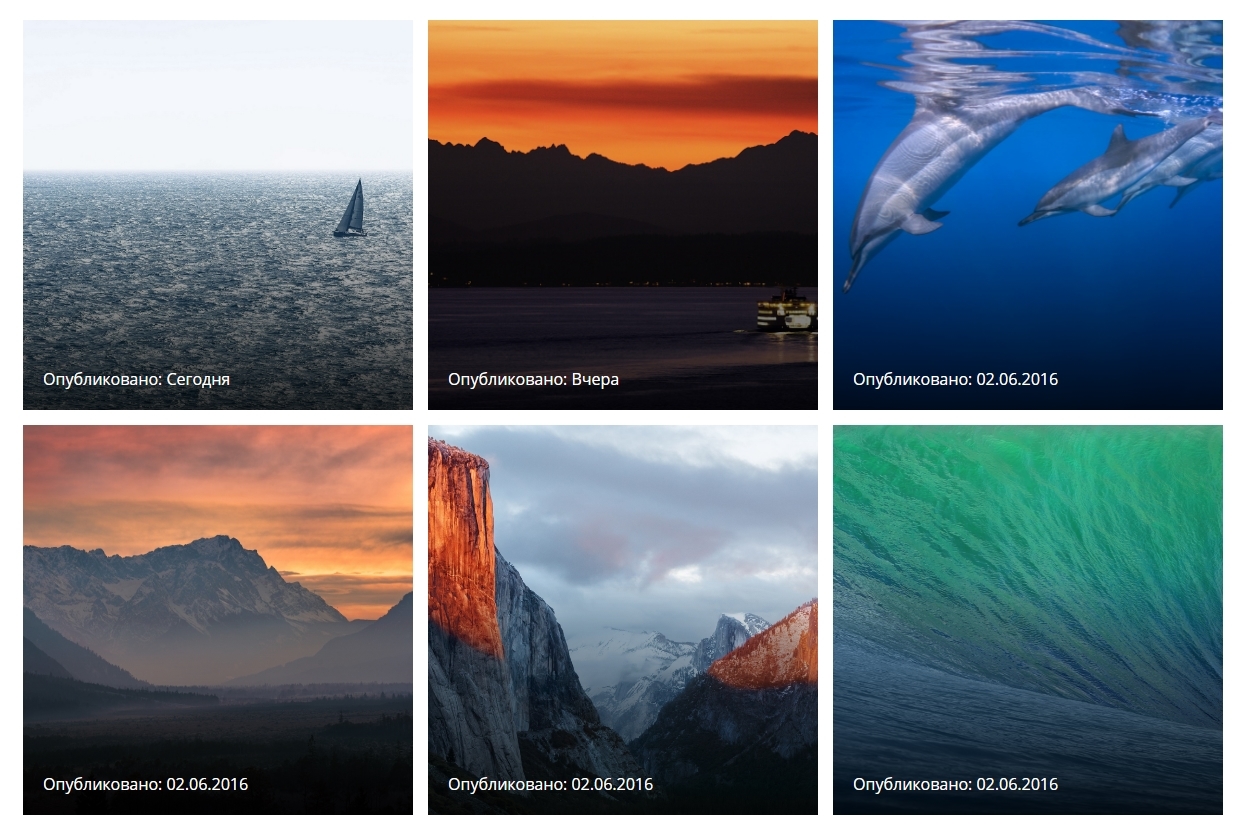
Первый вариант вообще неработоспособный: на тачевых устройствах :hover наступает только в момент тапа, т.е. посетители не увидят названий вообще.
