Задавался этим вопросом на ru.stackoverflow.com, ответа который бы помог ситуации не получил, а суть вопроса в следующем: есть
проект(верстается), на странице Продукция аккордеон на Bootstrap, кликаем по вкладке Цифровые технологии, открывается контент

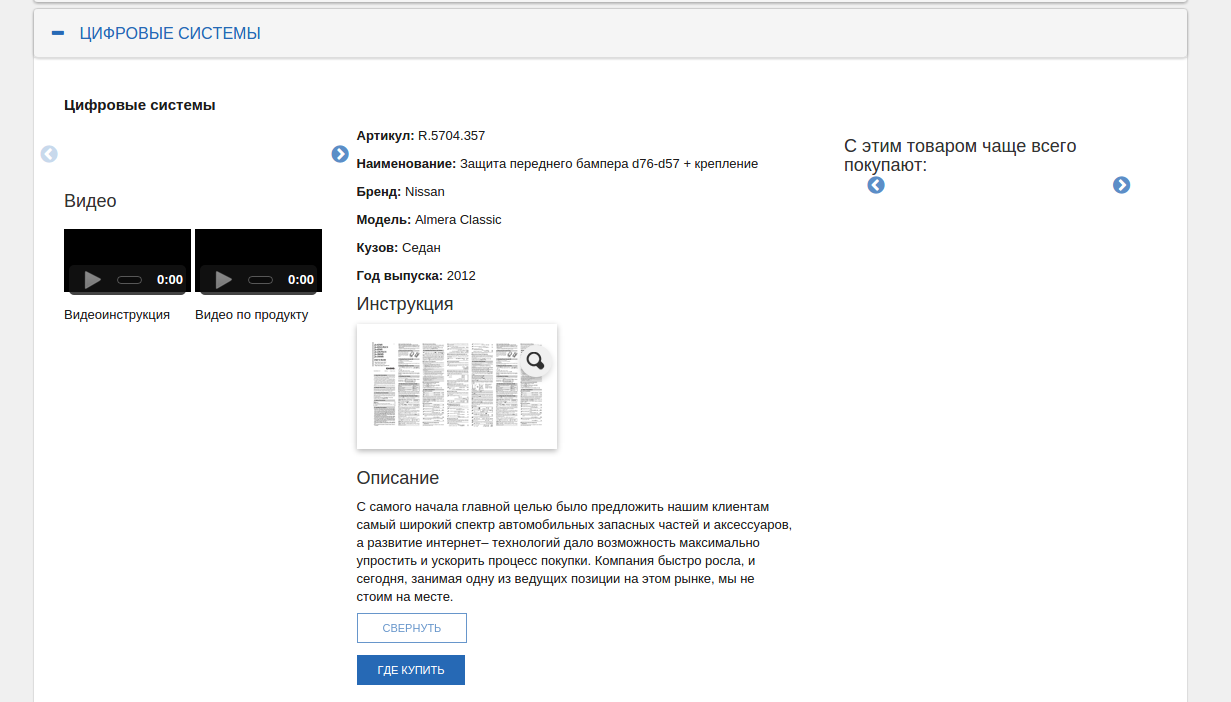
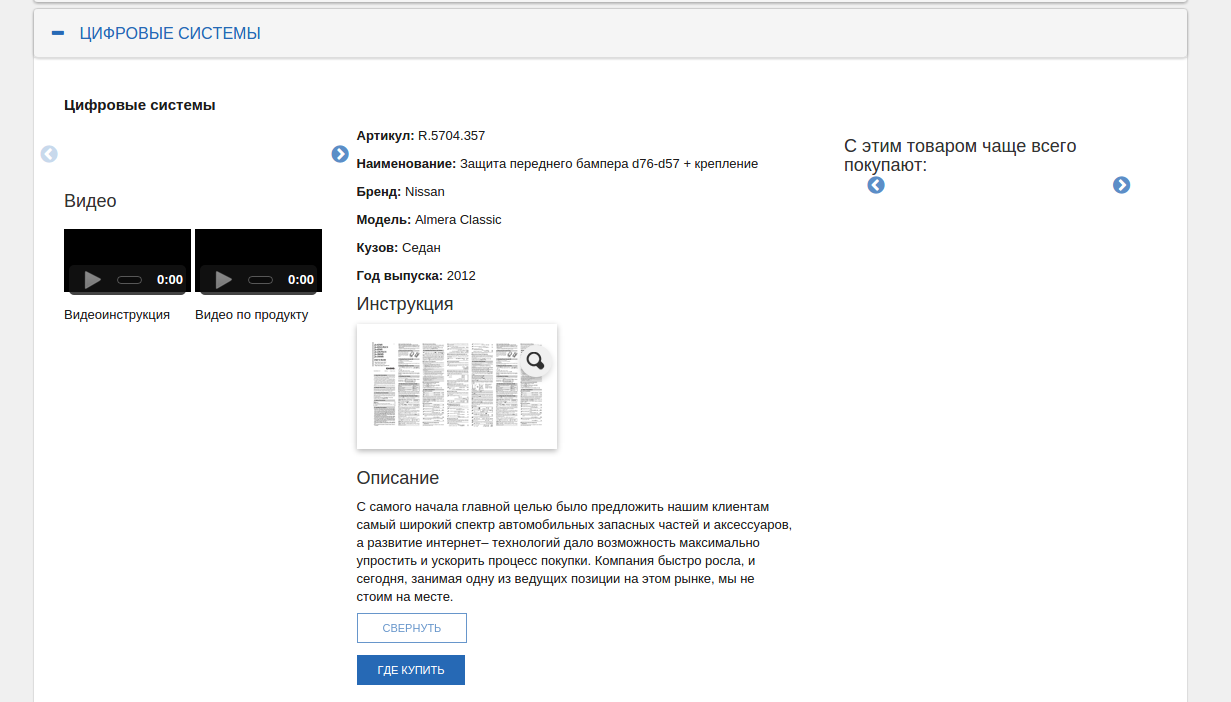
(так должно выглядеть), а вот так

