Приветствую!
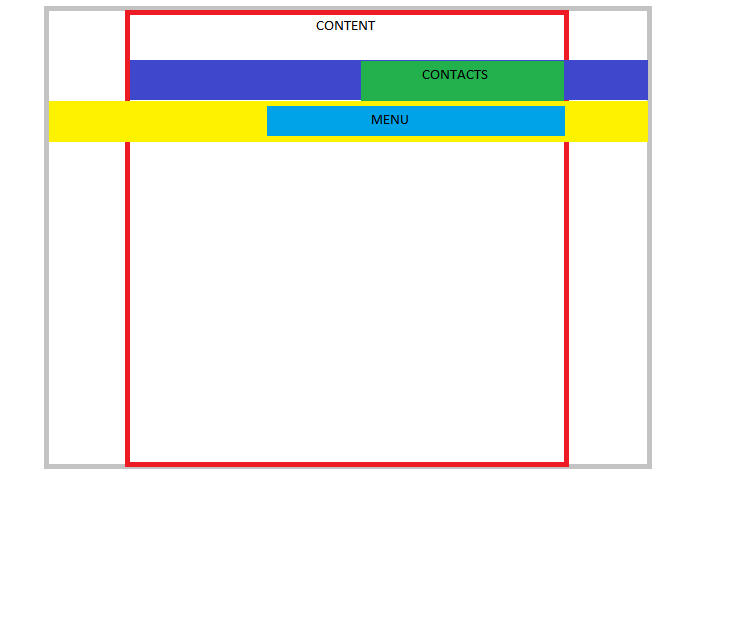
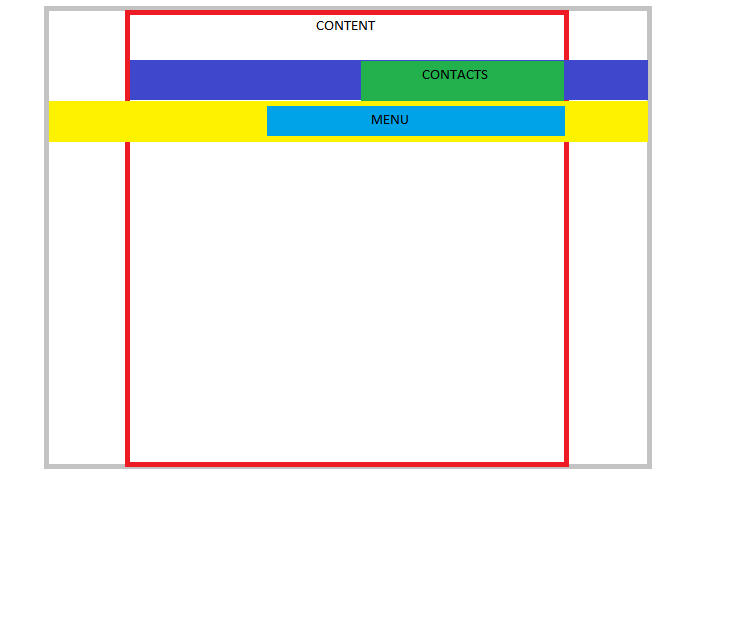
Столкнулся с такой проблемой: необходимо прижать подложку с полупрозрачным фоном для блока CONTACTS к левой стороне контентной области, которая отцентрована в окне браузера, и чтобы правая сторона тянулась до конца ширины окна браузера, т.е. выходила за пределы контентной области.
Подскажите способы как это сделать?
С блоком MENU сделал через такой подход:
родительский блок с полупрозрачным фоном не имеет конкретной ширины и тянется на всю ширину окна браузера, в нем есть блок с заданной шириной 900px и margin: 0 auto, т.е. он центрует контент в окне браузера, в нем же и находится блок MENU, который уже можно двигать как заблагорассудится в пределах контентной области. Имеет ли право на жизнь такой подход?