Если вам нужно плавно скрыть элемент - CSSTransitionGroup вполне подойдет. Прочтите документацию -
https://facebook.github.io/react/docs/animation.html (не вижу смысла здесь ее переписывать). В общем принцип работы таков - компонент CSSTransitionGroup сохранит элемент в DOM на время перехода (анимации) и сразу после ее завершения - удалит (если речь об удалении DOM).
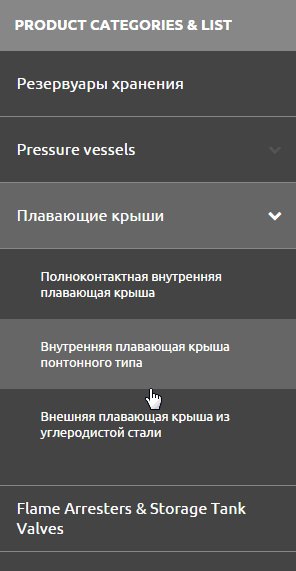
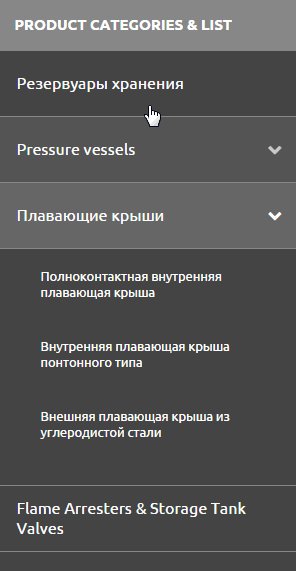
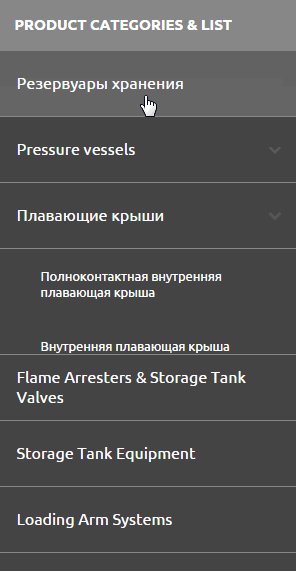
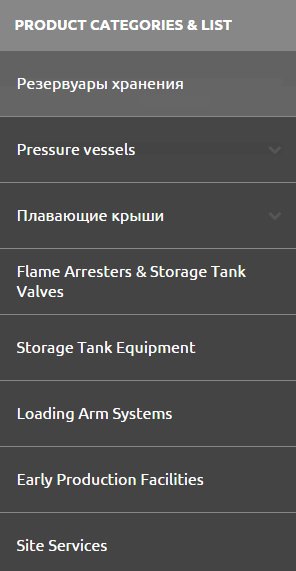
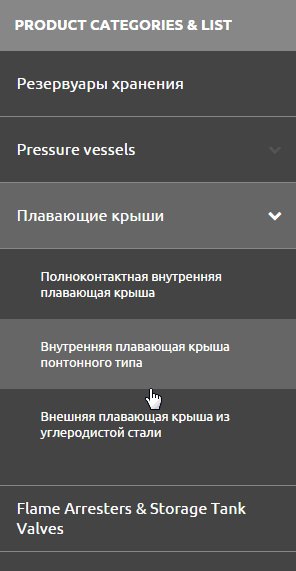
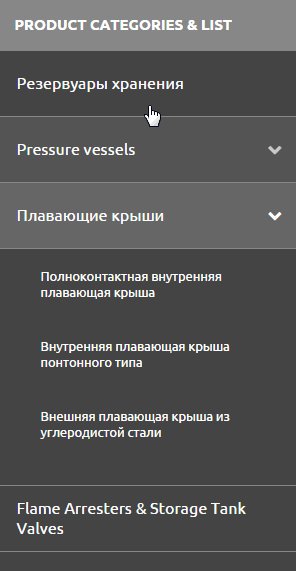
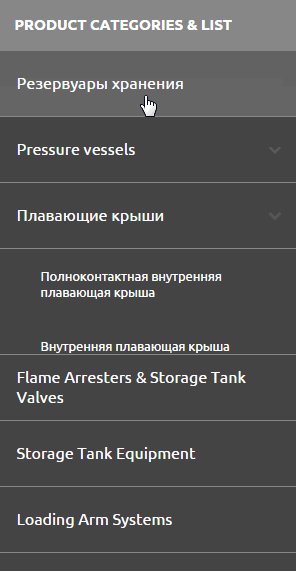
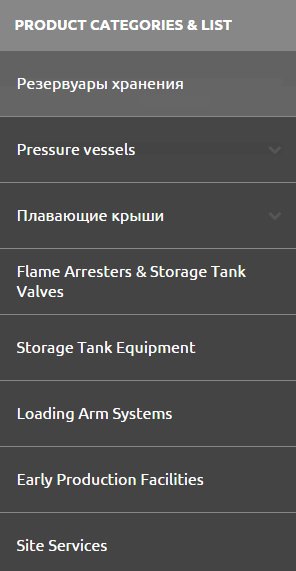
Вот так у меня выглядит код для такого меню:
<CSSTransitionGroup transitionName="ProductCategoriesMenu--submenu-transition" transitionEnter={false}>
{category.products.length && isCategorySelected ? this.renderSubMenu(category) : null}
</CSSTransitionGroup>
.ProductCategoriesMenu--submenu-transition-leave {
max-height: 1000px;
overflow: hidden;
}
.ProductCategoriesMenu--submenu-transition-leave-active {
max-height: 0;
transition: max-height 1s cubic-bezier(0.22, 0.61, 0.36, 1);
}