Для вывода товаров на главную страницу пользуюсь модулем "Рекомендации" (featured).
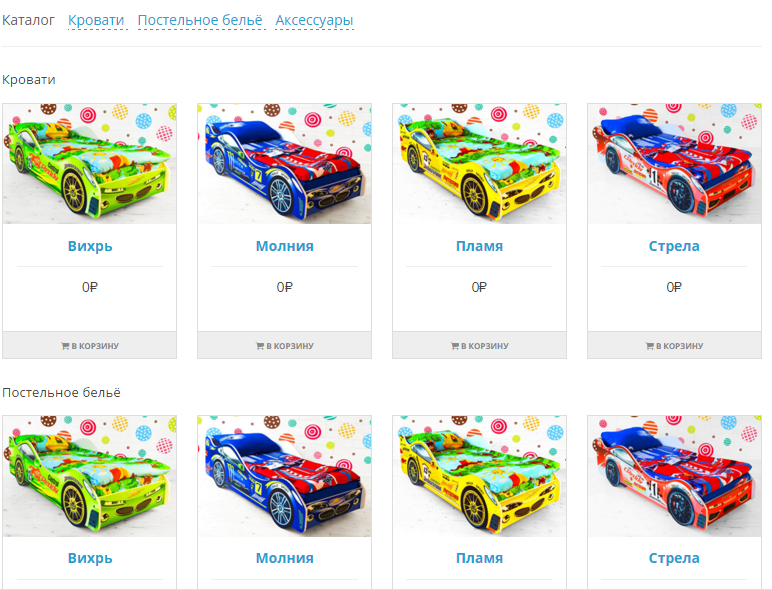
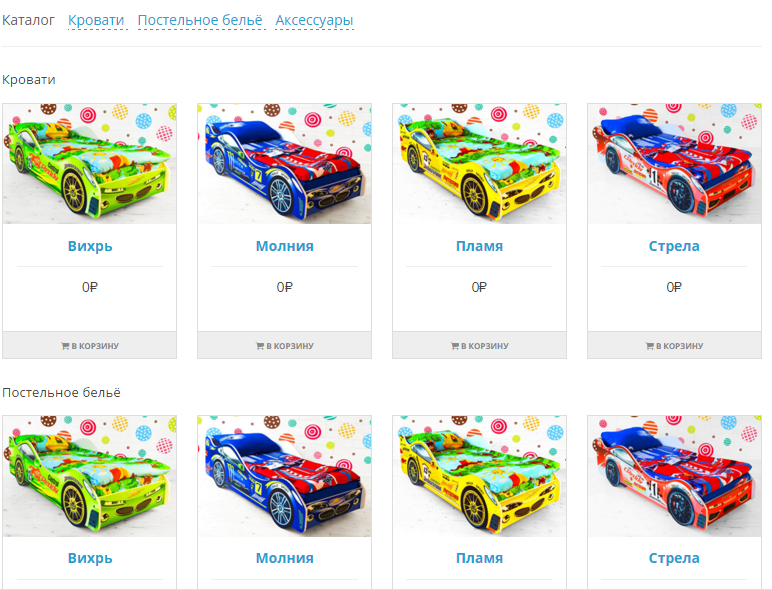
Появилась необходимость все товары разместить на одной, главной странице, разделив их категориями. Выглядит это так:

Дело в том, что модуль не поддерживает категории. Изначально он может выводить все товары разом, никак их не разделяя.
