Привет всем !
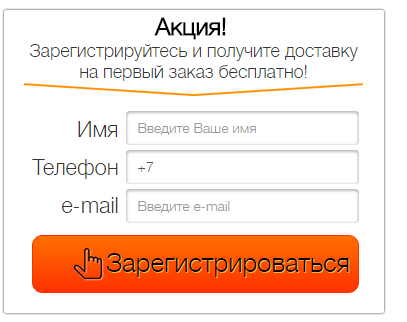
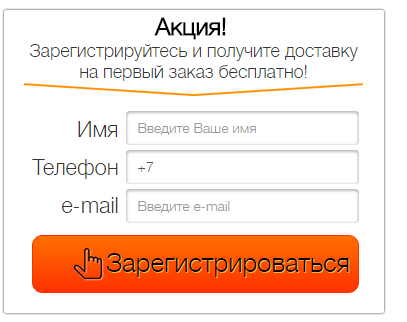
Нужно заменить эту часть при нажатии на зарегистрироваться

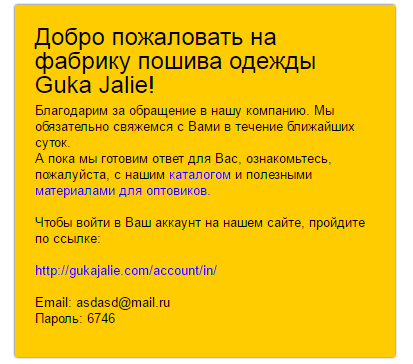
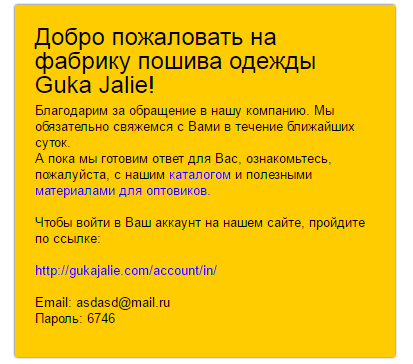
на это

Регистрация не нужна, нужно что бы просто приходило на email сообщение с содержимым в форме .
без email и пароль , только текст и ссылки
пример на сайте
gukajalie.com/promo/7.php#ancor01
<div class="col-md-4 forma" id="formanov" >
<div class="wait"> <img src="loading.gif" > </div>
<h3 class="form-signin-heading"><span><span class="bold">Акция!</span></span>
<br>Зарегистрируйтесь и получите доставку на первый заказ бесплатно!</h3>
<img src="arr01.png" />
<form class="promoform" method="POST" action="https://formspree.io/arm-it37@mail.ru"
method="POST">
<ul>
<li>Имя</li>
<li>Телефон</li>
<li>e-mail</li>
</ul>
<input type="text" placeholder="Введите Ваше имя" name="name" class="form-control">
<input type="text" placeholder="Введите телефон" name="phone" value="+7" id="customer_phone" size="25" class="form-control">
<input type="text" placeholder="Введите e-mail" name="email" class="form-control">
<input type="hidden" name="promo" value="0" />
<input type="checkbox" id="phone_mask" checked style="display:none;">
<label id="descr" for="phone_mask" style="display:none;">Маска ввода</label>
<button type="submit" id="mybutton" ; return true;"><img src="ic02.png" />Зарегистрироваться</button>
</form>
<div class="promo_text_add"></div>
</div>
<script>
$(document).ready(function() {
//start phone mask
//jQuery(function($){ $('input[name=phone]').mask("+7 (999) 999-99-99");});
// end phone mask
$.validator.addMethod('validEml', function (value) {
var regexp = /^[a-zA-Z0-9_\-.]+@[a-zA-Z0-9\-]+\.[a-zA-Z0-9\-.]+$/.exec(value);
if (regexp != null)
return true;
else
return false;
}, '');
$.validator.addMethod('validName', function (value) {
var result = true;
var iChars = "!@#$%^&*()+=-[]\\\';,./{}|\:<>?0123456789";
for (var i = 0; i < value.length; i++) {
if (iChars.indexOf(value.charAt(i)) != -1) {
return false;
}
}
return result;
}, '');
$.validator.addMethod('reqPhn', function (value) {
var result = true;
if(value.indexOf("_") != -1 || value == "" || value.length < 10)
result = false;
return result;
}, '');
$("form").each(function(){
$(this).validate({
rules:{
name:{
required: true,
minlength: 3,
maxlength: 35,
validName: true
},
email: {
required: true,
validEml: true
},
phone: {
required: true,
reqPhn: true
}
},
submitHandler: function(form) {
$(form).parents('.forma').contents().css("display","none");
$(form).parents('.forma').children('.wait').css("display","block");
$.ajax({
type:"POST",
url:$(form).attr("action")+"?jspromo=1",
data:$(form).serialize(),
success:function(r){
var re = $(r), rd=re.children().parent(), c = rd.find('._link').size(), m = rd.find('._msg').html();
if(!c) {$(form).parents('.forma').contents().css("display","block");
$(form).parents('.forma').children('.wait').css("display","none");
alert(m);}
else {$(form).parents('.forma').contents().css("display","block");
$(form).parents('.forma').children('.wait').css("display","none");
$(form).parents('.forma').html('<div class="cmplt_msg">'+m+'</div>');}
},
error:function(e){
alert("Спасибо! Менеджер свяжется с Вами в ближайшее время");
}
});
return false;
}
});
$(this).on("submit",function(){
return false;
});
});
});
</script>