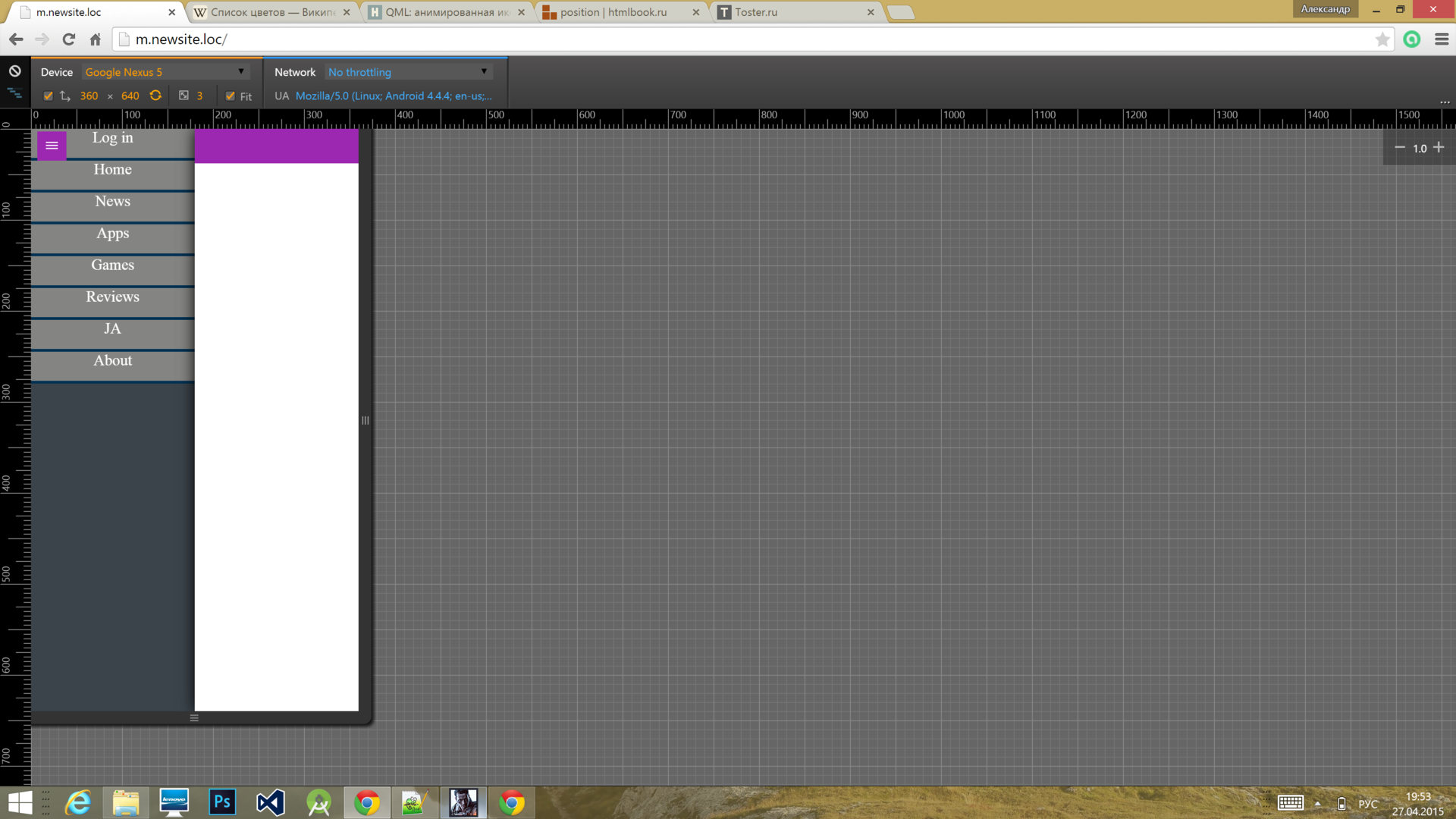
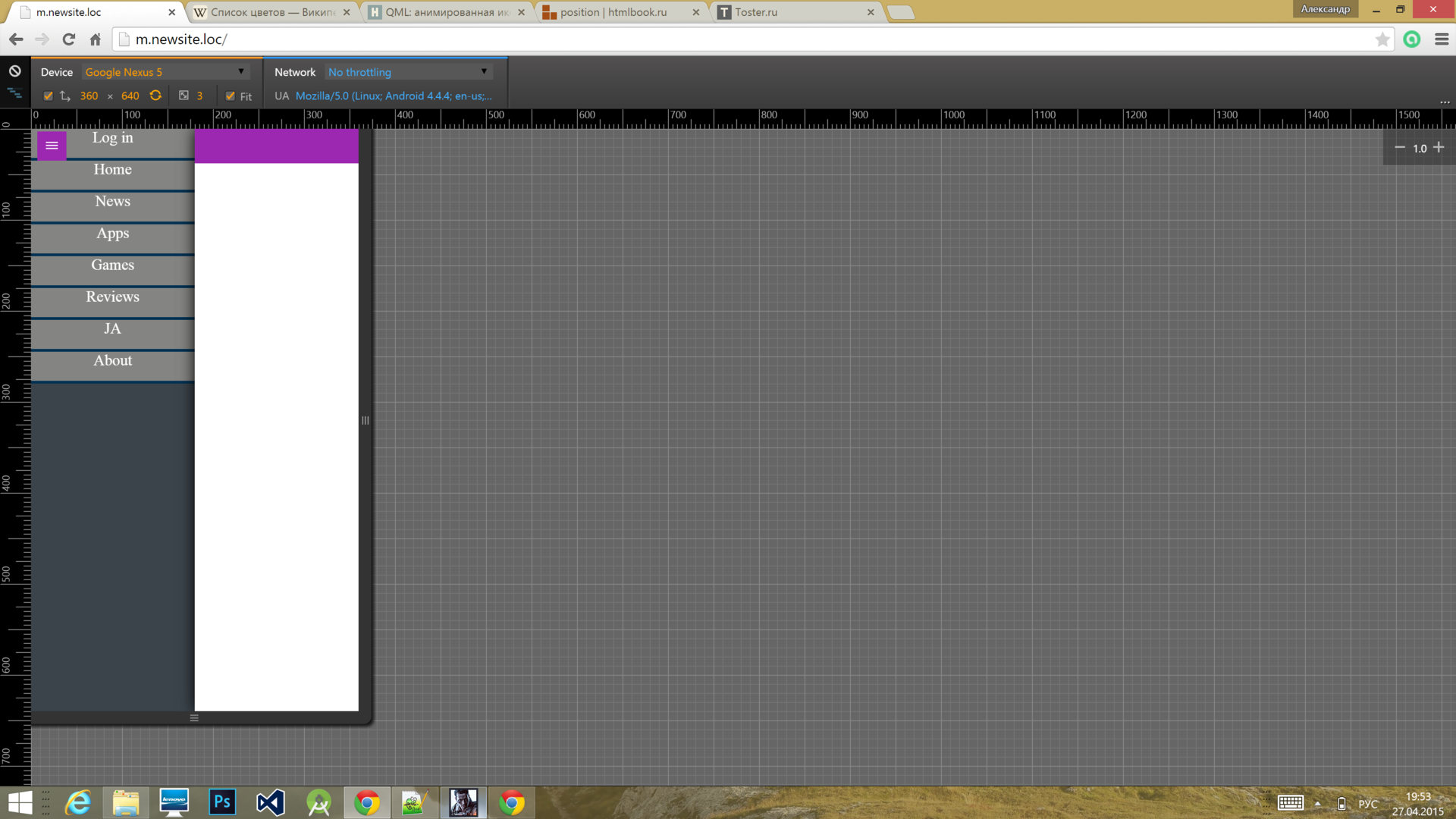
Всем добрый день.При верстке сайта под мобильное устройство (например nexus 5) началось что-то ужасное.Вот код:
<?php
session_start();
$connect = mysql_connect("localhost","root","") or die(mysql_error());
mysql_select_db(firstbase);
printf('
<body>
<style type="text/css">
#page-preloader {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background: white;
z-index: 100500;
}
#page-preloader .spinner {
width: 100%s;
height: 100%s;
position: fixed;
background: url("system_images/Preloader_2.gif") no-repeat 50%s 50%s;
}
</style>
<div id="page-preloader"><span class="spinner"></span></div>
</body>
','%','%','%','%','%','%');
/*_____ШАПКА САЙТА[START]_____*/
printf('
<html>
<head>
<meta name="viewport" content="user-scalable=no, width=device-width" />
</head>
<script src="scripts/jquery.js"></script>
</html>
');
printf('
<ul id="doc">
<li><div id="menu_div">
<ul>
<li><div id="log_in"><a href="#"><p>Log in</p></a></div></li>
<li><div class="menu_point"><a href="#"><p>Home</p></a></div></li>
<li><div class="menu_point"><a href="#"><p>News</p></a></div></li>
<li><div class="menu_point"><a href="#"><p>Apps</p></a></div></li>
<li><div class="menu_point"><a href="#"><p>Games</p></a></div></li>
<li><div class="menu_point"><a href="#"><p>Reviews</p></a></div></li>
<li><div class="menu_point"><a href="#"><p>JA</p></a></div></li>
<li><div class="menu_point"><a href="#"><p>About</p></a></div></li>
</ul>
</div></li>
<li><div id="main_div">
<div id="menu_caller_div">