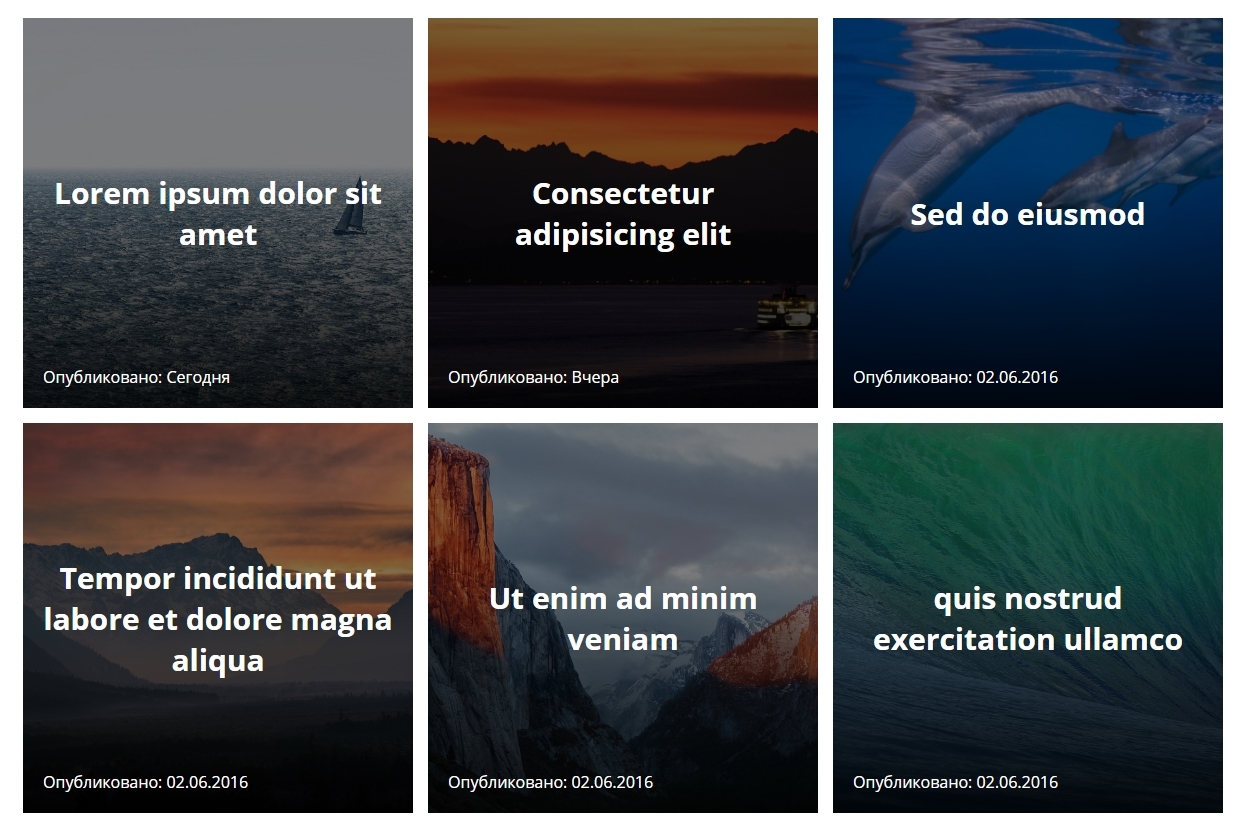
Второй лучше, но не идеален. Все блоки одинаковые и если новостей много, то лента будет выглядеть слишком однородно, слишком скучно. Однородные ленты пользователи прокручивают быстрее и читают меньше, т.к. глазу не за что зацепиться.
Неплохо бы сделать модули разного размера (как плитка в Windows). Крупным размером могут отображаться главные новости, мелким — менее важные. На странице должна быть иерархия информации по важности и интересности. При неоднородной структуре ленты пользователи пролистывают страницу медленнее, останавливаются рассмотреть крупные блоки и заодно замечают мелкие вокруг.
Скрывать название новости при наведении тоже не очень. Если посетитель хочет рассмотреть картинку, пусть кликнет саму новость и рассмотрит картинку внутри.
Не знаю, о чем у вас будет сайт и какая там редакционная политика, но надо продумать дизайн новости без картинки.
И еще у вас крупная проблема — вы проектируете дизайн используя стоковые картинки и лорем ипсум. Это значит, что при наполнении сайта реальным контентом вылезут десятки проблем, о которых вы не задумались:
- название новости слишком длинное,
- название новости слишком короткое,
- название нуждается в пояснении,
- картинка слишком светлая — белый по светлому не контрастно,
- картинка слишком пёстрая — фон мешает читать текст,
- текст закрывает лицо человека на фотографии,
- у новости нет картинки
- и т.д.
Если у вас еще нет своих новостей, возьмите контент с чужого сайта и сделайте макет с реальными текстами и картинками. Это оголит возможные будущие проблемы. Макет будет выглядеть не так красиво, но зато дизайн будет более жизнеспособен.
Ссылки по теме:
artgorbunov.ru/bb/soviet/20160316
artgorbunov.ru/bb/soviet/20160127
artgorbunov.ru/bb/soviet/20160420
artgorbunov.ru/bb/soviet/20160427