В чём собственно сложность?
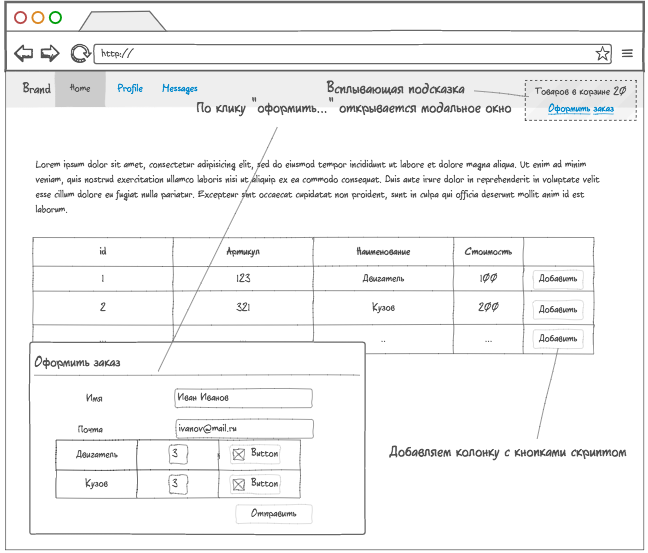
В таблице делаешь ссылку на события в реакт компоненте на добавления вещи в localstorage (ls), заодно и показывания модального окна. Содержимое окна берётся из ls и красиво парсится в html. Разумееется идёт работа через state и render.
При нажатии "оформить заказ", активируется другое событие, которое тоже показывает уже красиво сделанное окно с готовым заказом.
Работа с ls и отображение содержимого можно глянуть в простеньком компоненте :
https://github.com/DarkScorpion/React-OpenWeather-...
Так 3 ветки: просто strict mode, ES6, Webpack. Выбирай любую которую проще понять.
UPD: Добавил ветку
Redux. Он как раз предназначен для взаимодействие между компонентами на одной странице. Он является по сути центральным хранилищем состояний. Эта ветка больше подходит для решения вашей задачи. Redux это реализация архитектуры flux, её желательно почитать, чтоб лучше разобраться в примере.