Доброго времени суток,
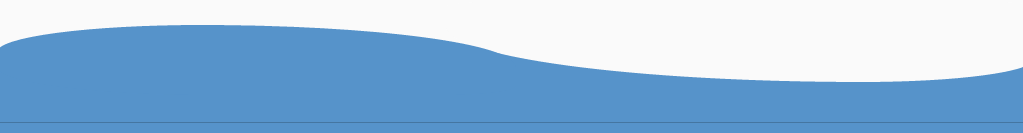
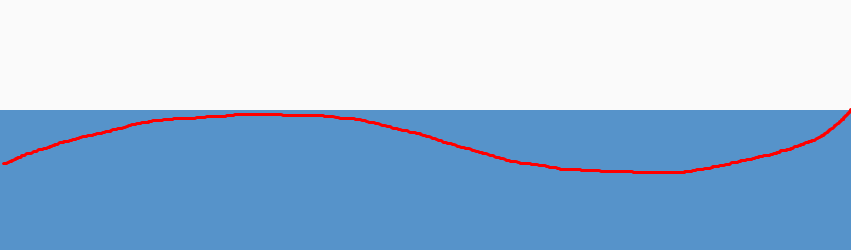
Как можно сделать на чистом css вот такую конструкцию для футера? (волну)
На фото пример того, что должно получиться в итоге. Но пример "примерный"

Причем, чтобы от соотношения к размеру экрана вид не терялся. (как понимаю, в % всё прописывать)
Пробую с помощью :after и :before. Пока не очень получается :)
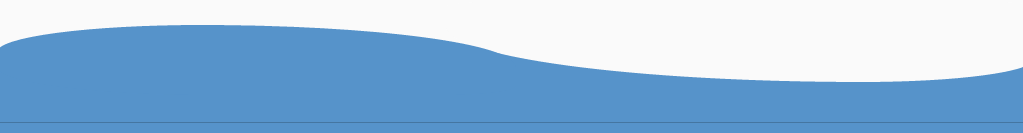
Сделал по примеру из комментария. Правда, как бы не старался, получается не очень круто)