Привет всем.
Верстаю сайт на windows
vadimbashirof.ru
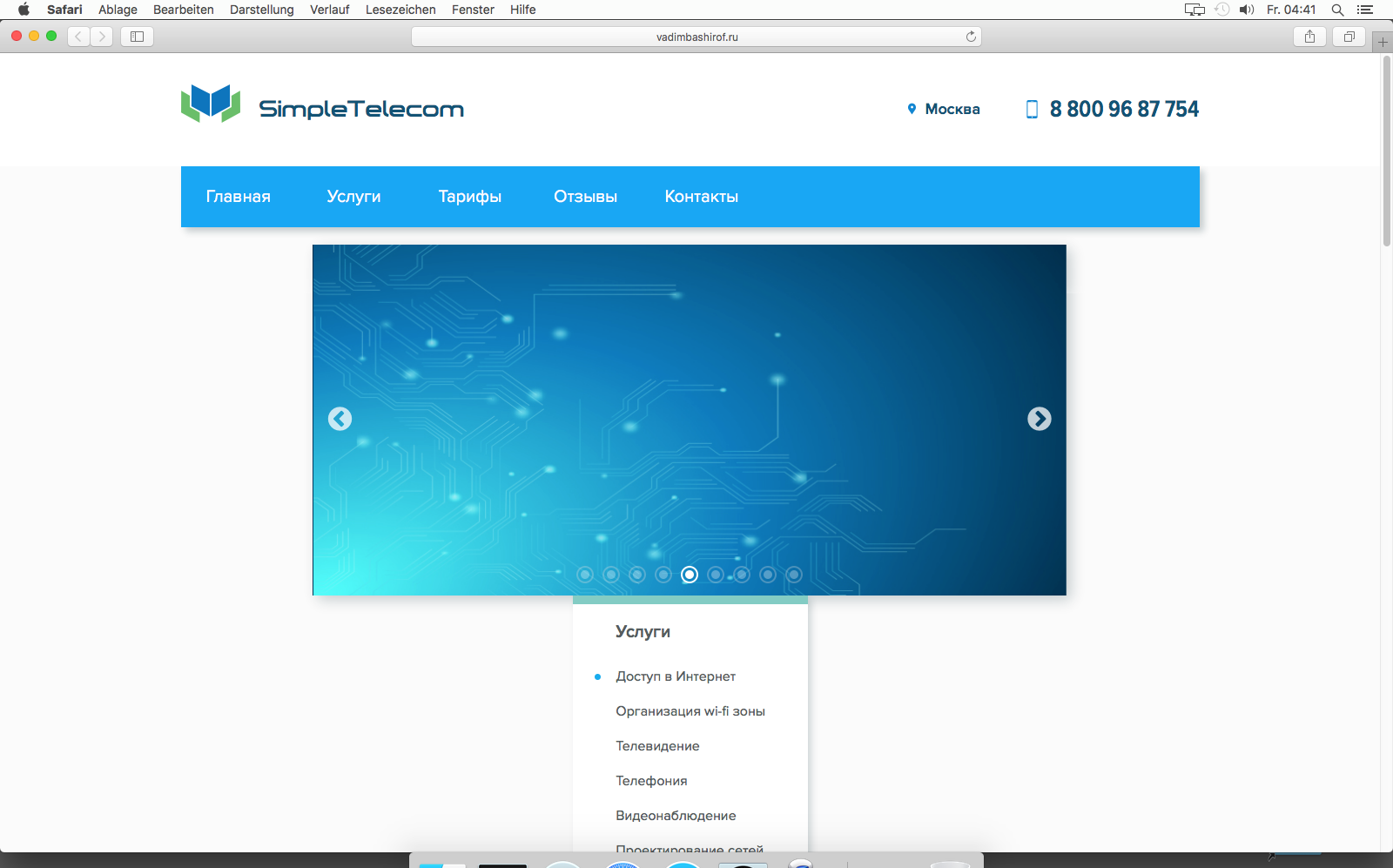
Заказчик сидит на Mac c Safari обнаружилось что верстка поехала. Правый сайт бар который должен быть справа=) уполз под слайдер хотя на всех остальных браузерах все норм.
