Здравствуйте, мне нужно сделать анимацию движения машины. Я пытаюсь сделать её с помощью Greensock.
Всё получилось, машинка едет, но проблема в её скорости. Нужно, чтоб всю дистанцию она двигалась с 1 скоростью.
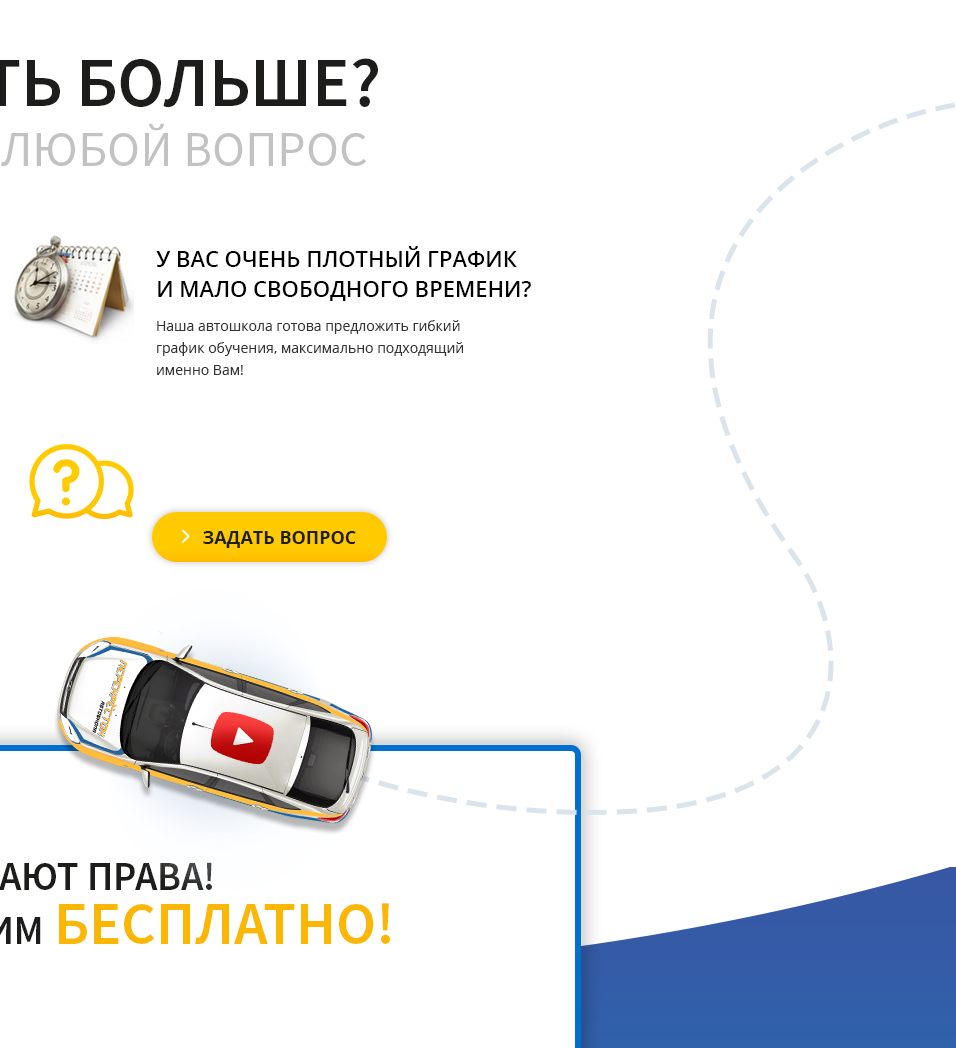
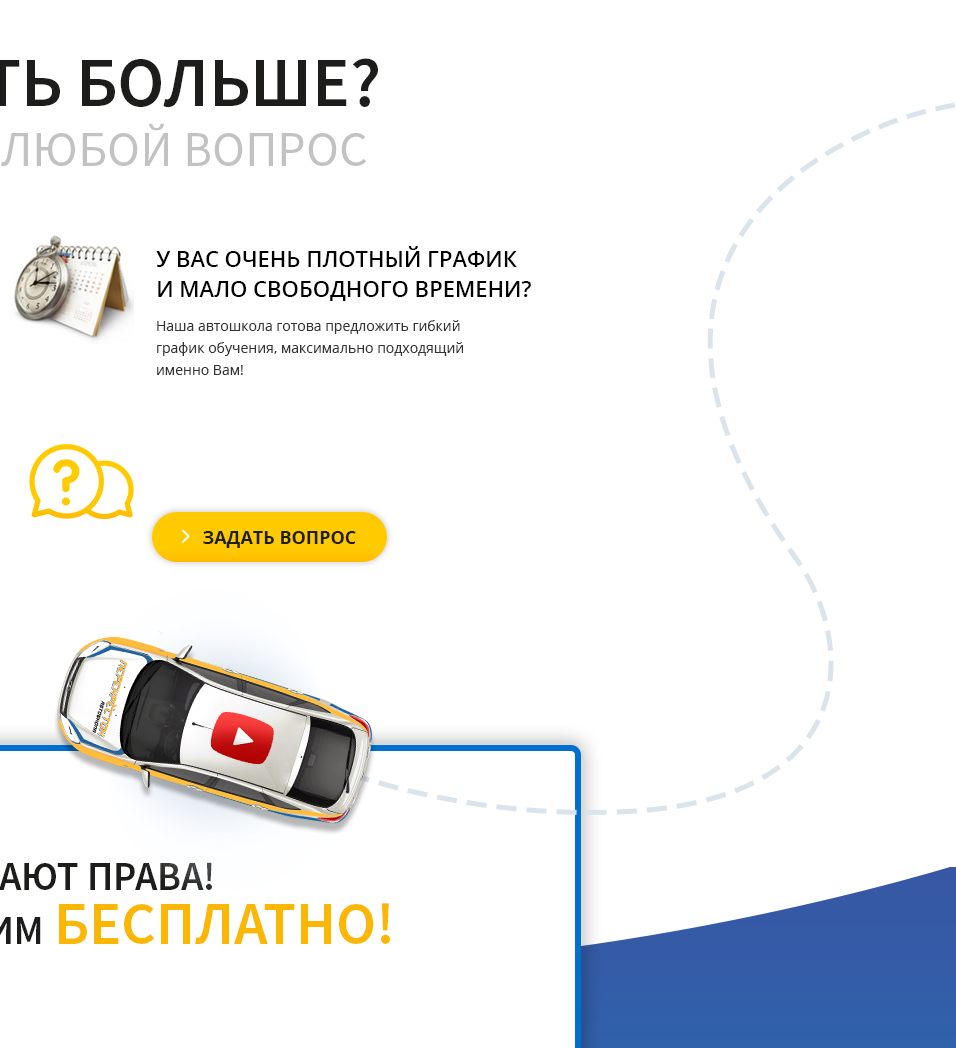
Вот как выглядит траектория:

Вот как я сделал это:
$('#cargo');
var tl = new TimelineLite();
tl.to(cargo, 0.5, {right:'200px', top: '110px'});
tl.to(cargo, 0.5, {right:'250px', top: '260px', transform: 'rotate(-90deg)'});
tl.to(cargo, 0.5, {right:'140px', top: '510px', transform: 'rotate(-120deg)'});
tl.to(cargo, 0.5, {right:'125px', top: '610px', transform: 'rotate(-120deg)'});
tl.to(cargo, 0.5, {right:'225px', top: '695px', transform: 'rotate(-120deg)'});
tl.to(cargo, 0.5, {right:'425px', top: '685px', transform: 'rotate(-120deg)'});
tl.to(cargo, 0.5, {right:'550px', top: '555px', transform: 'rotate(-120deg)'});
Я разделил траекторию на несколько промежутков и просто двигаю картинку и поворачиваю, но при такой реализации, чтоб скорость была равномерной нужно ОЧЕНЬ четко указать время для каждой дистанции(есть которые, есть длинные). Мне кажется это не реально.
Вопрос: можно как-то записать много шагов и указать им всем общее время выполнения?
В идеале было бы так:
tl.to(cargo, 0.5, {right:'250px', top: '260px', transform: 'rotate(-90deg)'}, {right:'140px', top: '510px', transform: 'rotate(-120deg)'});
Если так сделать нельзя, подскажи как по-другому реализовать данную задачу?