-transform: uppercase
font-size: 14px
padding:50px 34px
height:115px
border-right: 1px solid #dcdcdc
&:hover
text-decoration: underline
span
font-family: "RalewayLight"
color:#003466
display: block
font-size: 28px
line-height: 28px
ul
li
&:nth-child(1) a
border-left:1px solid #dcdcdc
&:nth-child(4) a
padding-top:35px
padding-left: 30px
border-right:none
padding-top:36px
padding-right:0