
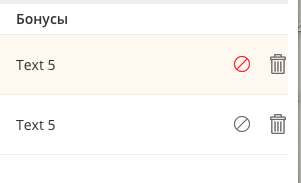
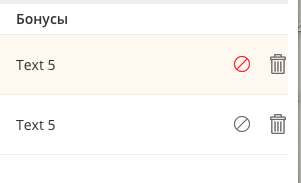
В таблице 1 строка задана при загрузке, а вторую добавляю через append.
В строке есть элементы (например картинка с корзиной). В файле JS прописан код
$(.del_ico).mouseenter(function() { действия });
При наведении картинка изменяется.
В новодобавленной строке не срабатывает событие mouseenter.
Я так догадываюсь, что скрипт $(.del_ico).mouseenter(function() { действия }); не видит ново добавленные элементы или я где-то туплю?