Есть angularjs + chart.js
Рисуем график курса валют, из базы получаем время и какой курс в данное время + последние два значения за вчера. Необходимо на одном графике отобразить два значения за вчера, а затем отделив "пробелом" остальные значения за сегодня. График линейный.
У меня сейчас получается сплошными линиями.
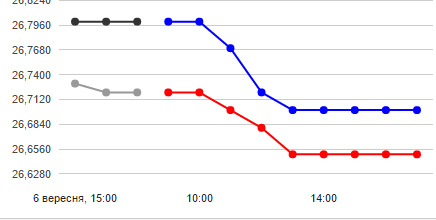
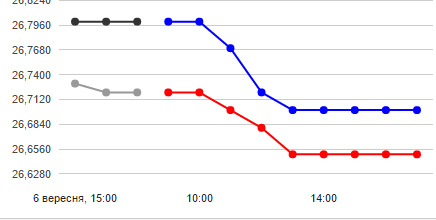
Пример как хотелось бы (или надо воспользоваться другой библиотекой?!):