<img src="system_images/menu.png" id="menu_button_img">
</div>
</div></li>
</ul>
');
?>
<script>
$(document).ready(function() {
$(window).on('load', function () {
var $preloader = $('#page-preloader'),
$spinner = $preloader.find('.spinner');
$spinner.fadeOut();
$preloader.delay(350).fadeOut();
});
$("#main_div").toggle(function() {
$("#main_div").animate({"margin-left":"50%"},300);
},function() {
$("#main_div").animate({"margin-left":""},300);
});
});
</script>
<style>
* {
margin:0px;
padding:0px;
position:relative;
}
html { overflow-x: hidden; }
body { overflow-x: hidden; }
a {
text-decoration:none;
}
#menu_div {
width:50%;
height:100%;
background-color:#3B444B;
float:left;
}
#main_div {
width:100%;
height:100%;
background-color:white;
box-shadow: 0 0 25px black;
}
ul {
list-style:none;
}
#log_in {
width:100%;
border-bottom:3px solid #003153;
display:block;
background-color:#848482;
height:5%;
}
#log_in p {
text-align:center;
font-size:17px;
color:white;
}
.menu_point {
width:100%;
border-bottom:3px solid #003153;
display:block;
background-color:#848482;
height:5%;
}
.menu_point p {
text-align:center;
font-size:17px;
color:white;
}
#menu_caller_div {
border-bottom:3px solid #9c27b0;
border-top:3px solid #9c27b0;
height:5%;
width:100%;
background-color:#9c27b0;
}
#menu_button_img {
height:100%;
margin-left:-48%;
}
</style>
</head>
<body>
</body>
</html>
Код php,но проблема в верстке.Подключен jquery.Для того чтобы увидеть что именно плохо тыкните на белую область.Проблема в том,что когда главный блок отъезжает,то картинка не едет вместе с ним.