Почему так произошло? помогите выяснить причину, использовал на всех элементах flexbox шапка, меню и т.д, а едет верстка только в этом месте
Вот скрин safari

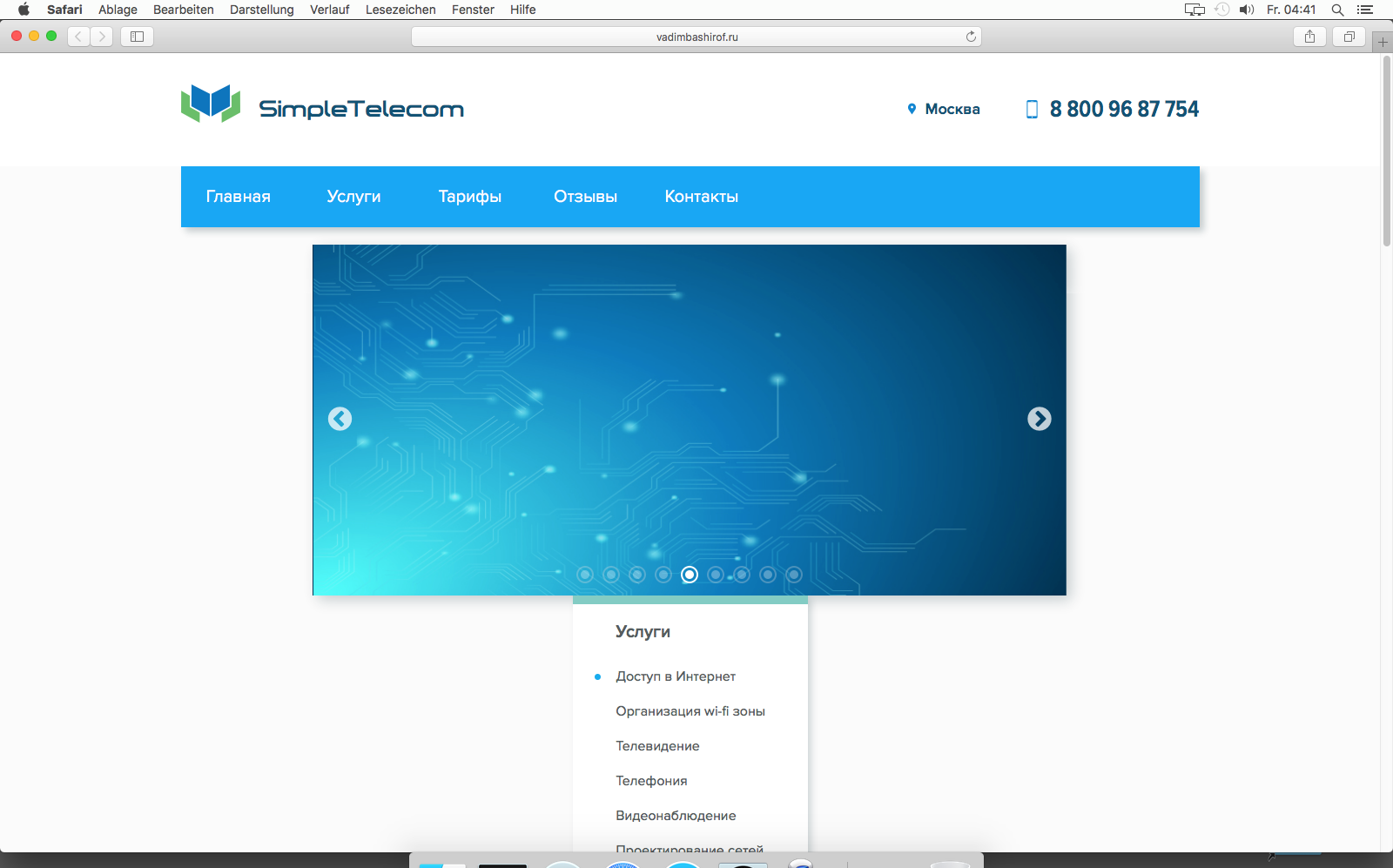
вот как должно быть с хрома