выглядит, дальше еще хуже, при клике по кнопке Подробнее должен показаться скрытый контент в т.ч элементы слайдера (Slick), но загружается не все:

(то что отобразилось). От слайдера видны только стрелки (там два слайдера) и вот когда уже кликнуть по стрелкам слайдера, то отобразиться и сам слайдер

.
На самом деле все это плохо, ибо как только перегрузится страница, все надо начинать сначала. Порывшись в сети, нашел вот такое, что когда блок скрыт через display:none у JS есть проблемы с определением занимаемого им пространства. Потому как он реально не занимает никакого пространства на странице. У меня нужные блоки скрыты через display: none. Как решить эту проблему? Кто в теме помогите?
П.С. На кнопке висит вот такой код:
<a href="#" class="btn-back" onclick="$('div.hide-info1').toggle('normal'); this.text = this.text == 'Свернуть' ? 'Подробнее' : 'Свернуть'; return false">Подробнее<i class="fa fa-angle-right"></i> </a>
код слайдера стандартный:
$('.mini-portfolio-item-slider').on('init', function(event, slick, currentSlide){
var nrCurrentSlide = slick.currentSlide + 1,
totalSlidesPerPage = nrCurrentSlide + 3;
$('.controls').html(nrCurrentSlide + " - " + totalSlidesPerPage + " of " + slick.slideCount);
});
$('.mini-portfolio-thumb-slider').slick({
slidesToShow: 3,
slidesToScroll: 1,
asNavFor: '.mini-portfolio-item-slider',
dots: false,
arrows: true,
focusOnSelect: true,
infinite: false
});
$('.mini-portfolio-item-slider').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
asNavFor: '.mini-portfolio-thumb-slider',
infinite: false
});
После форматирования кода (который посоветовали ниже) ситуация изменилась, но не кардинально, теперь страница грузится вот так

, при нажатии на кнопку Подробнее, открывается нормально слайдер, контент. Но когда нажать вторично на кнопку Свернуть, скрывается только часть слайдера, но контент нет. И все кнопка больше не отрабатывает ничего.

 (так должно выглядеть), а вот так
(так должно выглядеть), а вот так  выглядит, дальше еще хуже, при клике по кнопке Подробнее должен показаться скрытый контент в т.ч элементы слайдера (Slick), но загружается не все:
выглядит, дальше еще хуже, при клике по кнопке Подробнее должен показаться скрытый контент в т.ч элементы слайдера (Slick), но загружается не все:  (то что отобразилось). От слайдера видны только стрелки (там два слайдера) и вот когда уже кликнуть по стрелкам слайдера, то отобразиться и сам слайдер
(то что отобразилось). От слайдера видны только стрелки (там два слайдера) и вот когда уже кликнуть по стрелкам слайдера, то отобразиться и сам слайдер  .
. , при нажатии на кнопку Подробнее, открывается нормально слайдер, контент. Но когда нажать вторично на кнопку Свернуть, скрывается только часть слайдера, но контент нет. И все кнопка больше не отрабатывает ничего.
, при нажатии на кнопку Подробнее, открывается нормально слайдер, контент. Но когда нажать вторично на кнопку Свернуть, скрывается только часть слайдера, но контент нет. И все кнопка больше не отрабатывает ничего.