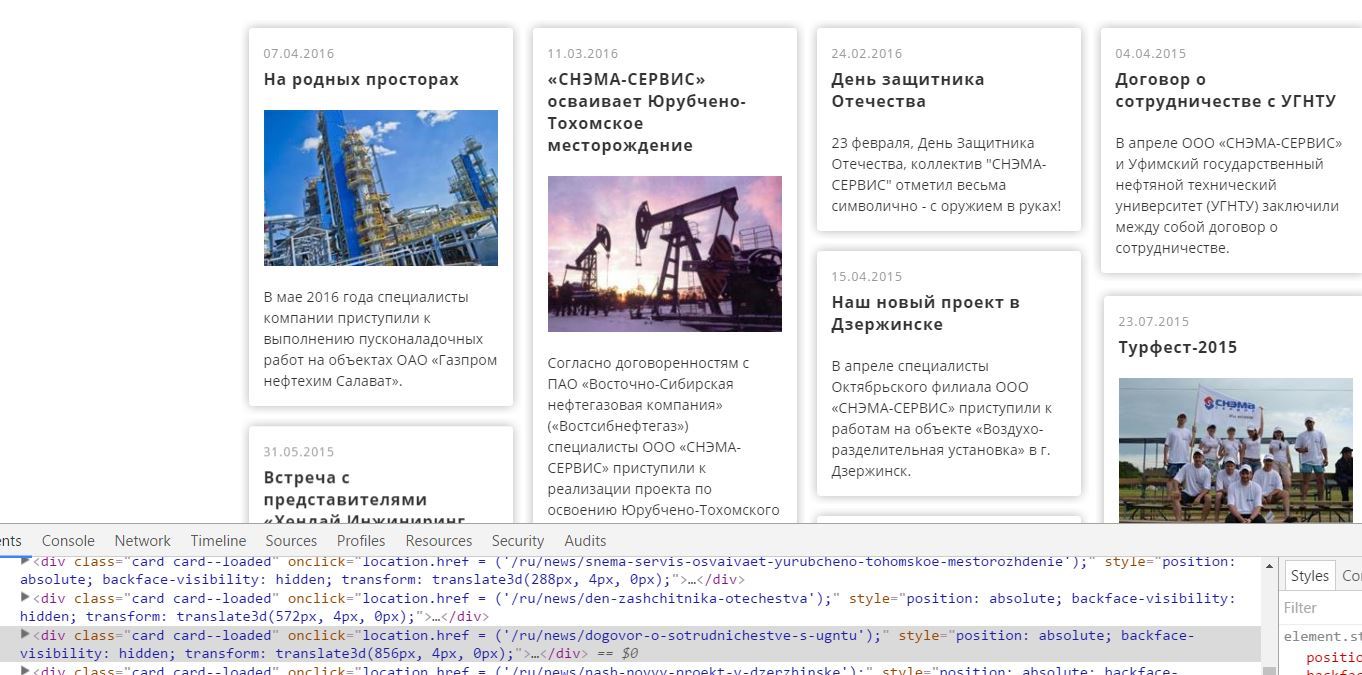
Делаю проект, по дизайну у блока новостей следующая сетка:

Если кто с похожим сталкивался, поделитесь опытом или мыслями как лучше реализовать.
Есть такой вариант:

Выводить все новости, а потом js-скриптом перестраивать сетку, но при большом количестве новостей, боюсь пока всё прогрузится и перестроится, пользователь уже покинет раздел.
И есть мысль, сделать 2 колонки, слева и справа, и с помощью php дописывать стили, первая новость слева большая, вторая-третья справа мелкие, четвертая-пятая слева мелкие, шестая справа большая, и так каждые шесть повторять.
Но всё же, может есть вариант по проще?
P.S.: Делаю на Drupal'е 
