Margin и padding в em всегда рассчитываются от размера шрифта своего элемента по формуле:
margin(em) = margin(px) / font-size(px)
где
font-size(px) —
вычисленное значение размера шрифта. Хотя сам размер шрифта может быть задан в любых единицах измерения или может быть унаследован от любого своего родителя.
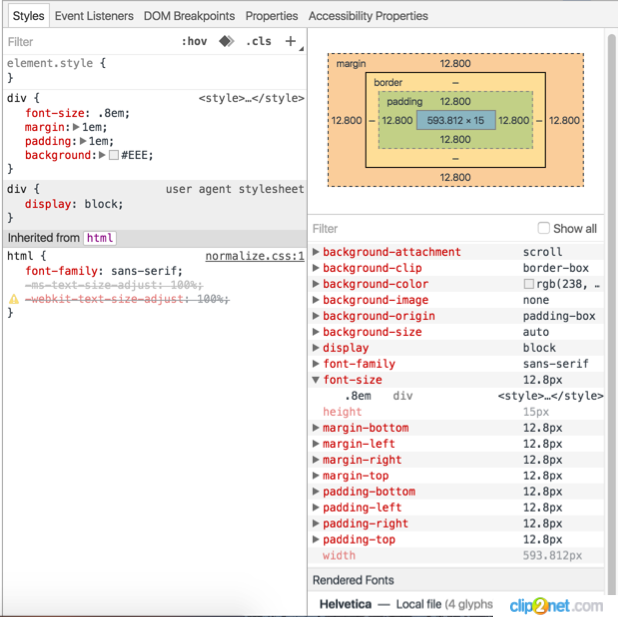
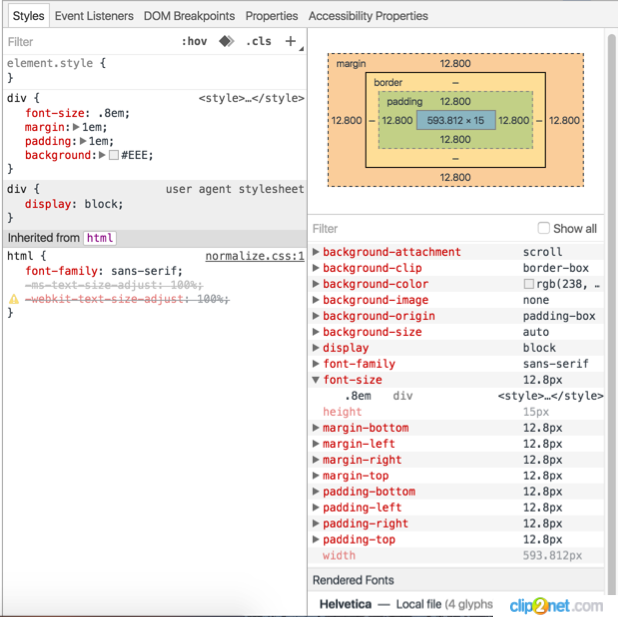
Когда у цепочки родителей задан размер шрифта в em, очень легко запутаться со всеми этими пересчетами. Ориентируйтесь на вычисленное значение, которое можно посмотреть в инструментах разработчика в браузере (см. правую колонку).