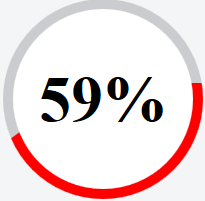
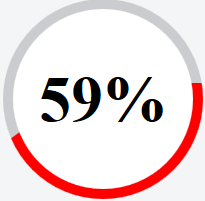
По принципу такой схемы.
<div class="conteiner-proggres-bar">
<div class="border-progress">
<div class="b-progress-bar">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div ></div>
<span>59%</span>
</div>
</div>
</div>
.conteiner-proggres-bar{
max-width: 300px;
min-height: 300px;
margin:0 auto;
}
.b-progress-bar{
width: 200px;
height: 200px;
position: relative;
overflow: hidden;
border-radius: 50%;
text-align: center;
}
.b-progress-bar span{
display: inline-block;
vertical-align: middle;
background-color: white;
width: 180px;
height: 180px;
border-radius: 50%;
position: absolute;
top:50%;
left: 50%;
transform:translate(-50%,-50%);
font-size: 4rem;
line-height: 2.8;
color: black;
font-weight: bold;
}
.b-progress-bar div{
background-color: red;
position: absolute;
left: 50%;
top: 50%;
width: 105px;
height: 33px;
transform-origin: 0 -10%;
}
.b-progress-bar div:nth-child(1){
transform:rotate(0deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(2){
transform:rotate(18deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(3){
transform:rotate(36deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(4){
transform:rotate(54deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(5){
transform:rotate(72deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(6){
transform:rotate(90deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(7){
transform:rotate(108deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(8){
transform:rotate(126deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(9){
transform:rotate(144deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(10){
transform:rotate(162deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(11){
transform:rotate(180deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(12){
transform:rotate(198deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(13){
transform:rotate(216deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(14){
transform:rotate(234deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(15){
transform:rotate(252deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(16){
transform:rotate(270deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(17){
transform:rotate(288deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(18){
transform:rotate(306deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(19){
transform:rotate(324deg)translate(0,-50%);
}
.b-progress-bar div:nth-child(20){
transform:rotate(342deg)translate(0,-50%);
}
.border-progress {
width: 200px;
background-color: #CACCCF;
border-radius: 100%;
}