Разделения, которое есть на картинке выше, я добился копированием кода в файле featured.tpl:
<!--Кровати-->
<div class="heading_title">
<?php echo $heading_title; ?>
<a id="button-to-target-1" class="categories_boxes">
Кровати
</a>
<a id="button-to-target-2" class="categories_boxes">
Постельное бельё
</a>
<a id="button-to-target-3" class="categories_boxes">
Аксессуары
</a>
</div>
<hr>
<div id="target-el-1" class="categories_text">
<a style="color: #444">
Кровати
</a>
</div>
<div class="row">
<?php foreach ($products as $product) { ?>
<div class="product-layout col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="product-thumb transition">
<div class="image"><a href="<?php echo $product['href']; ?>"><img src="<?php echo $product['thumb']; ?>" alt="<?php echo $product['name']; ?>" title="<?php echo $product['name']; ?>" class="img-responsive" /></a></div>
<div class="caption">
<h3 align="center"><b><a href="<?php echo $product['href']; ?>"><?php echo $product['name']; ?></a></b></h3>
<hr>
<?php if ($product['rating']) { ?>
<div class="rating">
<?php for ($i = 1; $i <= 5; $i++) { ?>
<?php if ($product['rating'] < $i) { ?>
<span class="fa fa-stack"><i class="fa fa-star-o fa-stack-2x"></i></span>
<?php } else { ?>
<span class="fa fa-stack"><i class="fa fa-star fa-stack-2x"></i><i class="fa fa-star-o fa-stack-2x"></i></span>
<?php } ?>
<?php } ?>
</div>
<?php } ?>
<?php if ($product['price']) { ?>
<p class="price">
<?php if (!$product['special']) { ?>
<?php echo $product['price']; ?>
<?php } else { ?>
<span class="price-new"><?php echo $product['special']; ?></span> <span class="price-old"><?php echo $product['price']; ?></span>
<?php } ?>
<?php if ($product['tax']) { ?>
<?php } ?>
</p>
<?php } ?>
</div>
<div class="button-group">
<button type="button" onclick="cart.add('<?php echo $product['product_id']; ?>');"><i class="fa fa-shopping-cart"></i> <span class="hidden-xs hidden-sm hidden-md"><?php echo $button_cart; ?></span></button>
</div>
</div>
</div>
<?php } ?>
</div>
<!--Постельное бельё-->
<div id="target-el-2" class="categories_text">
<a style="color: #444">
Постельное бельё
</a>
</div>
<div class="row">
<?php foreach ($products as $product) { ?>
<div class="product-layout col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="product-thumb transition">
<div class="image"><a href="<?php echo $product['href']; ?>"><img src="<?php echo $product['thumb']; ?>" alt="<?php echo $product['name']; ?>" title="<?php echo $product['name']; ?>" class="img-responsive" /></a></div>
<div class="caption">
<h3 align="center"><b><a href="<?php echo $product['href']; ?>"><?php echo $product['name']; ?></a></b></h3>
<hr>
<?php if ($product['rating']) { ?>
<div class="rating">
<?php for ($i = 1; $i <= 5; $i++) { ?>
<?php if ($product['rating'] < $i) { ?>
<span class="fa fa-stack"><i class="fa fa-star-o fa-stack-2x"></i></span>
<?php } else { ?>
<span class="fa fa-stack"><i class="fa fa-star fa-stack-2x"></i><i class="fa fa-star-o fa-stack-2x"></i></span>
<?php } ?>
<?php } ?>
</div>
<?php } ?>
<?php if ($product['price']) { ?>
<p class="price">
<?php if (!$product['special']) { ?>
<?php echo $product['price']; ?>
<?php } else { ?>
<span class="price-new"><?php echo $product['special']; ?></span> <span class="price-old"><?php echo $product['price']; ?></span>
<?php } ?>
<?php if ($product['tax']) { ?>
<?php } ?>
</p>
<?php } ?>
</div>
<div class="button-group">
<button type="button" onclick="cart.add('<?php echo $product['product_id']; ?>');"><i class="fa fa-shopping-cart"></i> <span class="hidden-xs hidden-sm hidden-md"><?php echo $button_cart; ?></span></button>
</div>
</div>
</div>
<?php } ?>
</div>
<!--Аксессуары-->
<div id="target-el-3" class="categories_text">
<a style="color: #444">
Аксессуары
</a>
</div>
<div class="row">
<?php foreach ($products as $product) { ?>
<div class="product-layout col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="product-thumb transition">
<div class="image"><a href="<?php echo $product['href']; ?>"><img src="<?php echo $product['thumb']; ?>" alt="<?php echo $product['name']; ?>" title="<?php echo $product['name']; ?>" class="img-responsive" /></a></div>
<div class="caption">
<h3 align="center"><b><a href="<?php echo $product['href']; ?>"><?php echo $product['name']; ?></a></b></h3>
<hr>
<?php if ($product['rating']) { ?>
<div class="rating">
<?php for ($i = 1; $i <= 5; $i++) { ?>
<?php if ($product['rating'] < $i) { ?>
<span class="fa fa-stack"><i class="fa fa-star-o fa-stack-2x"></i></span>
<?php } else { ?>
<span class="fa fa-stack"><i class="fa fa-star fa-stack-2x"></i><i class="fa fa-star-o fa-stack-2x"></i></span>
<?php } ?>
<?php } ?>
</div>
<?php } ?>
<?php if ($product['price']) { ?>
<p class="price">
<?php if (!$product['special']) { ?>
<?php echo $product['price']; ?>
<?php } else { ?>
<span class="price-new"><?php echo $product['special']; ?></span> <span class="price-old"><?php echo $product['price']; ?></span>
<?php } ?>
<?php if ($product['tax']) { ?>
<?php } ?>
</p>
<?php } ?>
</div>
<div class="button-group">
<button type="button" onclick="cart.add('<?php echo $product['product_id']; ?>');"><i class="fa fa-shopping-cart"></i> <span class="hidden-xs hidden-sm hidden-md"><?php echo $button_cart; ?></span></button>
</div>
</div>
</div>
<?php } ?>
</div>
Но очевидно, что товары просто дублируются. Как сделать так, чтобы в каждой категории были свои товары?