Здравствуйте! Я прошу прощения, вопрос наверное очень нубский, но я новичек бьюсь над проблемой, казалось бы простой но все же.
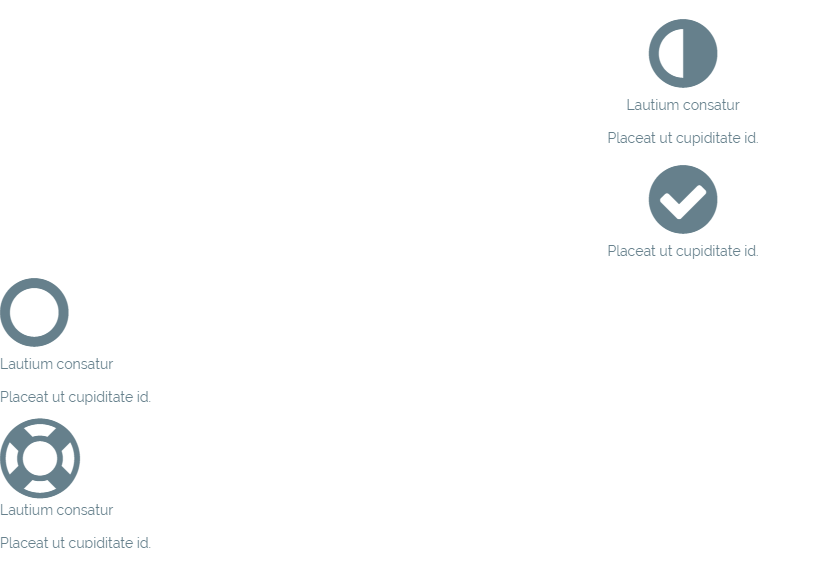
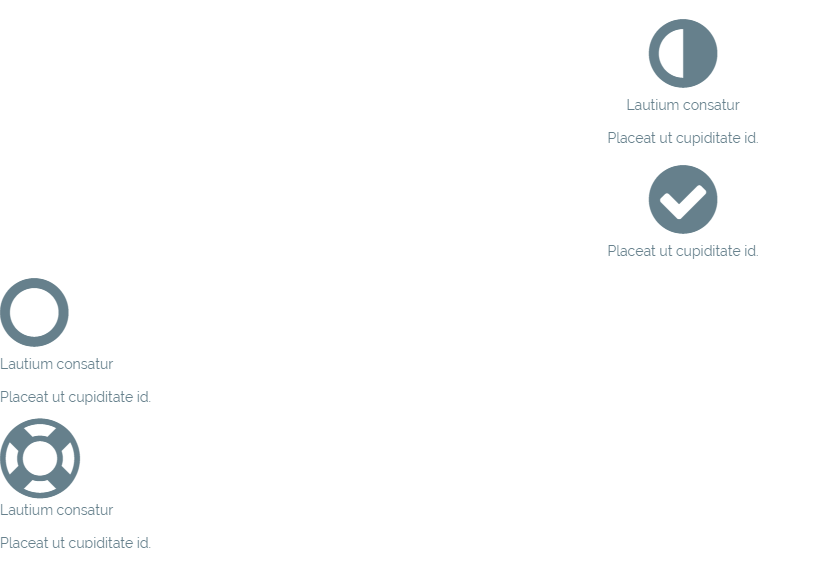
Я хочу понять понять как размещать иконки или картинки строго по середине, в один ряд, и чтоб с подписями. На одном изображении которое я прикрепил примерно то, что мне надо, на втором то, что получается. Спасибо большое всем, кто откликнется!