Смотря как дизайнер задумал. Если всегда на 100% экрана, то тут уже зависит от разработчика. Мне обычно хватает пилить до max 1920px. А так медиа запросы могут быть разными. Если у тебя допустим блок текста всегда на 100%, внутри обычным текст, то нафига ему медиа запросы? Задаешь ему ширину в 100% и он у тебя уменьшается. Если два блока с текстом, то по 50% задал, на ширине при 320-479 просто убрал обтекание и выровнял по центру, все.
Тут по ситуации надо смотреть, но если не юзать бутстрап, то примерно вот как получается:
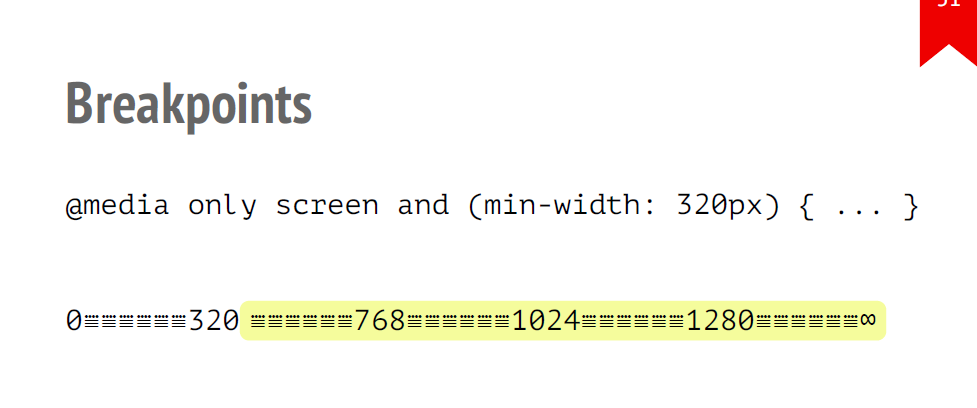
320 - 479;
480 - 639;
640 - 767;
768 - 959;
960 - 1023;
1024 - 1279;
1280 - 1439;
1440 - 1599;
1600 - 1920;
Да и то тебе не все могут понадобиться. Смотри по ситуации.
 Источник
Источник Старенькое
Старенькое На закуску
На закуску